UI教程,UI日歷組件的設計思路。
![]()
用和“連接軸A”同樣的方法,在同一層里復制一個出來,調整下位置就好了。

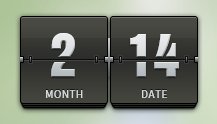
分解三:數字及說明
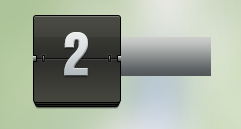
STEP1:數字
選一個較粗的英文字體,調整字號及位置,添加圖層樣式:斜面和浮雕、漸變疊加及投影:

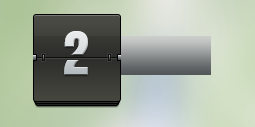
STEP2:添加蒙版
給數字添加蒙版(這里就不要勾選“圖層蒙版隱藏效果”了),大小自定,但注意要以分割線為基準,上下兩部分等距離,用鉛筆或矩形工具來把數字“攔腰斬斷”:

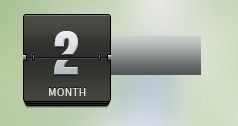
STEP3:標注一下
在適當的位置用適當的字號、字體寫上“MONTH”:
 (想想這個凹進去的效果怎么做的)
(想想這個凹進去的效果怎么做的)
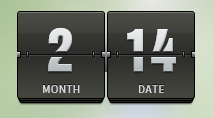
STEP4:老板,打包!
我們把除去背景和最底下的主軸外,所有的圖層都選中ctrl+g整個圖層組。復制一下,移動到適當位置,更改下文字:

STEP5:老板,都打包!
做完這些后,基本上也就做完了。我們把除了背景外的所有圖層/圖層組都打包放在一個圖層組里,給這個最終的圖層組添加投影:

分解四:添加文字
然后我們寫上一些文字啥的,就全部做完了。當然了,文字不加也行。
最終效果:

想想這個視頻組件是怎么做的?
寫在最后的話:
不過,有的時候作者會犯迷糊,寫的和實際做的有出入。小伙伴們明明發現了這個現象,卻不去思考,還跟著作者去做,那怎么能成的出效果呢?這個時候就應該好好想想找方法去解決這個BUG,不管成功與否(能力問題),至少我們努力了,去思考解決問題了(態度問題)。
最后我想對伸手黨說:學會自主學習,提問歡迎,但要轉換成自己的知識;對于無恥的伸手黨,我只能說:白給你吃棗還特么嫌核大,還要臉不要臉!
最后的最后,狼狼祝愿大家早日成為學霸,登上大神的光輝寶座!




























