PS制作3D字體教程
2022-12-25 12:27:02
來源/作者: /
己有:24人學習過
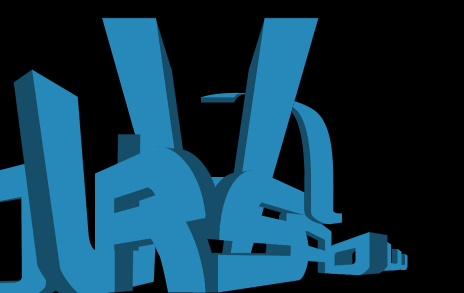
依次把其他文字都排好位置并按照這個方法處理, 注意前后順序和透視關系,
最終效果如下:
(當然這一步是十分考驗耐心的,煙民在這一步花了大致2小時才完成, 所以大家慢慢磨吧,阿門.)

這里要單獨說一下的是兩個L的設計.
由于煙民進行到這里的時候覺得單單的文字變形的話會感覺很單調,所以煙民想在這兩個字母上做點變化.
方法如下:
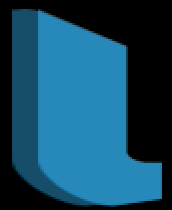
先把字母變處理這樣, 注意字母的尾巴被我剪去了一些。

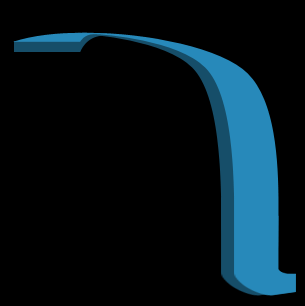
然后選擇鋼筆工具畫出路徑再轉換選區,填充顏色,跟字體的處理方法一樣,這里不再累述,最終效果是這樣

L的位置是擺在這里的

文字的上半部分是要繞到另外一個字母的后面的,所以要考慮銜接與層次的的問題
但是這些文字后期還要做上色處理,所以我們都沒有合并它, 那要怎樣去處理呢,
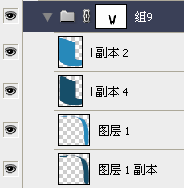
這里教給大家一個小技巧?圖層編組功能.
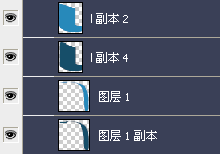
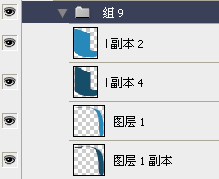
首先在圖層面板將L有關的幾個圖層都一起選擇,

然后按下ctrl+G啟用編組功能就變成這樣

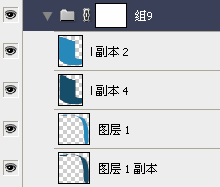
接著按下圖層面板下方的圖層蒙版按鈕開啟蒙版
 就發現這個組的文件夾圖標后面多了一個蒙版的樣式:
就發現這個組的文件夾圖標后面多了一個蒙版的樣式:
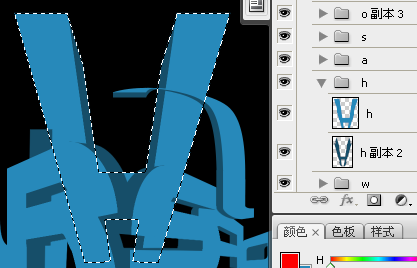
然后找到中間H字母的那個圖層,按住ctrl點擊圖層,載入選區

接著按住ctrl+shift點擊H字母的透視層 添加選區

填充黑色.(切記,在做上述的載入選區的動作時圖層面板是一直保持在新建立的圖層蒙版上的).
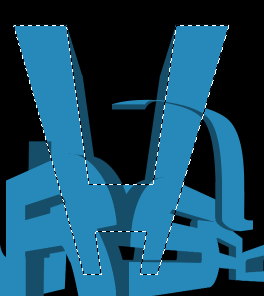
然后變成這樣:

蒙版效果如下

實際效果為:

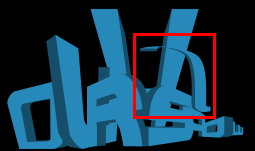
另一個L也用相同的辦法,只是載入的是前一個L的選區.最終文字整體效果如下:

接著添加一些小的裝飾符號,讓畫面看起來更平衡飽滿些, 可以自己動手做,也可以去往上找素材,很隨意,但我們必須要找跟最終效果合適的圖案來添加.

擺字的部分到這里就告一段落了,接下來我們要開始進一步加深文字質感的渲染.
還是要一步一步的來,先從左邊.
像是這類要突出立體感的圖像,我們首先要確定一個或者多個光源,
現在煙民腦中的光源大概有以下幾個部分.

當然這里的光源只是大概規劃的, 到了后面我們還要考慮到反射以及質感的其他效果.
開始著手添加陰影及處理部分高光的變化.
(為了方便觀察陰影,我們先把背景填充成白色.)

上一篇:ps制作金屬機械型字體特效教程
下一篇:用ps制作蜂窩網格字




























