Photoshop CS5樣式教程:制作斜紋水晶廣告條
本期教程中我們將設置圖層樣式效果來制作一個內部具有斜紋效果的網頁廣告條,制作中主要使用了“外發光”、“漸變疊加”、“圖案疊加”等圖層樣式效果。具體的方法讀者可跟隨教程同步制作并逐步了解。

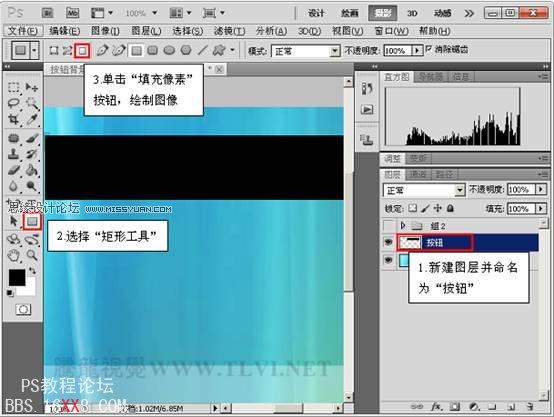
(1)運行Photoshop CS5,隨意制作一個背景。

(2)新建圖層并命名為“按鈕”,選擇“矩形工具”,單擊工具選項欄中的“填充像素”按鈕進行繪制。

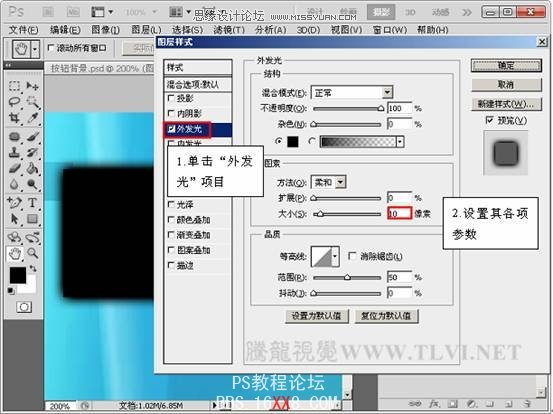
(3)為“按鈕”圖層添加圖層樣式,單擊“外發光”項目,設置其各項參數。

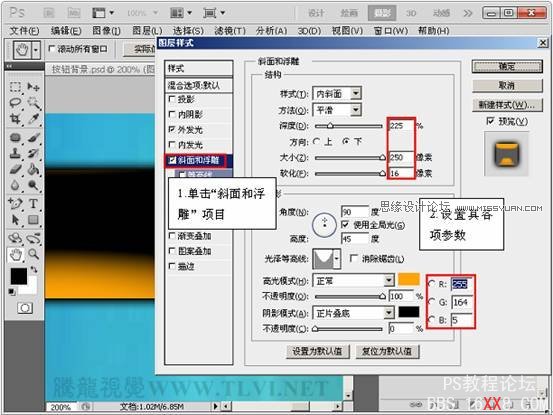
(4)單擊“斜面和浮雕”項目,設置其各項參數。

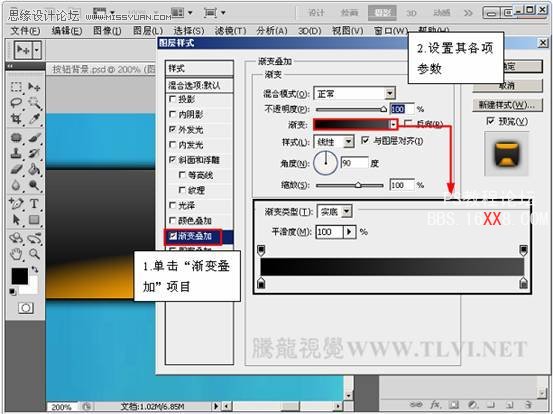
(5)單擊“漸變疊加”項目,設置其各項參數。

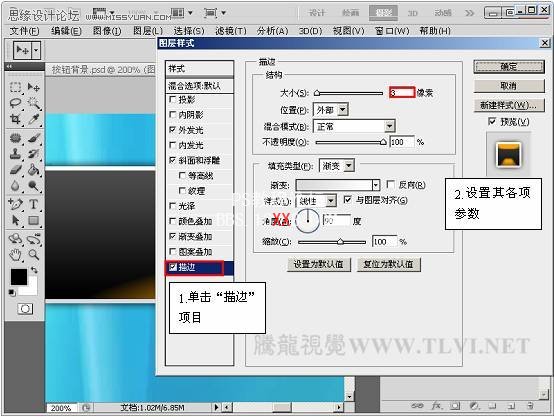
(6)單擊“描邊”項目,設置其各項參數。按下“確定”按鈕,關閉“圖層樣式”對話框,效果如圖所示。

