繪制藍(lán)色立體QQ瀏覽器圖標(biāo)的PS教程

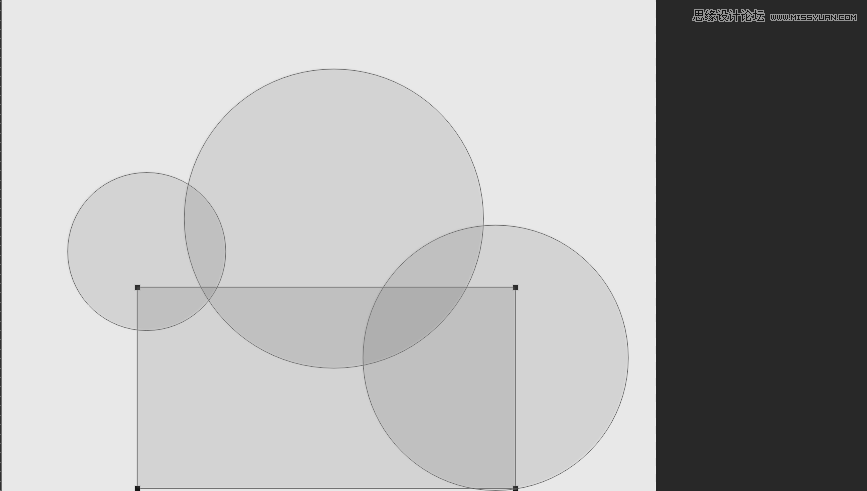
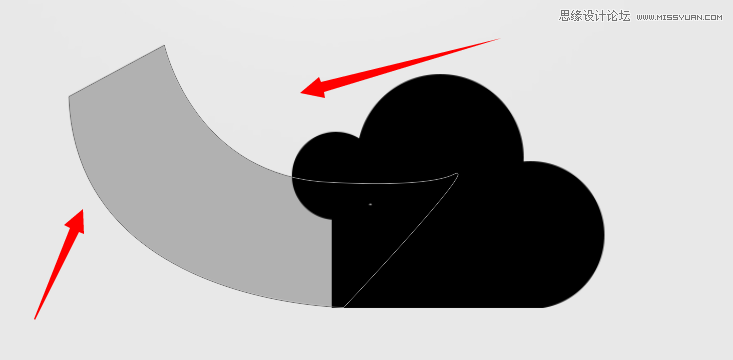
按P鋼筆工具勾出這個(gè)形狀。

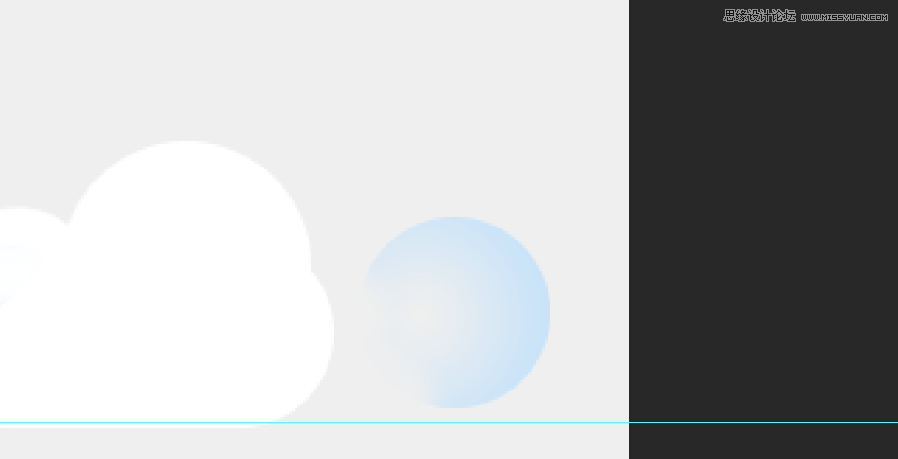
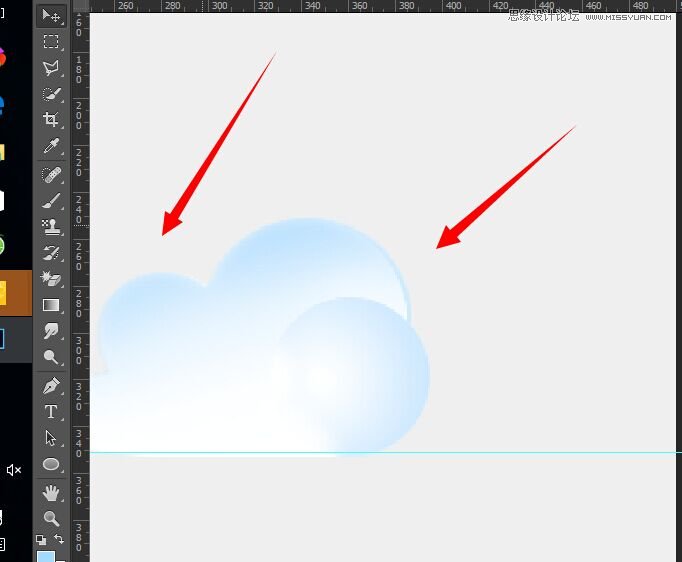
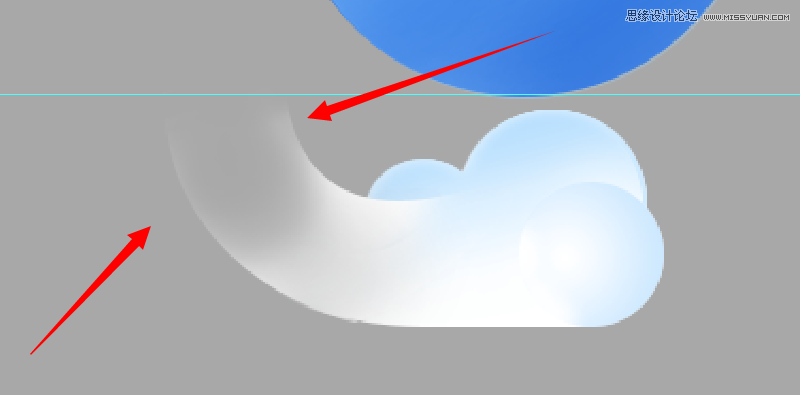
這時(shí)候把云朵填充白色,先隨便復(fù)制出一個(gè)圓形,添加蒙版填充顏色 (顏色數(shù)值a5daff)按照剛才的方法擦擦 or 加漸變拉。擦出如圖形狀

