Photoshop簡單打造水晶質感字體特效
2022-12-25 14:06:09
來源/作者: /
己有:40人學習過
Photoshop簡單打造水晶質感字體特效作者:佚名 來源:68PS
最終效果
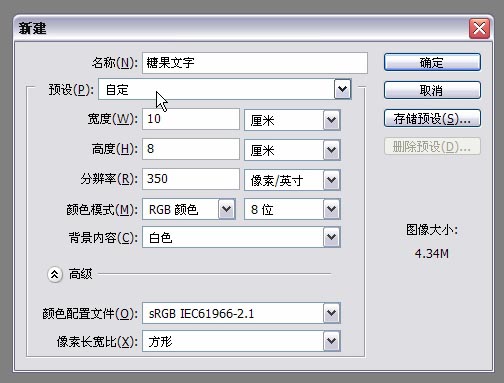
分辨率 設為350象素/英寸,背景內容為白色,完成按確定。
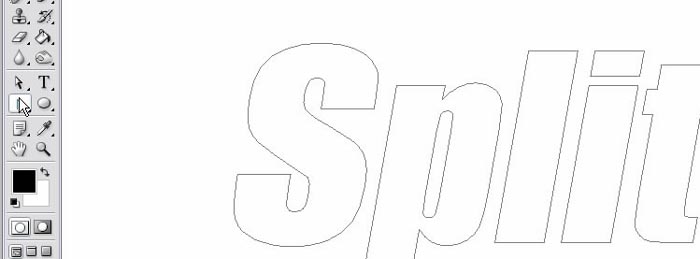
文字 工具 輸入相應文字 。

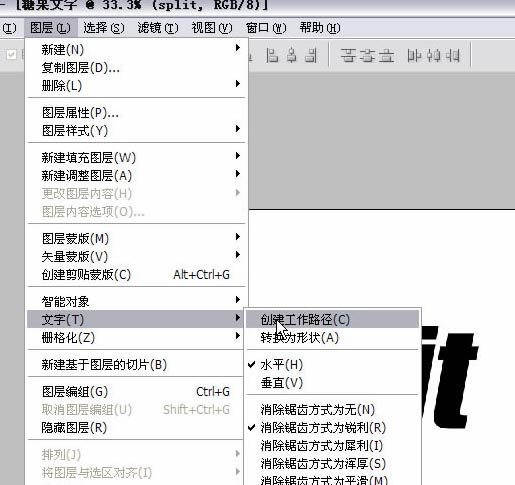
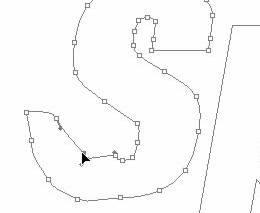
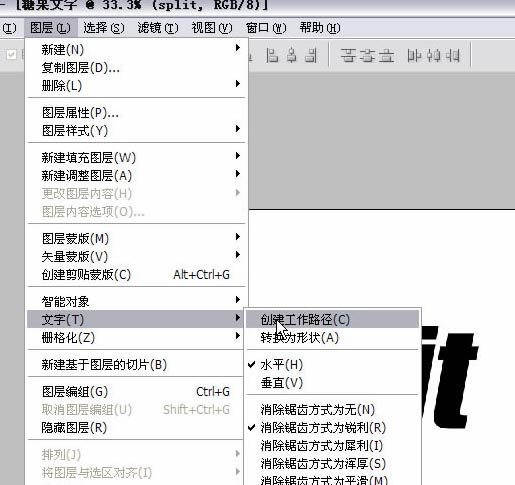
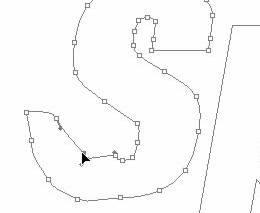
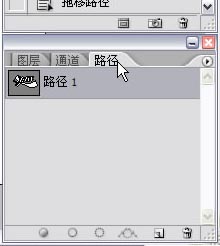
3、選擇"圖層 >文字>創建工作路徑 "。

