圖標設計,制作日常工具圖標教程
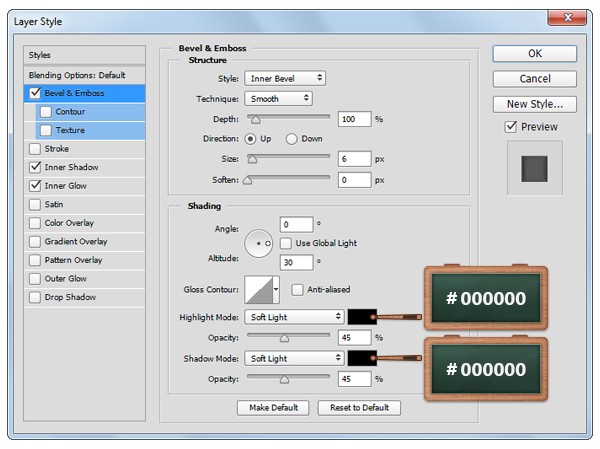
斜面浮雕,內斜面,平滑,寬度100%,大小6px,角度0度,高度30°,無全局光,柔光,顏色#000000,透明度45%

步驟 32
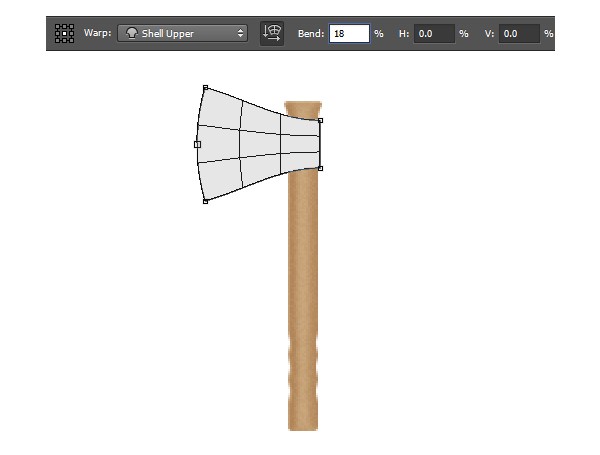
設置前景色至#E6E6E6,選擇矩形工具,然后再來創建 60 x 24px的矩形,如圖1這樣。
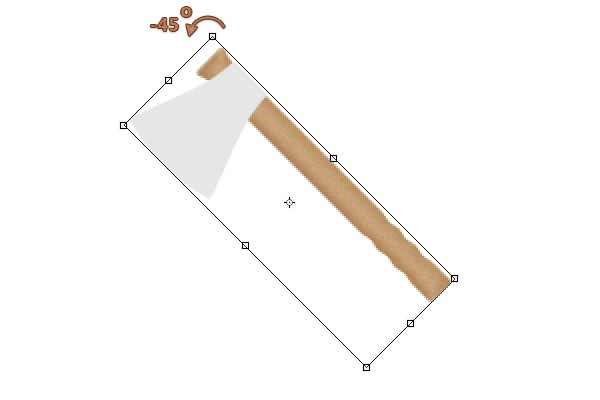
選中你得矩形,然后我們來到編輯>變換>變形,然后選擇變形里的貝殼形狀哦,將矩形變成圖2這樣子,確定后,再來執行CTRL+T,旋轉-45°~



步驟 33
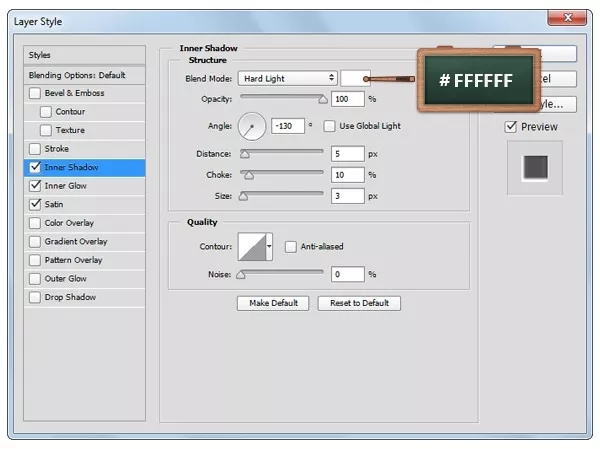
打開圖層混合模式,參數設置如下:

光澤 ,正常,顏色#000000,透明度10%,角度162°,距離18px,大小14px,反相,無消除鋸齒。

內發光,正常,透明度30%,顏色#000000,柔軟,邊緣,大小5px

內陰影,強光,顏色#FFFFFF,透明度100%,角度-130°,距離5px,阻塞10%,大小3px

步驟 34
改變前景色為 #000000,然后選擇直線工具,如圖1這樣畫一條直線哦~然后將填充降到0%,Control + [將該圖層向后移動一層,放置到圖1所示的位置哦 ~再打開圖層混合模式,參數設置如下啦 ~醬紫我們就可以讓我們的斧頭下方陰影更加的自然喲。

投影 ,正片疊底,透明度46%,角度120°,距離1px,大小3px



上一篇:下載圖標,臨摹云下載圖標實例
下一篇:ps制作簡潔的水晶圖標教程




























