PS教程:黃金立體效果的文字制作教程
2022-12-25 13:43:46
來源/作者: /
己有:44人學習過
效果:

一、用photoshop創建一個寬度及高度自定,其它為默認的圖像。

二、先用黑色填充背景圖層,然后在圖像中間輸入需要的白色文字,字體及字號自定,最后對文字再加粗一下。

三、接著再雙擊文字圖層,打開該層的圖層樣式,選擇內發光樣式,把內發光的顏色設為#473902,不透明度為100%。

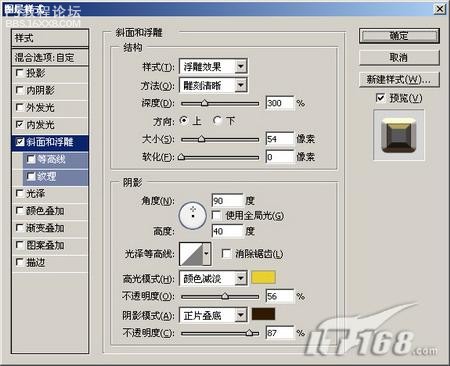
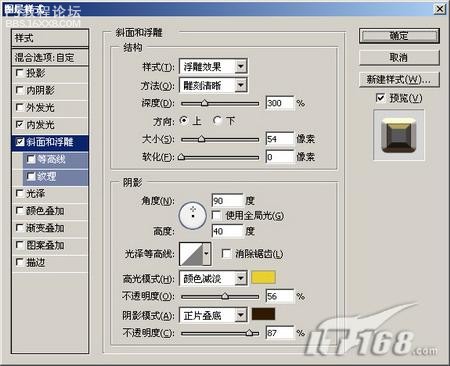
四、接著再來到斜面和浮雕樣式面板來設置,高光模式的顏色值為#f2ce02,陰影模式的顏色值為#2e1201,樣式為浮雕效果,方法為雕刻清晰,深度為300%,大小為54像素。

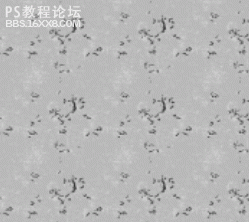
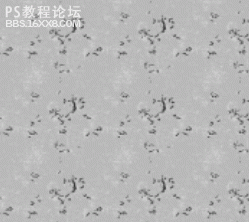
,五、勾選余面和浮雕下面的紋理,選擇圖案,縮放為36%,深度為+20%,勾選與圖層鏈接。


六、接著再設置光澤樣式,混合模式為疊加,顏色值為#3c3301,不透明度為61%,角度為132度,距離為9像素,大小為14像素,再設置等高線等參數。

七、來到圖案疊加樣式面板來設置,詳細參數見下圖。


當這樣樣式都設置完成以后,就可以得到最終的效果圖。



作者:佚名 出處:IT168

一、用photoshop創建一個寬度及高度自定,其它為默認的圖像。

二、先用黑色填充背景圖層,然后在圖像中間輸入需要的白色文字,字體及字號自定,最后對文字再加粗一下。

三、接著再雙擊文字圖層,打開該層的圖層樣式,選擇內發光樣式,把內發光的顏色設為#473902,不透明度為100%。

四、接著再來到斜面和浮雕樣式面板來設置,高光模式的顏色值為#f2ce02,陰影模式的顏色值為#2e1201,樣式為浮雕效果,方法為雕刻清晰,深度為300%,大小為54像素。

,五、勾選余面和浮雕下面的紋理,選擇圖案,縮放為36%,深度為+20%,勾選與圖層鏈接。


六、接著再設置光澤樣式,混合模式為疊加,顏色值為#3c3301,不透明度為61%,角度為132度,距離為9像素,大小為14像素,再設置等高線等參數。

七、來到圖案疊加樣式面板來設置,詳細參數見下圖。


當這樣樣式都設置完成以后,就可以得到最終的效果圖。



作者:佚名 出處:IT168




























