圖標設計,制作日常工具圖標教程
步驟 25
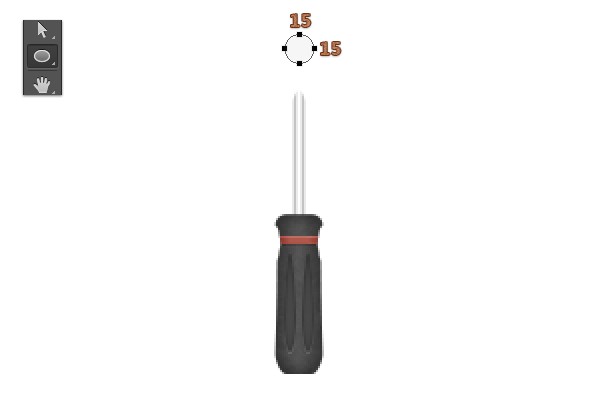
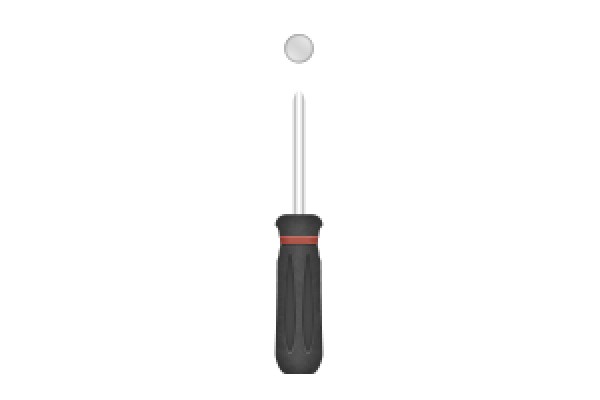
將前景色設置為#F6F6F6,選擇橢圓工具,建立一個15 x 15px的圓哦,我們再來打開圖層混合模式,參數設置如下。

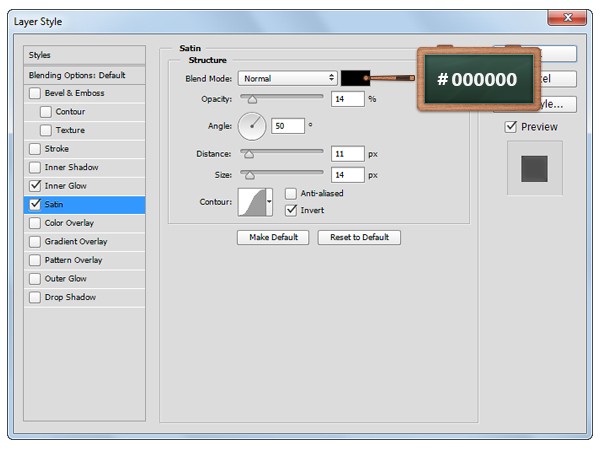
光澤,正常,#000000,透明度14%,角度50°,距離11px,大小14px,反相,無消除鋸齒。

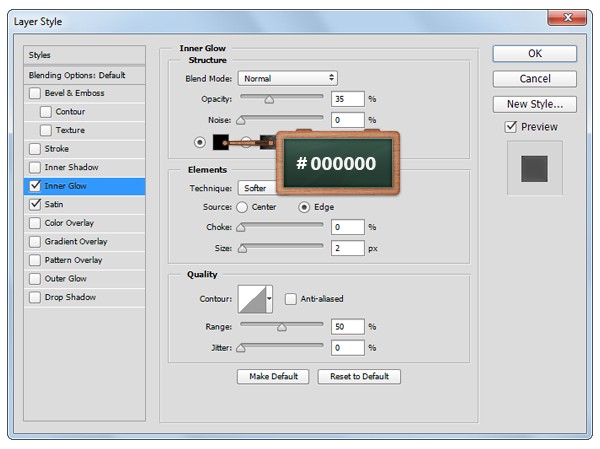
內發光,正常, 透明度35%,顏色#000000,柔和,邊緣,大小2px,范圍50%


