Photoshop設計網站用的藍色導航圖框
2022-12-26 14:02:59
來源/作者: /
己有:28人學習過
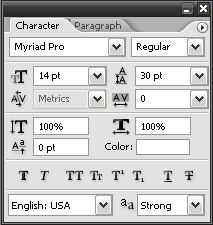
需要注意的是行間距的設置,行高設置為30像素剛好和分割線之間的距離是一樣的。

步驟11
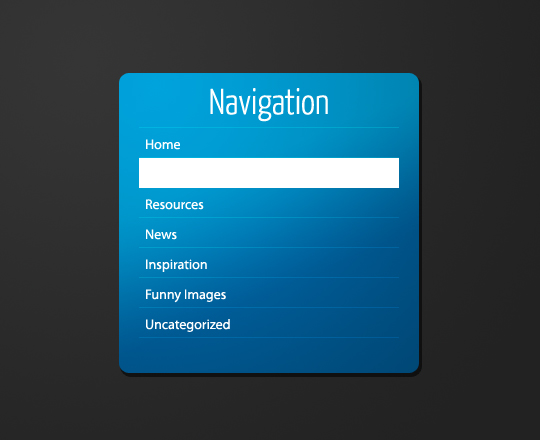
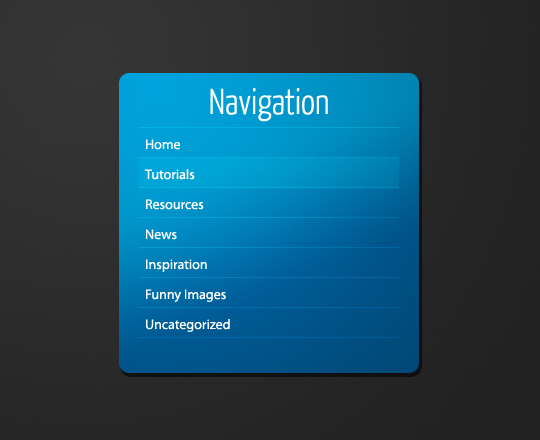
我們需要一個當鼠標碰觸這些鏈接時的效果,否則這些鏈接將會顯得很枯燥。在一個新的圖層上選取一個大小和鏈接區域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此區域。

設置混合模式為柔光,透明度為20%,或者設置為你喜歡的樣式。

標簽(TAG) 網頁圖片 Photoshop設計 ps設計網站 ps導航圖框
上一篇:圖標繪制深層知識
下一篇:ps淘寶化妝品廣告圖片設計教程




























