圖標設計,制作日常工具圖標教程
步驟 35
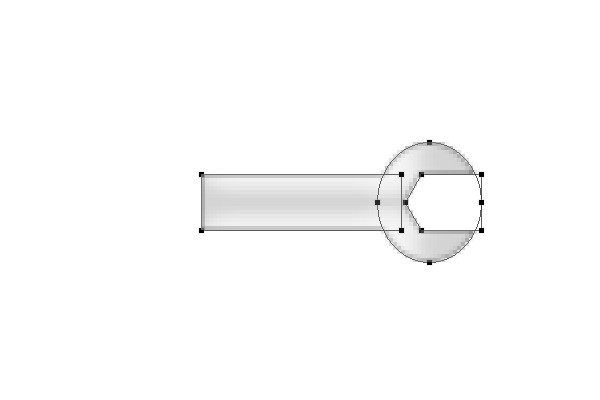
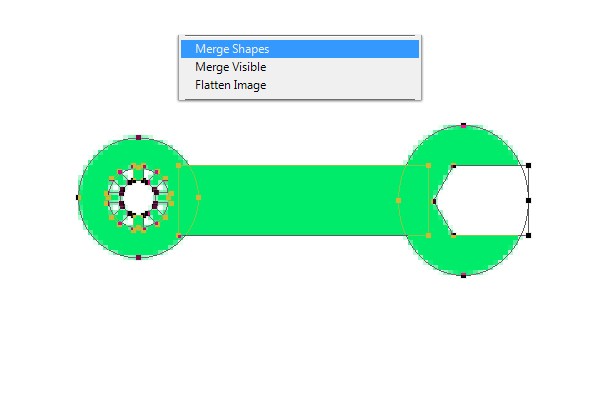
我們回到圖層面板,復制一個扳手,然后將它從我們 之前 建立的扳手組里將它拖出來。
再使用路徑選擇工具,選擇扳手的左端,然后刪除。
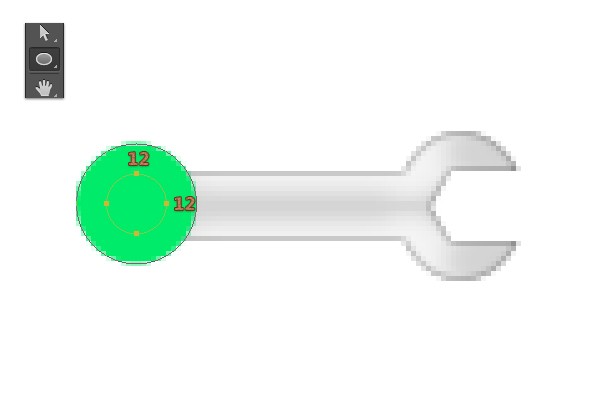
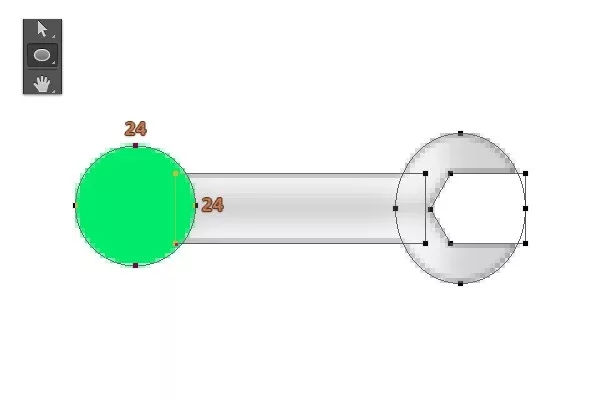
前景顏色改為#00eb69,選擇橢圓工具,創建一個24 px圈,并將其作為你可以看下面的圖2。
使用相同的工具,創建一個12 px矢量形狀,放置在24 px圓里。
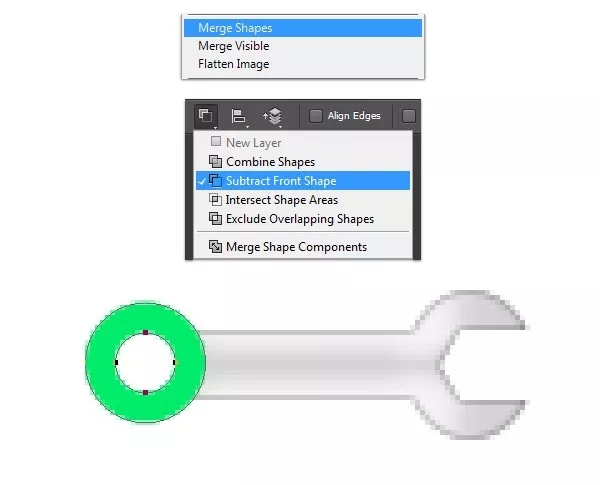
然后選擇兩個圓圈,然后選擇減去頂層圖形,我們做出來的效果就是圖5這樣。