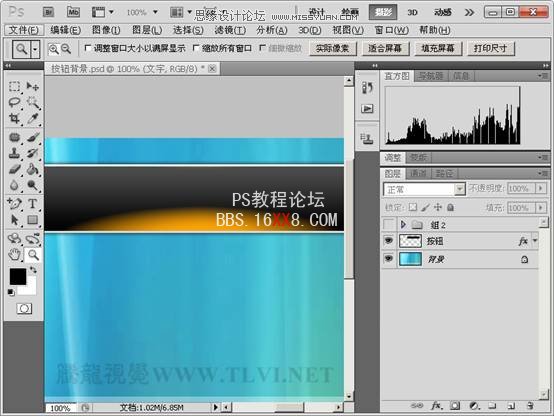
(7)按下“確定”按鈕,關閉“圖層樣式”對話框,效果如圖所示。

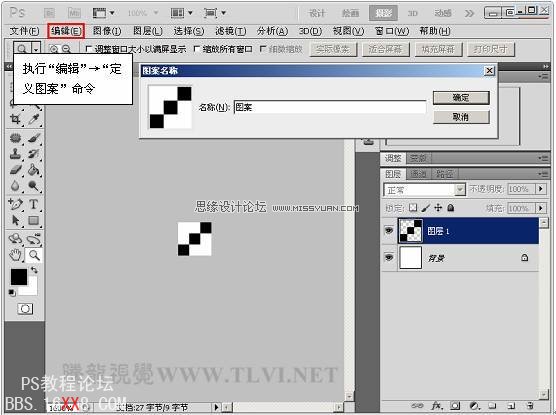
8)新建一個文檔,大小為“3px*3px”,分辨率為“72px”。將文檔放大到“1600%”,用鉛筆畫出如下圖案,再執行“編輯”→“定義圖案”命令。

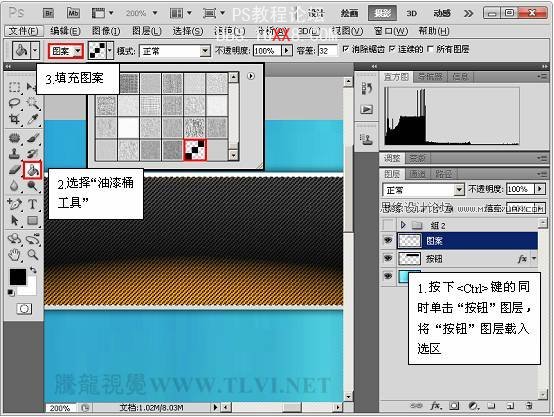
(9)新建圖層并命名為“圖案”,按下鍵的同時單擊“按鈕”圖層,將“按鈕”圖層載入選區,選擇“油漆桶工具”填充設置好的圖案。

(10)完成后,效果如圖所示。

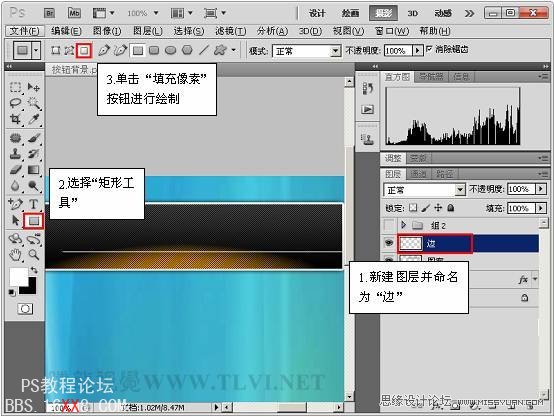
(11)新建圖層并命名為“邊”,選擇“矩形工具”,單擊工具選項欄中的“填充像素”按鈕進行繪制。

