PS制作3D字體教程
2022-12-25 12:27:02
來源/作者: /
己有:24人學習過
這樣一來,背景的色彩就豐富了許多, 但煙民覺得還可以再加強一些.
所以新建一個圖層,模式疊加,
用漸變工具,徑向漸變, 從前景到透明漸變樣式
在邊上拉出一些比較淺的漸變, 顏色自定.
漸變示意圖(煙民在示意圖里漸變層用的是正常模式,只是為了讓大家看得更清楚些)

效果如下:

好了,到了這一步,大致效果已經形成了.
但是感覺圖里的元素還太少, 所以我們可以找一些其他的元素加進去.
煙民在這里選用了富有童話效果的卷曲樹蔓素材, 疊在文字后面.
為了添加立體感,煙民還添加了一個浮雕樣式,素材如圖

這里還要注意處理素材于字母的投影部分.

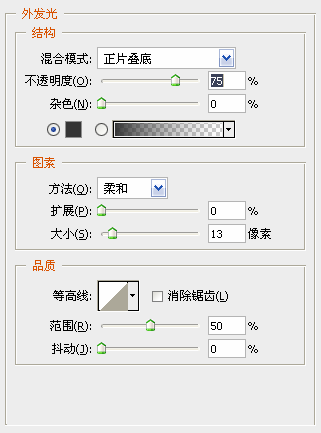
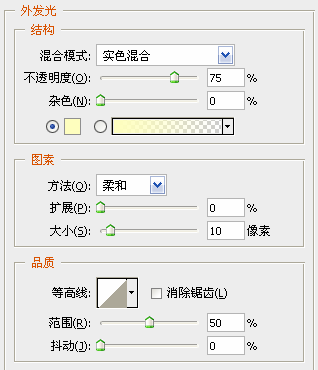
PS.到這里,煙民已經把文字層全部合并了,并且加了一個外發光效果,
設置如下:

再繼續添加元素.
煙民想要的是一些閃閃發光的螢火蟲環繞在文字周圍,讓文字顯得更加炫彩奪目.
那這里給出小亮點的制作方法.
設置前景色為白色.
選擇畫筆工具, 畫筆不透明度100%
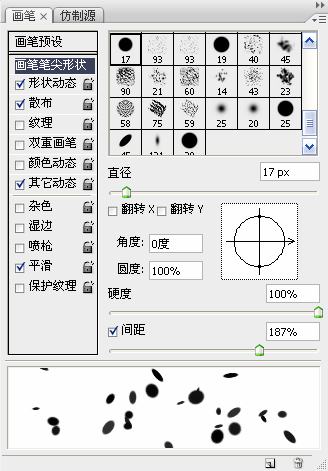
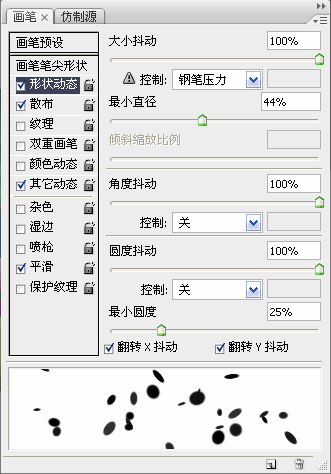
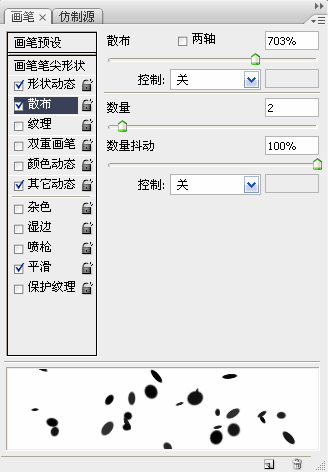
打開畫筆設置選項

具體數值設置如下.




然后用選擇鋼筆工具隨意畫出一些圍繞在字體周圍的線條.

在鋼筆工具下按住ctrl在空白的地方點一下左鍵,取消對路徑的選擇,
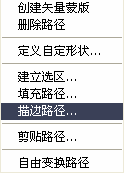
放開ctrl, 再右鍵, 下拉菜單中選擇描邊路徑

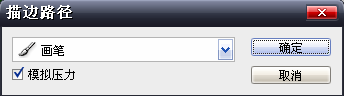
選擇畫筆, 勾選模擬壓力. 確定.

得到如下效果

添加圖層樣式:

變成這樣:

還是覺得不夠豐富, 所以用相同辦法繼續添加一些小顆粒.直到效果滿意為止.
還可以找一些其他小的元素添加進去,比如圖里的桃心我是在網上找的圖片摳出再放進去的.

到這里,已經跟最終效果差不多了, 但是煙民覺得圖的色彩飽和度還不夠,
所以在所有圖層上方添加了幾個調整圖層,它們分別是:
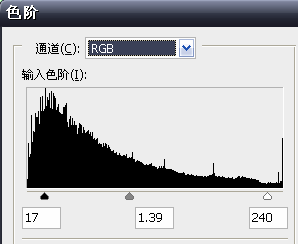
a. 色階層:

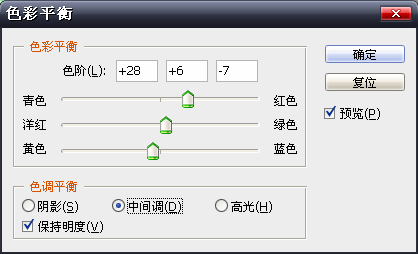
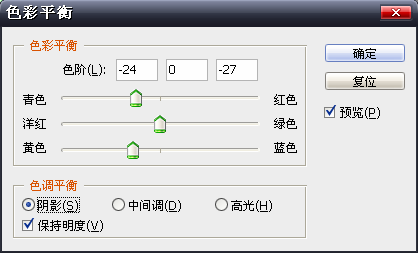
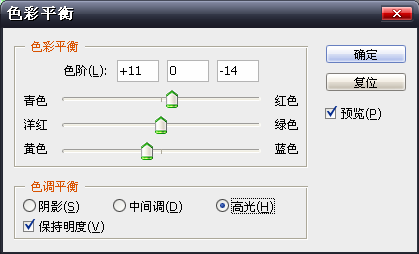
b. 色彩平衡層:



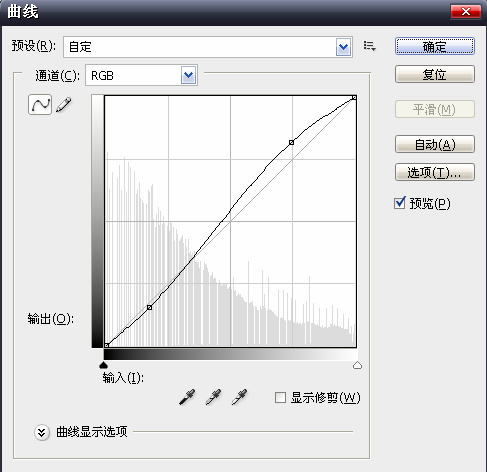
c.曲線層:

最終調整效果如下:


上一篇:ps制作金屬機械型字體特效教程
下一篇:用ps制作蜂窩網格字




