覆蓋到原來的圓形的上面,其他兩個(gè)圓也按照如上,復(fù)制添加蒙版擦出來。

鋼筆勾出的形狀,也是添加蒙版擦擦。

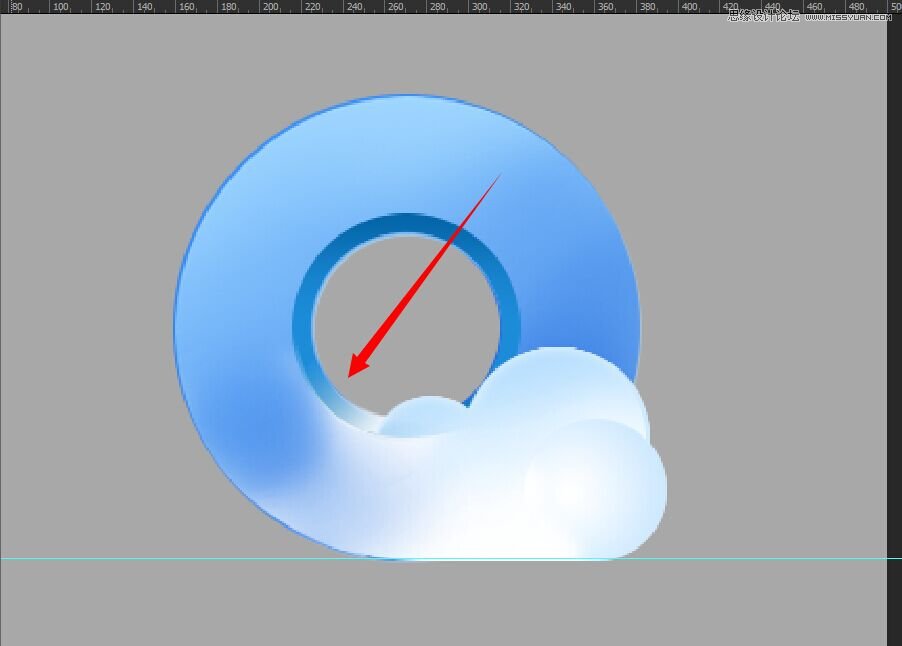
用鋼筆勾出這個(gè)形狀,添加蒙版擦擦,用鋼筆順著圓形的內(nèi)側(cè)勾就行。

