Photoshop設計網站用的藍色導航圖框
2022-12-26 14:02:59
來源/作者: /
己有:28人學習過
步驟8
將此分割線的混合模式設置為疊加,將透明度設置為20%。

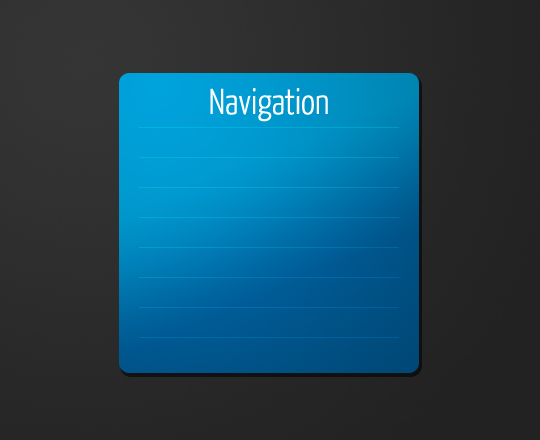
步驟9
復制分割線(Ctrl+J),然后將它向下移動30個像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow鍵使得圖層向箭頭方向移動一個像素,加上Shift鍵一次可以移動10個像素,重復此過程直到你覺得滿意為止。

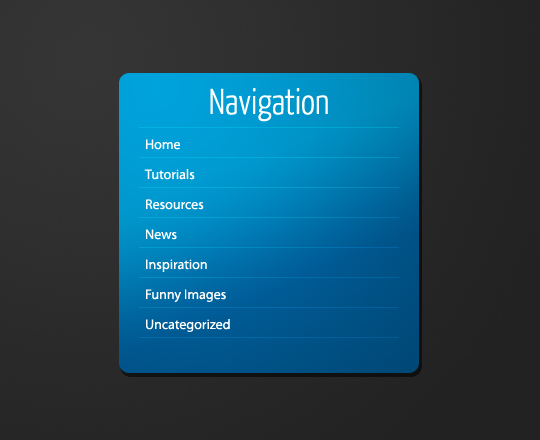
步驟10
現在加上一些文字鏈接。

標簽(TAG) 網頁圖片 Photoshop設計 ps設計網站 ps導航圖框
上一篇:圖標繪制深層知識
下一篇:ps淘寶化妝品廣告圖片設計教程




























