PS制作3D字體教程
2022-12-25 12:27:02
來源/作者: /
己有:24人學習過
所以文字的分辨率要足夠大.所以我們來把所有的文字都盡可能的拉大.
方法是:
a.選擇所有文字圖層
b.當前工具切換為: 移動工具

c.選擇頂部選項欄里的”水平居中對齊”及”垂直居中對齊”

d.按下ctrl+t啟用變形工具并且按住shift用鼠標左鍵在變形框的四角任意一角往外拉大.
直到變形框超過整個畫布一些(當時煙民把文字拉到了3000點左右).然后回車確定.
c.柵格化所有文字圖層.
e.從第一個字母開始處理.
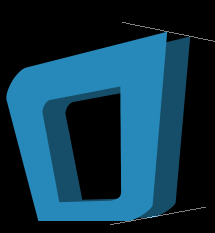
①由于Alexis系列的字體 O字母比較扁,我們先來把他拉長點
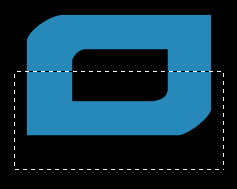
選擇第一個O字圖層,用矩形選框工具把字母的下半部分選中,
只要選框工具在兩邊的直線中間切過就行.如圖:

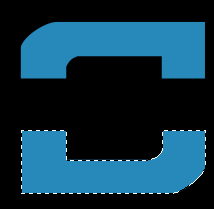
然后選擇移動工具 按住shift在選框內往下拖動:

取消選擇, 再選矩形選框工具對好位置, 把字母斷缺的兩邊補上.

這里要注意一個細節, 就是文字柵格化之后邊緣有一條半透明的像素,
所以我們直接用選框工具填充之后在原圖與新填充的銜接部位會出現這樣的鋸齒:

這在后期制作會影響效果,我們可以用橡皮擦工具或者矩形選框把這條細邊刪掉.
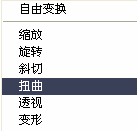
②按住ctrl+T啟用變形工具, 再在變形框內點擊右鍵, 選擇”扭曲”

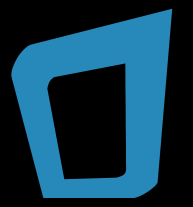
拖動四角錨點, 把字體處理成如下效果:

③在圖層面板按住alt選擇文字層往下拖,復制一個圖層到當前層下面,
同時按下alt+shift+del填充背景色


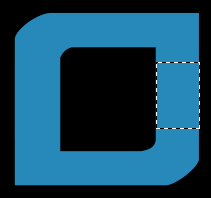
④把O副本2向右移動,變成

再將O副本2上下縮小少許.讓O副本2的高度小于前面的圖像就行.

上下兩邊有這么一個坡度.

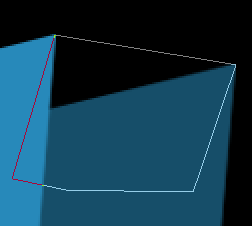
然后鋼筆工具把兩個圖層銜接的空擋連起來,按ctrl+回車 轉換為選區,
填充背景色, 讓兩個圖層看起來像是一體的.
路徑選取

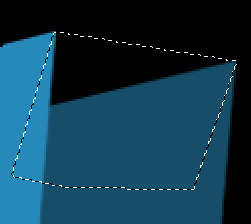
轉換選區

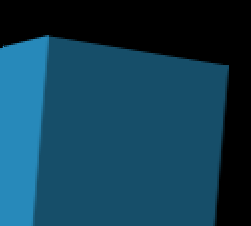
填充顏色

這些步驟完成之后文字就變成這樣

上一篇:ps制作金屬機械型字體特效教程
下一篇:用ps制作蜂窩網格字




