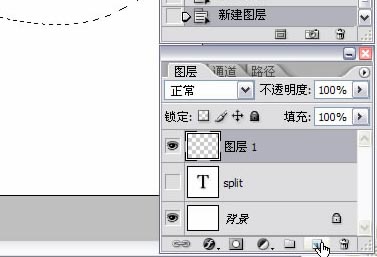
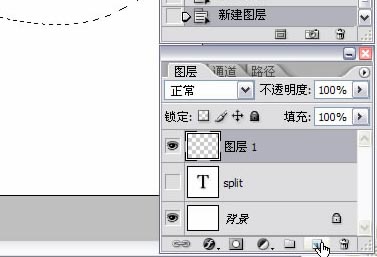
4、隱藏文字圖層(單擊圖層選框中文字圖層前的眼睛即可)




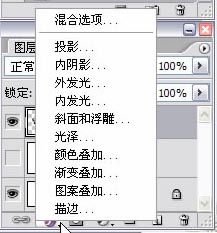
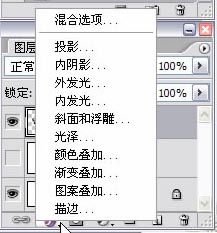
8、"取消選擇"后,根據需要調整圖層樣式 。

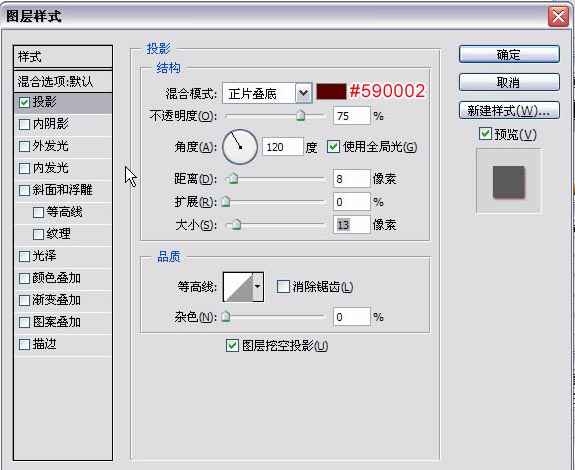
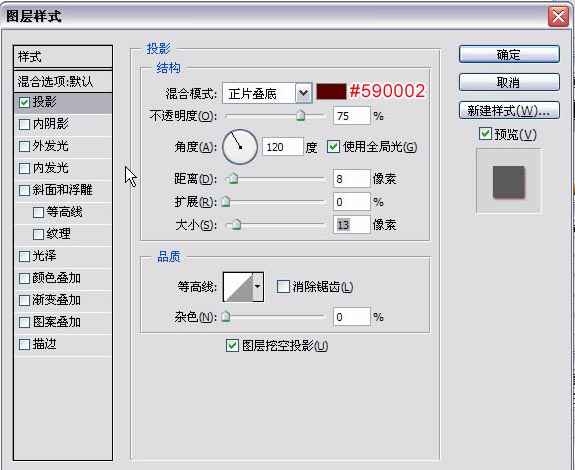
9、圖層樣式“投影”,混合模式后的顏色可以自己選擇,這里顏色是:#590002,參數如下圖設置:

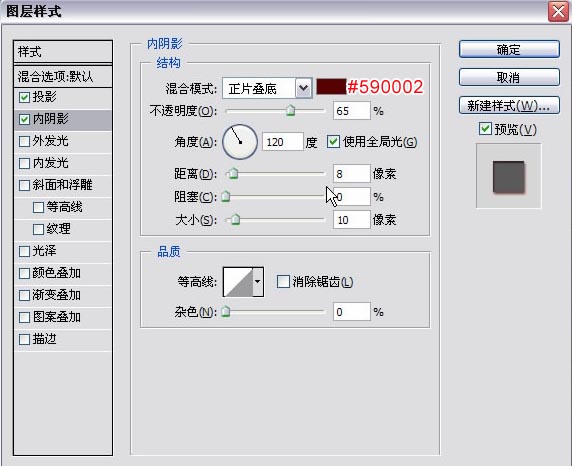
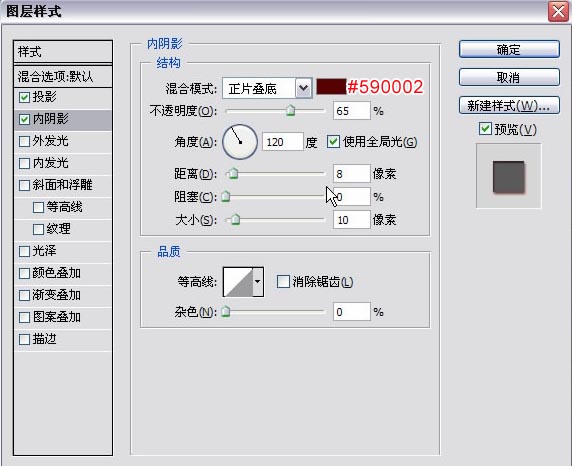
10、圖層樣式“內陰影”,混合模式后的顏色可以自己選擇,這里顏色是:#590002,參數如下圖設置:

11、圖層樣式“斜面和浮雕”,這里顏色是:#F9676A,參數如下圖設置:
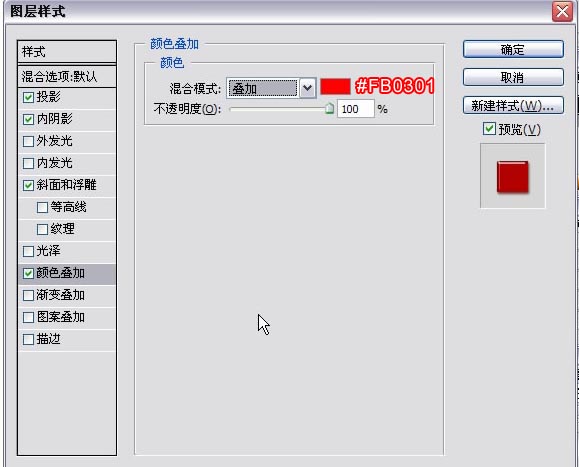
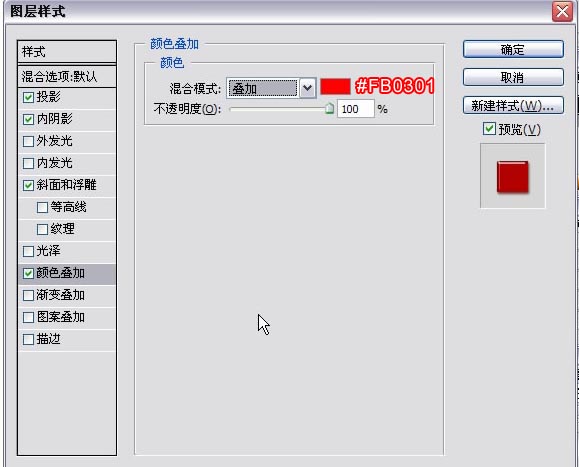
12、圖層樣式“顏色疊加”,這里顏色是:#FB0301,參數如下圖設置:

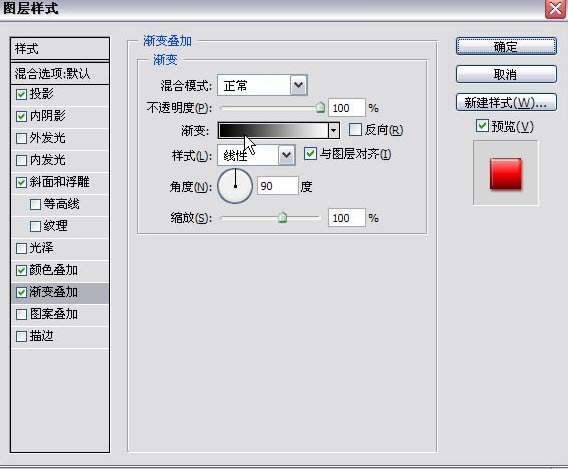
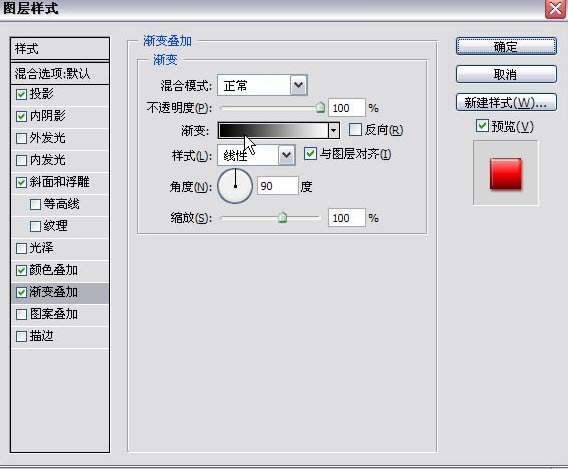
13、圖層樣式“漸變疊加”,參數如下圖設置:

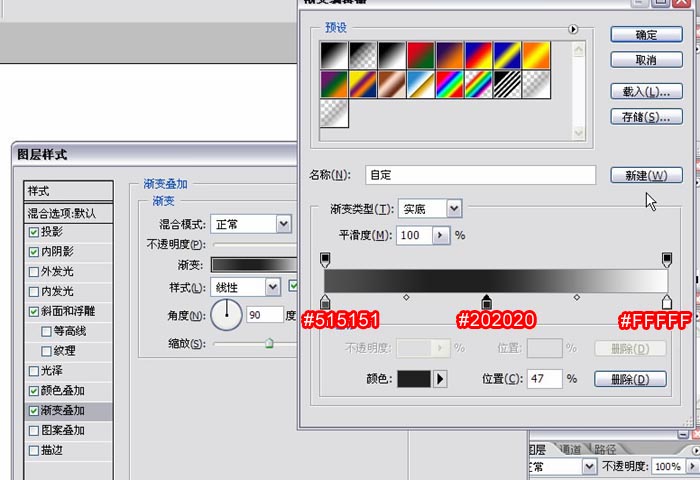
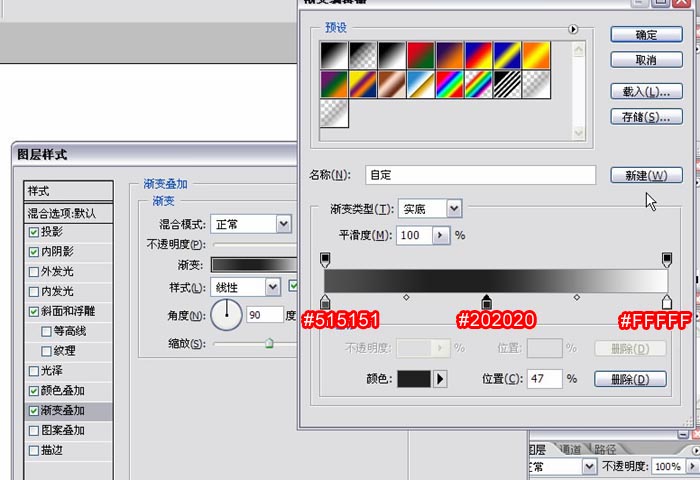
14、漸變顏色的第一個顏色標記點是:#515151,第二個是:#202020,第三個是: #FFFFF。

還有提提大家,我試過將這個方法運用在中文字上,效果也不錯哦。
最終



3、選擇"

4、隱藏文字圖層(單擊圖層選框中文字圖層前的眼睛即可)



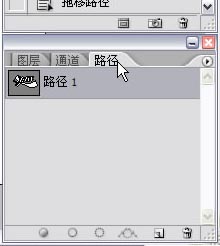
6、將文字路徑作為




8、"取消選擇"后,根據需要調整圖層

9、圖層樣式“投影”,混合模式后的顏色可以自己選擇,這里顏色是:#590002,參數如下圖設置:

10、圖層樣式“內陰影”,混合模式后的顏色可以自己選擇,這里顏色是:#590002,參數如下圖設置:

11、圖層樣式“斜面和浮雕”,這里顏色是:#F9676A,參數如下圖設置:

12、圖層樣式“顏色疊加”,這里顏色是:#FB0301,參數如下圖設置:

13、圖層樣式“漸變疊加”,參數如下圖設置:

14、漸變顏色的第一個顏色標記點是:#515151,第二個是:#202020,第三個是: #FFFFF。

還有提提大家,我試過將這個方法運用在中文字上,效果也不錯哦。

搜索更多相關主題的帖子:水晶 特效 Photoshop 質感 字體
簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima



























