UI教程,UI日歷組件的設計思路。
STEP2:再畫個矩形
用圓角矩形工具給日歷畫個框,圓角半徑不用很大的,小點好了。

STEP3:圖層樣式
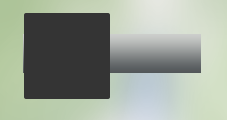
然后添加漸變(漸變方式為“對稱”)、內陰影(白色的陰影哦,更改混合模式就能辦到,猜猜看,怎么做?)、投影還有描邊(這個不多說了哈,純色的),新建圖層添加高光;效果如下:

STEP4:層次感來啦
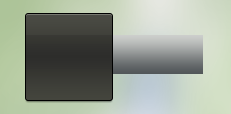
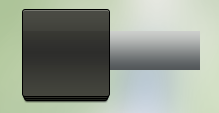
復制該圖層,用鋼筆工具選中左邊的所有錨點(鋼筆,按ctrl鍵能自動切換到白箭頭,所以按住ctrl的同時框選一下就OK),往里縮一點;選中右邊的所有錨點,往里縮一點(或者直接更改寬度,然后居中一下);再往下挪一點;復制出來的圖層挪到原圖層的下方。重復上述步驟一次,看起來有3層就差不多了。注意了!根據近實遠虛的透視原理,復制出來的圖層的投影要調整下,看起來一層比一層暗。
 just like this!
just like this!
STEP5:分割線
這個分割線啊,其實是很簡單的,一個深色的矩形(顏色比中心顏色稍微深點就好了),高度為1個像素,寬度和這個最上面的矩形等寬即可。然后添加圖層樣式,就是白色的投影(方法和前面的白色內陰影一樣,內陰影和投影可通過更改混合模式變成高光;同樣的,發光/高光也能變成暗色)。因為這個分割線比較清晰,所以投影的大小為0,距離為1(做這樣的線方法有很多,大家自己去總結)。
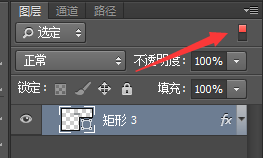
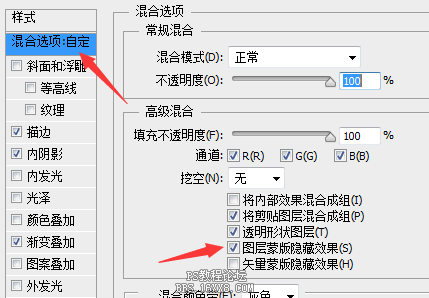
附:這里和大家分享一個PS的隱藏技能:雙擊形狀的路徑可以把這個形狀圖層單獨隔離開來進行編輯,從而不影響其他圖層,以防不經意間的誤操作:
 (箭頭所指的部分顯示紅色表示該功能被激活)
(箭頭所指的部分顯示紅色表示該功能被激活)
STEP6:添加連接軸A
其實我也不知道這玩意叫啥,暫且叫“連接軸A”吧。畫一個小小的矩形,形狀圖層哦!添加漸變疊加(盡量和分解二STEP1中的主軸貼近),加高光(還是內陰影)和描邊。用鋼筆框選一下,選中這個矩形的所有錨點,然后鋼筆+alt+方向鍵→,復制這個矩形(在同一層中,類似布爾運算,哈!),位置就是這樣滴:

是不是覺得哪里和以前不一樣?對了,是左右的描邊沒了。那是怎么做到的呢?沒有柵格化用蒙版還是會有描邊吧?打開圖層樣式,勾選這個就OK 了:

然后添加蒙版,把多余的描邊蓋住就OK了。怎么樣,神奇吧!啥?你早就知道了?你不戳穿我能死啊?

STEP7:連接軸B
這部分的制作方法和連接軸A類似,不同的是它有2層描邊。這個怎么做呢?首先這個還是形狀圖層。關于形狀圖層(建議使用CS6及以上版本)我們知道可以自帶描邊(描邊可以自由設置類型),一般默認為內描邊。嗯,我們就先調整大小,然后加個形狀自帶的內描邊,然后打開圖層樣式,添加漸變疊加,再加個外描邊。怎么樣,兩層描邊出來了吧!圖層樣式的外描邊為白色,調整描邊大小和不透明度就行了。哇哦,原來嗖依賊啊!死鍋一!




























