Photoshop設計網站用的藍色導航圖框
2022-12-26 14:02:59
來源/作者: /
己有:28人學習過
步驟4
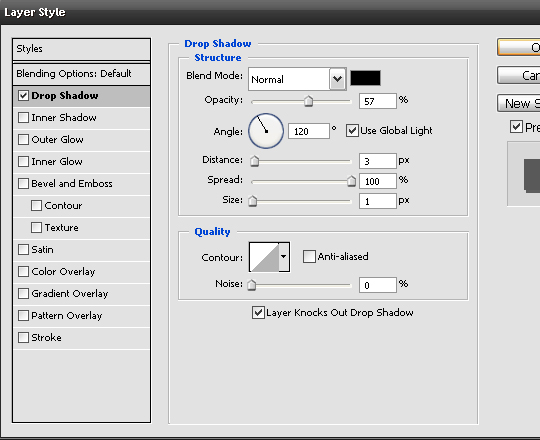
現在我們要給這個導航框添加陰影。選擇Layer > Layer Style > Drop Shadow,然后使用如下設置:

現在你的方框看起來應該是這樣的:

步驟5
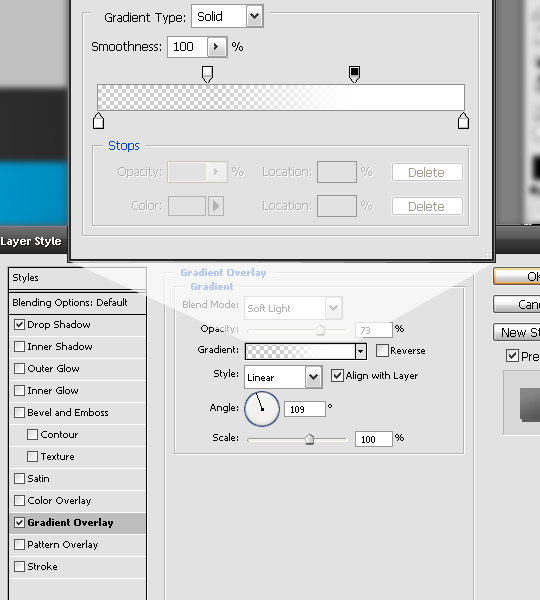
現在我們要給方框加上gradient overlay,選擇Layer > Layer Style > Gradient Overlay,然后使用如下設置。

標簽(TAG) 網頁圖片 Photoshop設計 ps設計網站 ps導航圖框
上一篇:圖標繪制深層知識
下一篇:ps淘寶化妝品廣告圖片設計教程




























