圖標設計,制作日常工具圖標教程
2022-12-26 11:06:37
來源/作者: /
己有:43人學習過
步驟 28
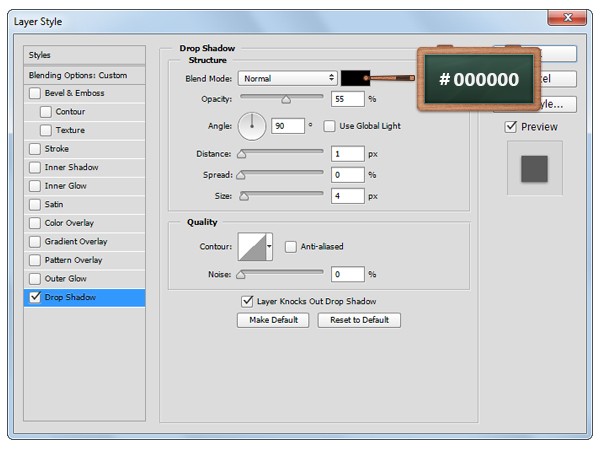
回到圖層面板,選擇我們之前做好的螺釘形狀,然后Ctrl+T旋轉它,之后再給組成螺釘的形狀們建組( Control + G),打開圖層混合模式哦,參數設置如下。

投影,正常,顏色#000000,透明度55%,距離1px,大小4px

步驟 29
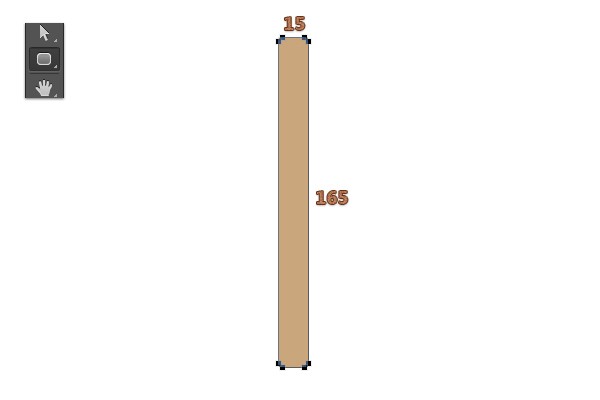
改變前景色至 #C9A67C,然后選擇圓角矩形工具,設置半徑為2px哦~創建15 x 165px 的圓角矩形。
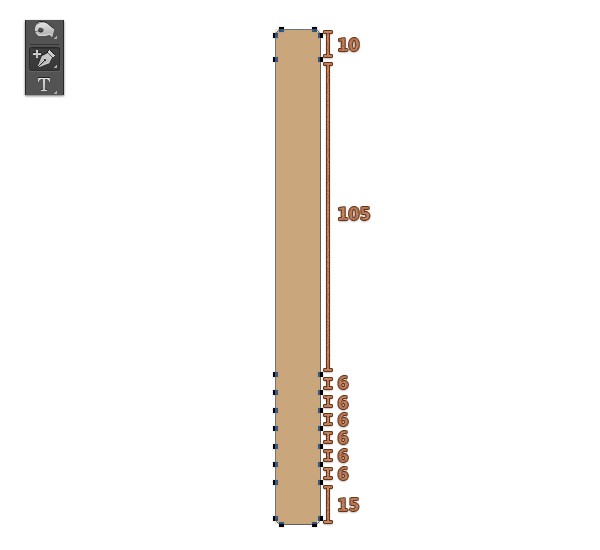
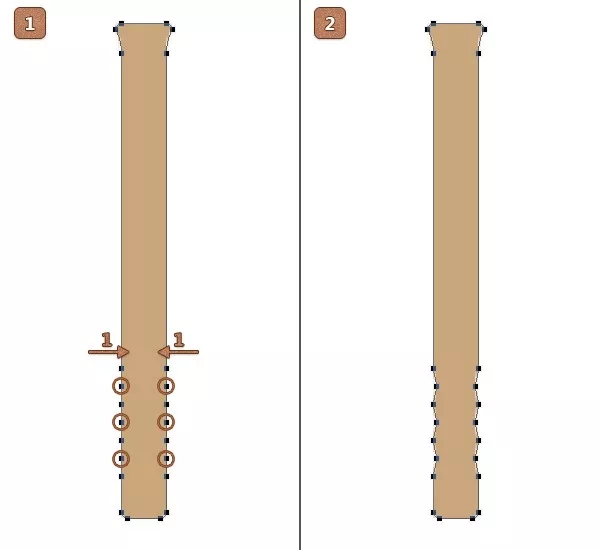
再選擇添加錨點工具,如圖2,增加錨點。


