卡通字,制作立體效果卡通字
制作立體效果卡通字
效果圖:
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
操作步驟:
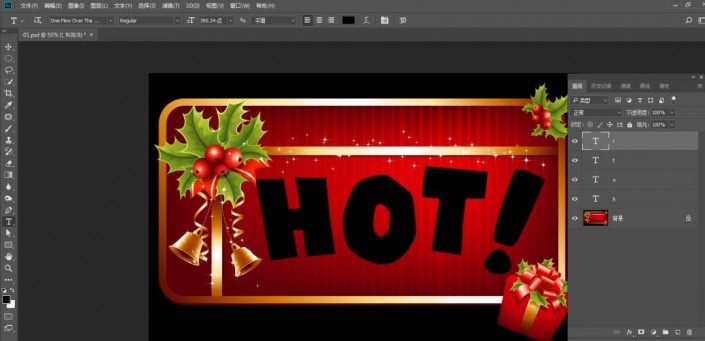
1、首先我們先打開背景素材文件,選擇字體,設置大小,分別輸入H、O、T英文字母和感嘆號“!”:

2、首先選中H圖層,為其添加圖層樣式。雙擊打開圖層樣式對話框,選中斜面浮雕樣式,設置樣式為內斜面,方法為平滑,深度為42%,方向為下,大小設置為78像素,角度-90度,高度67度,高光模式設置為疊加,顏色白色,不透明度為100%,陰影模式設置為正片疊底,顏色黑色,不透明度為0%:

3、選中描邊樣式,設置大小為4像素,位置為外部,混合模式為正常,不透明度100%,填充類型為顏色,顏色數值為深綠色#295200:

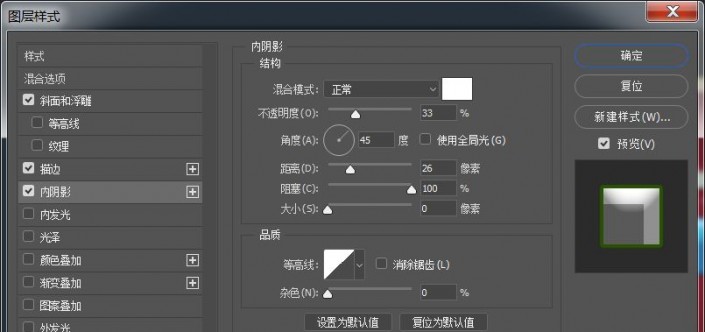
4、選中內陰影樣式,混合模式為正常,不透明度為33%,角度45度,距離為26像素,阻塞設置為100%:

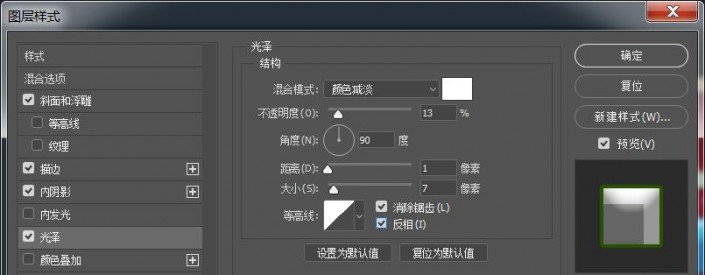
5、選擇光澤樣式,混合模式設置為顏色減淡,不透明度13%,角度90度,距離1像素,大小7像素,等高線設置為第1個線性,勾選消除鋸齒和反相:

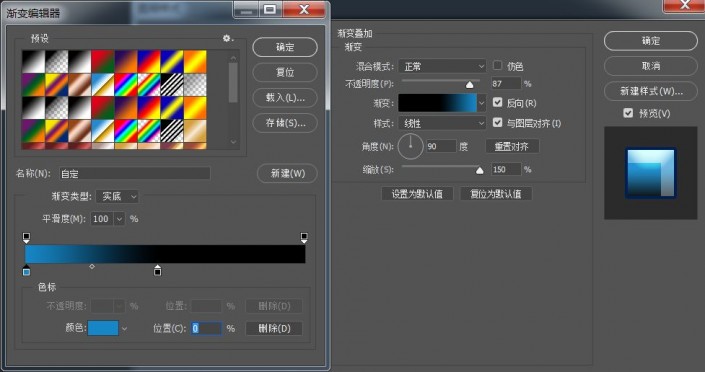
6、最后選擇漸變疊加樣式,混合模式為正常,不透明度為87%,漸變顏色是從淺綠色#4f8e0b到黑色的漸變,樣式為線性,勾選反向和與圖層對齊,角度設置為90度,縮放為150%:

7、使用同樣的方法制作其他文字,不同的是,要更改圖層樣式中的漸變疊加和描邊設置。現在選擇O圖層,打開漸變疊加樣式,漸變顏色選擇黃色#dbad0c到黑色的漸變,描邊樣式的顏色更改為棕色#523a00:

8、選擇T圖層,打開漸變疊加樣式對話框,更改漸變顏色為從藍色#1786c6到黑色的漸變。描邊樣式的顏色更改為深藍色#001f52:

9、選擇!圖層,打開漸變疊加對話框,更改漸變顏色為從玫紅色#c61775到黑色的漸變。打開描邊樣式對話框,更改描邊顏色為深紅色#52002c:

10、至此,卡通文字的設置完成。
完成:
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
上一篇:水彩字,在PS中制作水彩效果文字
下一篇:立體字,制作一款個性的草地文字




























