ps制作紅色復古金邊鏈墜字效果
2022-12-25 15:42:17
來源/作者: /
己有:15人學習過
填充白色

把2012字體邊框部分的那個樣式拷貝到這個圖層上(偷懶)

黃金色渲染同上方法(邊框的渲染方法)

放到字體的斜上角

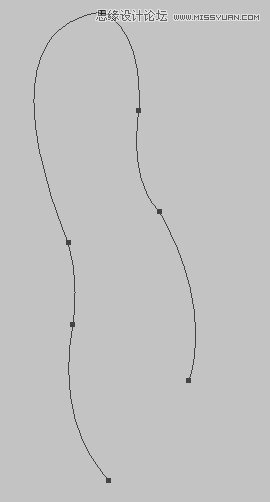
用鋼筆畫出以下路徑:作為鏈墜的線條

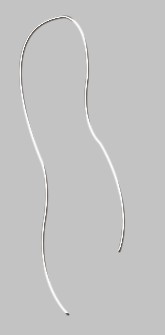
填充白色:(路徑描邊填充)

設置圖層樣式(跟圓環的圖層樣式設置一樣)

畫出一些漸變圓球(畫一個圓,填充徑向漸變,不用我多說了吧)

黃金色渲染方法同上(圓球的高光部分用減淡工具加亮一下)

放到文字合適的位置:

關閉灰色觀察圖層,此時完成效果如下:

加一些星星點綴一下:

教程完畢
后記:細心的朋友已經發現了,為什么我的教程中的字體立體感沒有開頭字體展示那種立體感呢?很抱歉:其實每次做教程,我都必須把已經做好的字體再重新做一遍。其中肯定會存在一定差異,教程字體中,我把2012的字體間距分開了一些,另外有一點不同的是:教程中立體效果我是先做立體后做傾斜,但是我總結了一下:感覺還是先把字體傾斜后再做立體,效果更強烈一些。
上一篇:用ps制作煙霧字




