步驟 30
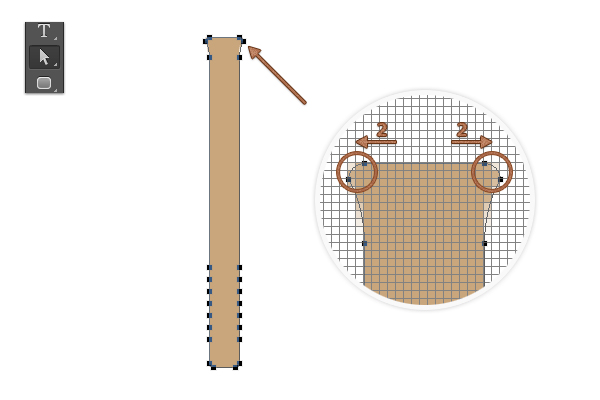
現在我們來選擇直接選擇工具,然后將最上方的錨點往左右拖動哦~


步驟 31
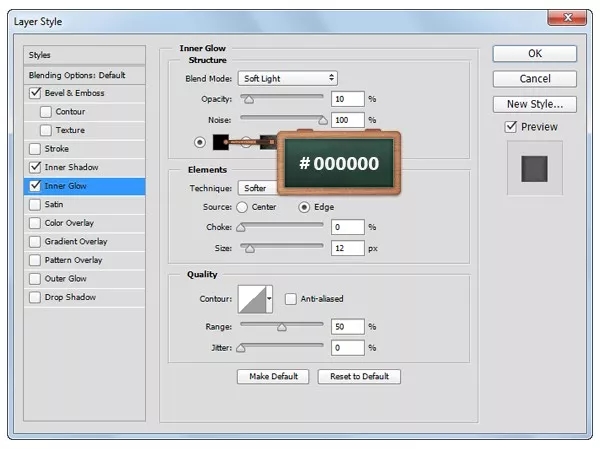
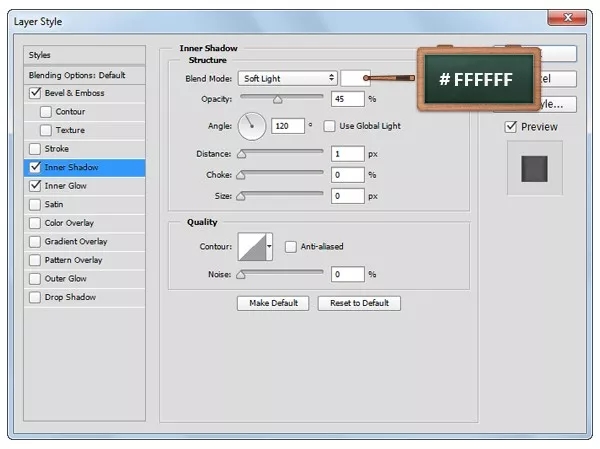
打開圖層混合模式哦,參數設置如下:

內發光,柔光,透明度10%,雜色100%,顏色#000000,柔和,邊緣,大小12px

內陰影,柔光,顏色#FFFFFF,透明度45%。角度20°。距離1px

上一篇:下載圖標,臨摹云下載圖標實例
下一篇:ps制作簡潔的水晶圖標教程




