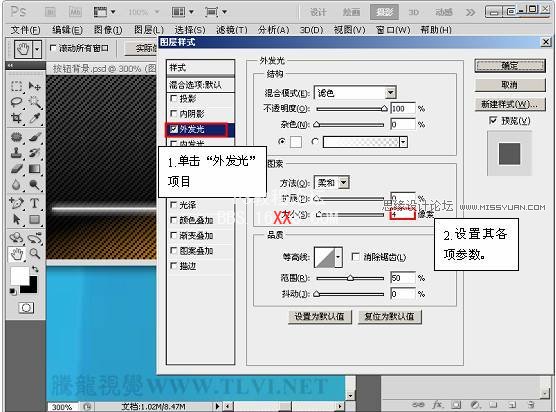
(12)為“邊”圖層添加圖層樣式,單擊“外發光”項目,設置其各項參數。

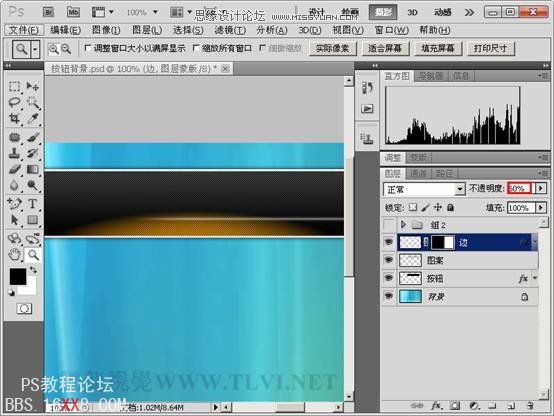
(13)按下“確定”按鈕,關閉“圖層樣式”對話框,為“邊”圖層添加圖層蒙版,選擇“漸變工具”,調整圖像。

(14)設置“不透明度”參數,效果如圖所示。

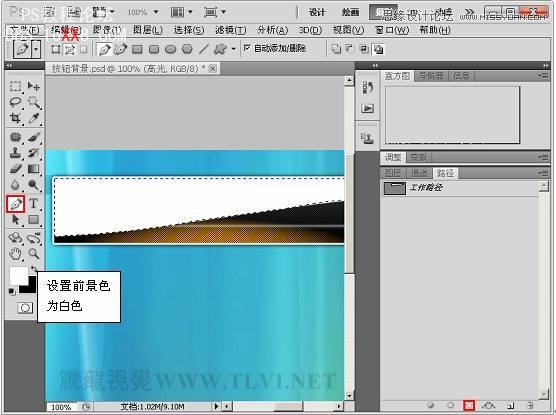
(15)新建圖層并命名為“高光”,選擇“鋼筆工具”繪制路徑并將路徑載入選區,填充前景色。

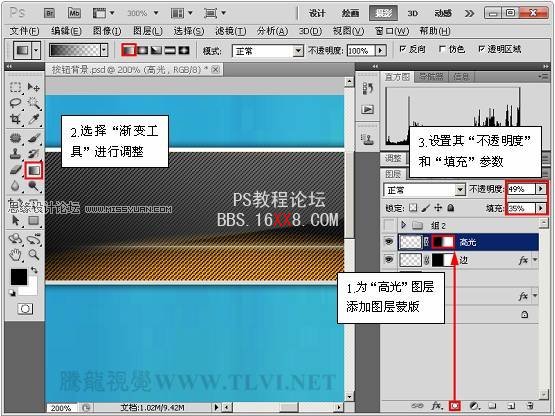
(16)為“高光”圖層添加圖層蒙版,選擇“漸變工具”進行調整,并設置其“不透明度”和“填充”參數,完成后效果如圖所示。