步驟 26
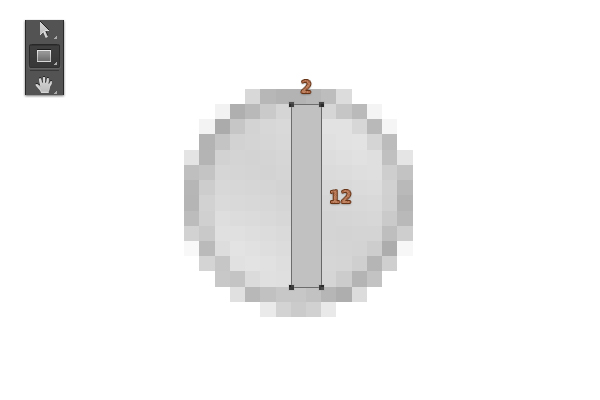
改變前景色 #C1C1C1,使用矩形工具哦,創建一個 2 x 12px的矩形,然后放置好它,就像圖1這樣。
打開圖圖層混合模式,然后參數設置如下:

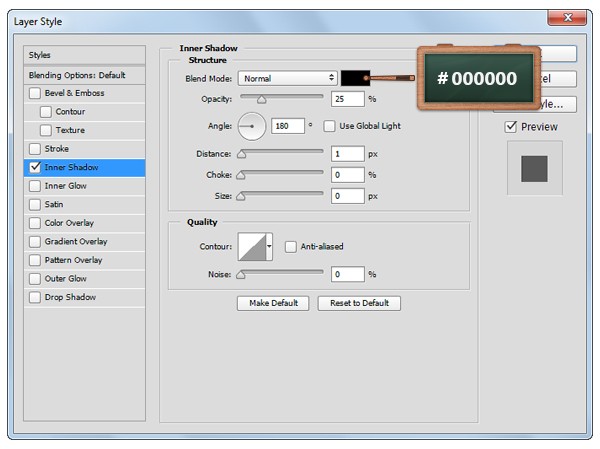
內陰影,正常,顏色#000000,透明度25%,角度180°,距離1px


步驟 27
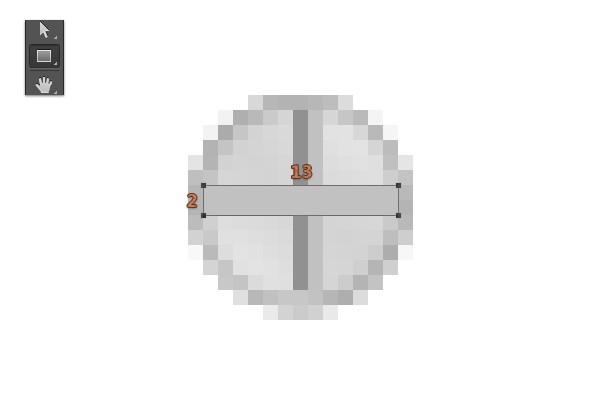
我們還是使用矩形工具,再來創建一個13 x 2px的矩形,橫著放置它,如圖1。
打開圖層混合模式,參數設置如下:

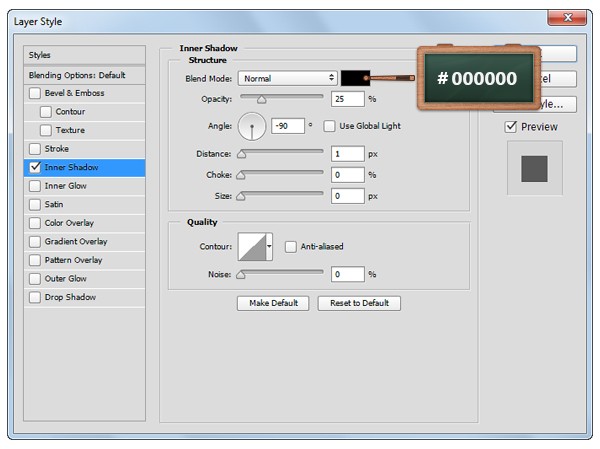
內陰影,正常,顏色#000000,透明度25%,角度-90°,距離10px


上一篇:下載圖標,臨摹云下載圖標實例
下一篇:ps制作簡潔的水晶圖標教程




