步驟 36
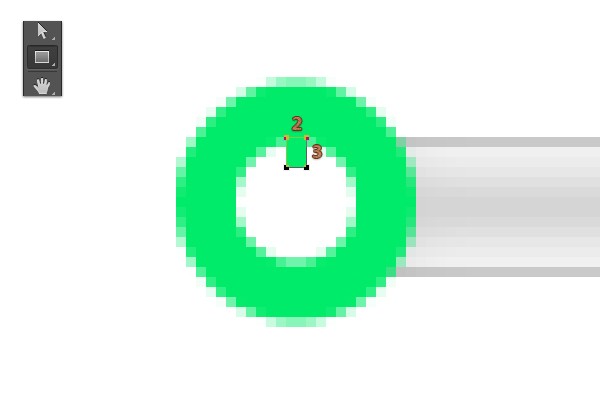
選擇矩形工具,創建2 x 3px 的矩形,然后放置如圖1這樣。
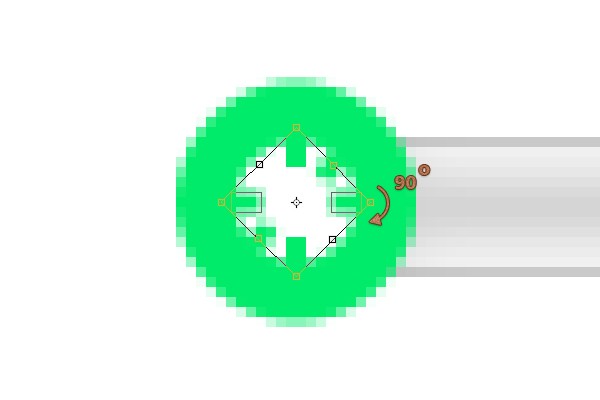
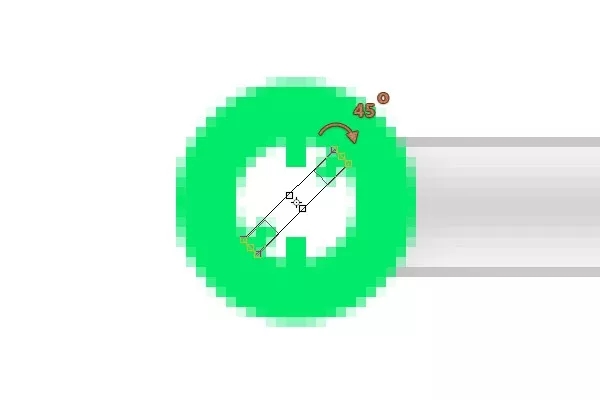
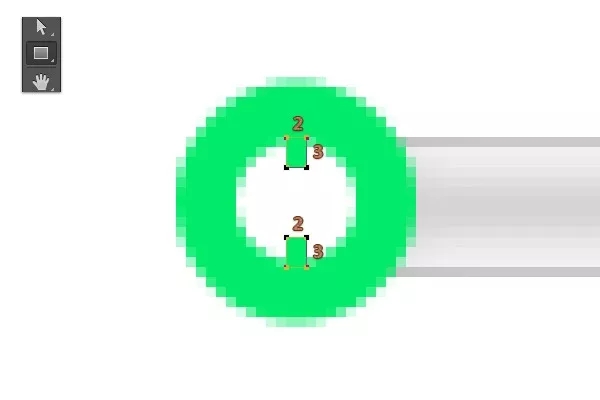
然后多復制幾次這個矩形,把其他的矩形旋轉放置,做出鋸齒的效果。