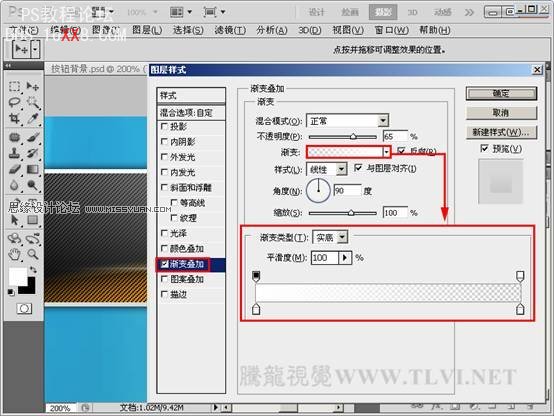
(17)為“高光”圖層添加“漸變疊加”圖層樣式,并設置其各項參數。

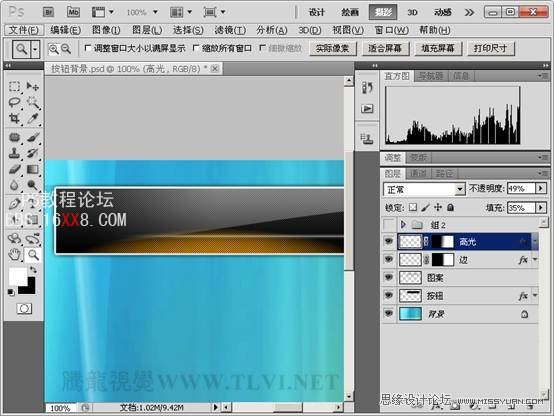
(18)按下“確定”按鈕,關閉“圖層樣式”對話框,效果如圖所示。

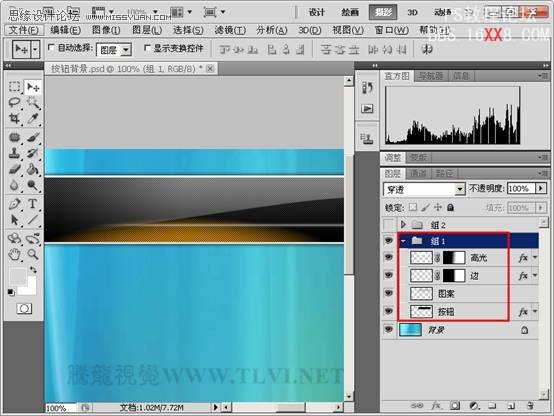
19)新建圖層組并命名為“組 1”,分別將 “高光”、“邊”、“圖案”和“按鈕”圖層拖入給圖層組中。

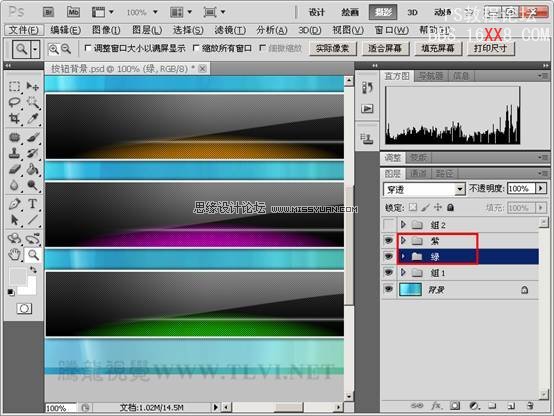
(20)參照制作“組 1”圖層組的方法,制作出“紫”和“綠”圖層組,效果如圖所示。

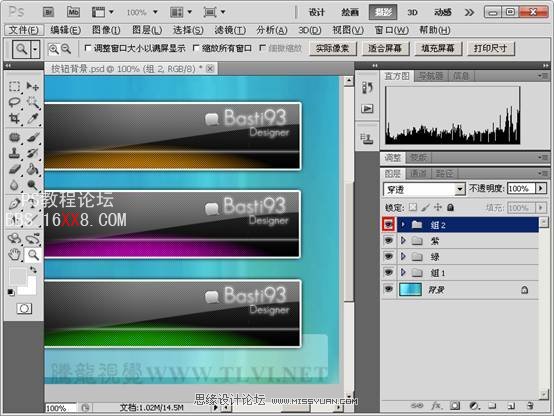
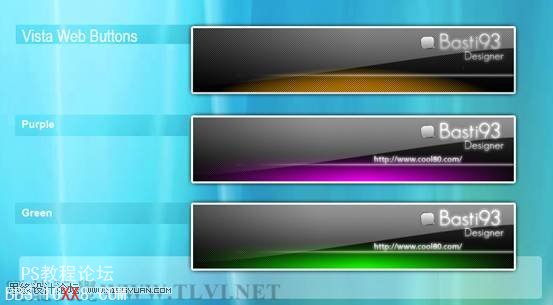
(21)將“圖層”調板中隱藏的“組 2”圖層組顯示,完成本實例的制作。



標簽(TAG) 網頁圖片
上一篇:用ps設計一個比薩店Logo




























