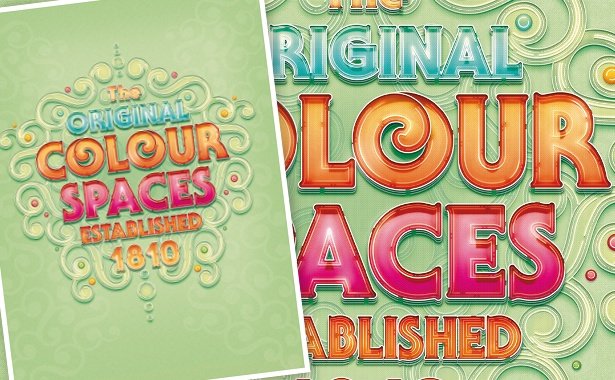
PS+AI設計霓虹燈復古字
Radim Malinic 向我們分享:怎樣不通過3D軟件和插件來給您的大標題一個“群嘲”光環——吸引所有人矚目。
作為一個設計師或插畫師,我常常喜歡尋找一些非同尋常的技法來為自己的作品增色。最近,在一次倫敦西部的發掘中,我找到了一種17世紀建筑上獨特的元素,
來用于藝術霓虹廣告,我將這元素運用到了自己最新的作品中。在本教程中,我將融合古老的設計元素設計出一個新的另類的形式感,也許類似于一個未來餅干
罐頭的設計,比如,貼合一些科幻小說的風格做插畫設計。
在這些過程中,我將告訴您怎樣通過一個簡單的元素繪制出復雜的矢量圖案,怎樣將簡單的宋體字變成標題并給予全新的視覺。
而所有的這些都將使用PS和AI中的基礎工具來制作。在PS中我們將使用混合樣式工具和顏色調和層,而AI中我們將通過路徑位移選項和自定義描邊來制作。
一旦你掌握這些技術,你將能在作品中展現出更加“嘲諷”的效果。

1.打開AI,我們將一個帥氣的標題設計置入A4畫布。我選擇了Serif Gothic Std(字體)來制作我的主標題,但是你也能使用任何非等線字體。
繪制并且疊加一些植物狀的圖形,并且設置淺色的描邊,將它放在標題背后。

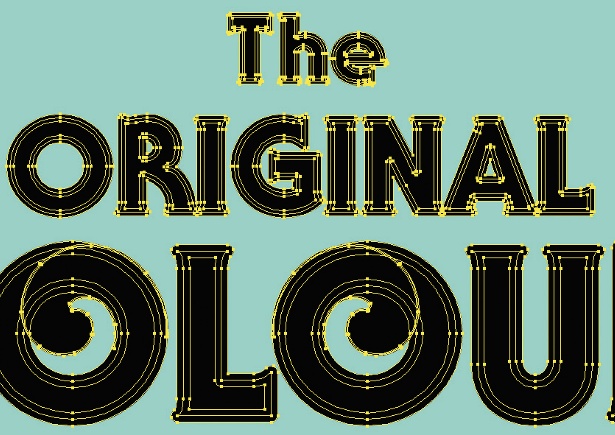
2.使用Round Cap 和 Round Joints的描邊樣式來給文字6px的描邊。這會用黑色來加粗原本的文字。復制和粘貼文字到一個新的圖層,
然后選擇輪廓化描邊(對象>路徑>輪廓化描邊)。下一步,選擇擴展的路徑,將所有的線條轉換成對象,并且再路徑查找器面板選擇組合路徑按鈕。

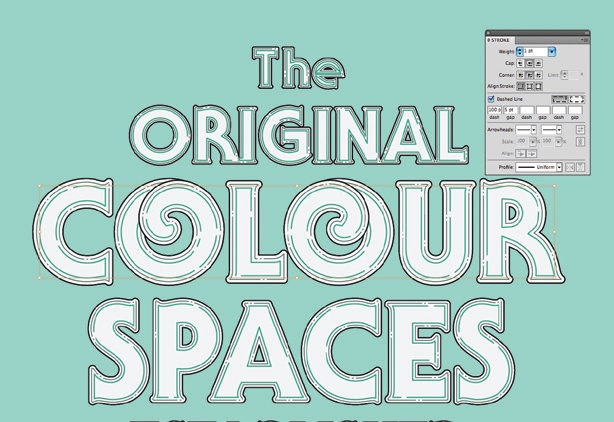
3.接下來,我們需要在內部路徑中創建兩條變現。選擇每一個字母,然后對象>路徑>路徑位移 。嘗試設置兩種不同的間距:-0.5mm和-1mm。
然后,使用0.5pt和1.5pt的描邊,然后在設置面板將描線設置成100,間距設置成5.

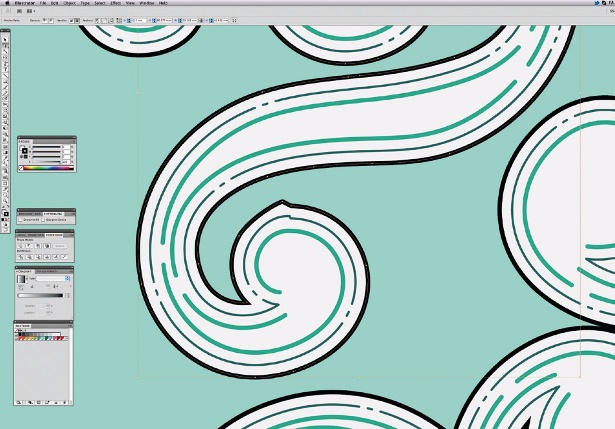
4.有時自動的位移會出現多余的描邊,你可以控制描點,通過增加減少來做出平滑的描邊。

5.如果覺得您的字體已然完美了,試著改變它旁邊的襯托圖案吧,然后將它們一個個的丟進PS中。
下一篇:燙金字,設計流行的凹版燙金字教程




