步驟 37
回到圖層面板 ,全選整個圖形,合并圖形,然后改變顏色為 #F6F6F6。
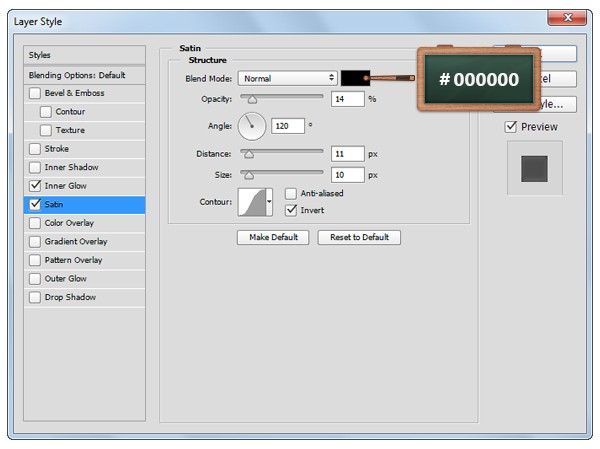
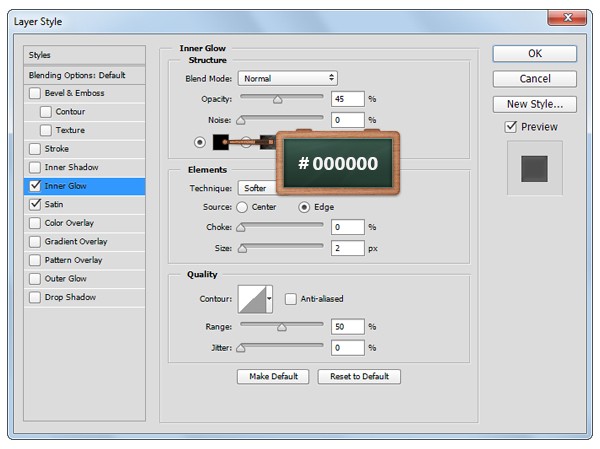
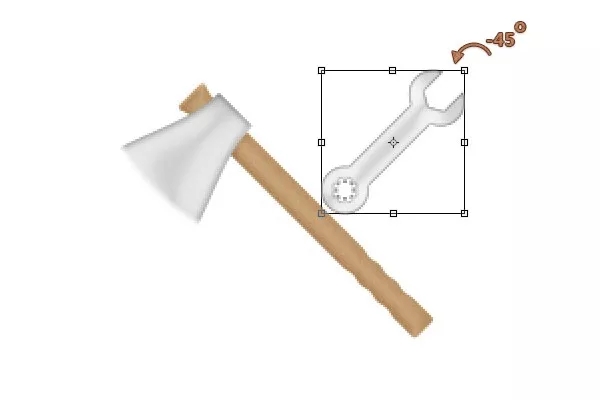
打開圖層混合模式,參數設置如下~然后再將整個圖形旋轉-45°~放置如圖4。

光澤 ,正常,顏色#000000,透明度14%,角度120°,距離11px,大小10px,無鋸齒。

內發光,正常,透明度45%,顏色#000000,柔和,邊緣,大小2px


步驟 38
我們將上面做的扳手打組,再復制一層,因為我們要將這個副本扳手放置相反的方向,它的投影要調整。
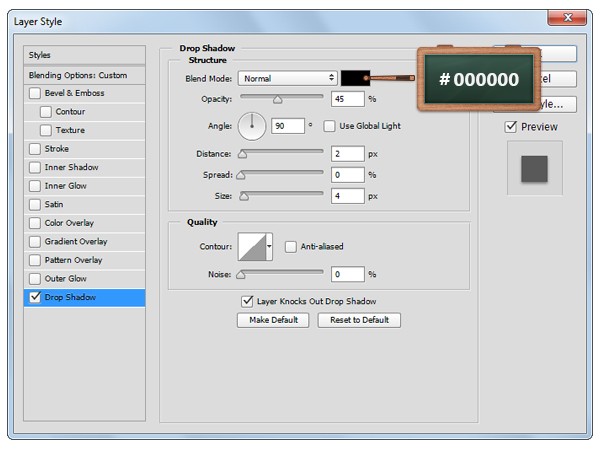
然后打開圖層混合模式,參數設置如下。

投影,顏色#000000,透明度45%,距離2px,大小4px

上一篇:下載圖標,臨摹云下載圖標實例
下一篇:ps制作簡潔的水晶圖標教程




