勾好后,放在內(nèi)側(cè)這個(gè)位置

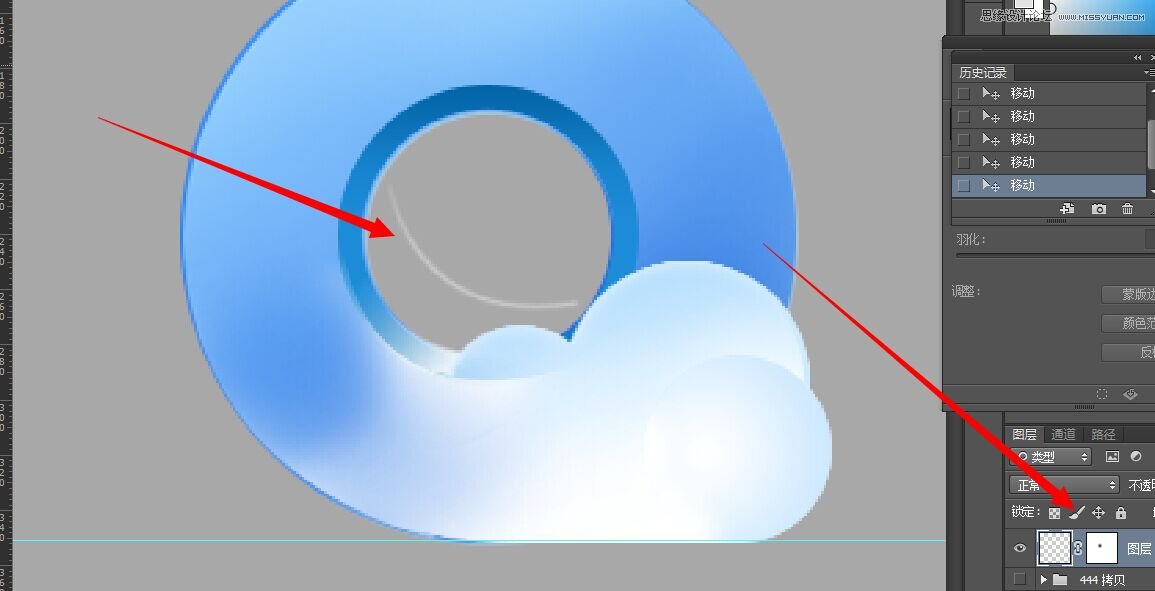
新建個(gè)圖層,用鋼筆順著圓形勾出這個(gè)形狀,描邊白色。還是添加蒙版,稍微擦擦兩端。

放到這個(gè)位置

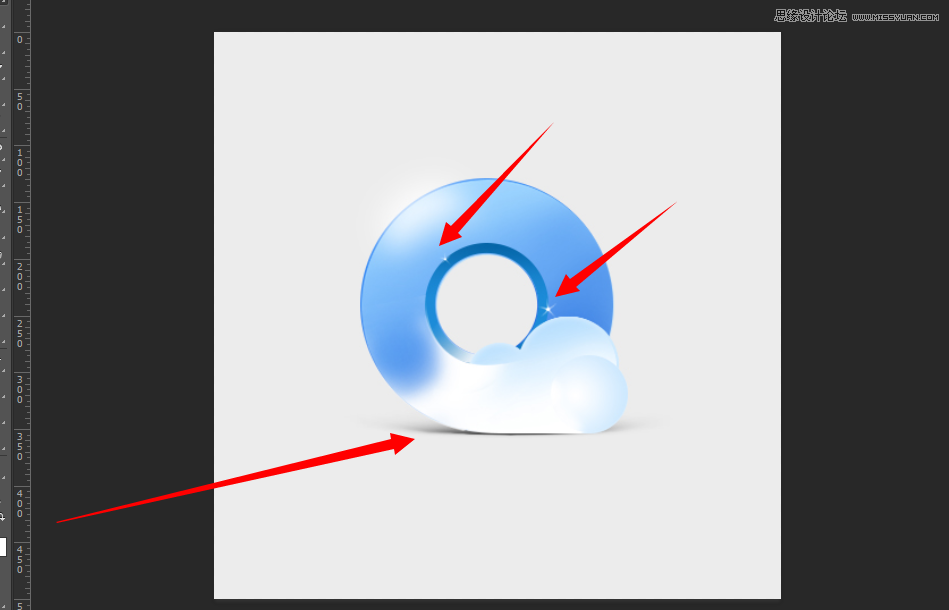
教程到這里基本結(jié)束啦。自己試著做個(gè)陰影 高光 之類的,細(xì)節(jié)方面自己在把控下。

再次附上最終臨摹的效果圖

標(biāo)簽(TAG) QQ瀏覽器 瀏覽器 瀏覽器圖標(biāo) 立體圖標(biāo) 藍(lán)色圖標(biāo) PS繪制圖標(biāo)教程




























