繪制逼真皮包樣式APP圖標的PS教程
今天的圖標教程是一個寫實的皮包圖標,絕大部分效果都是圖層樣式做出來的,不熟悉這部分的同學可以來練習了,附上源文件免費下載,不會就看作者怎么做的,喜歡的朋友讓我們一起來學習吧。
我們的最終效果:

下面,教程開始!
在正式做圖標之前,需要先自定義一個圖案。
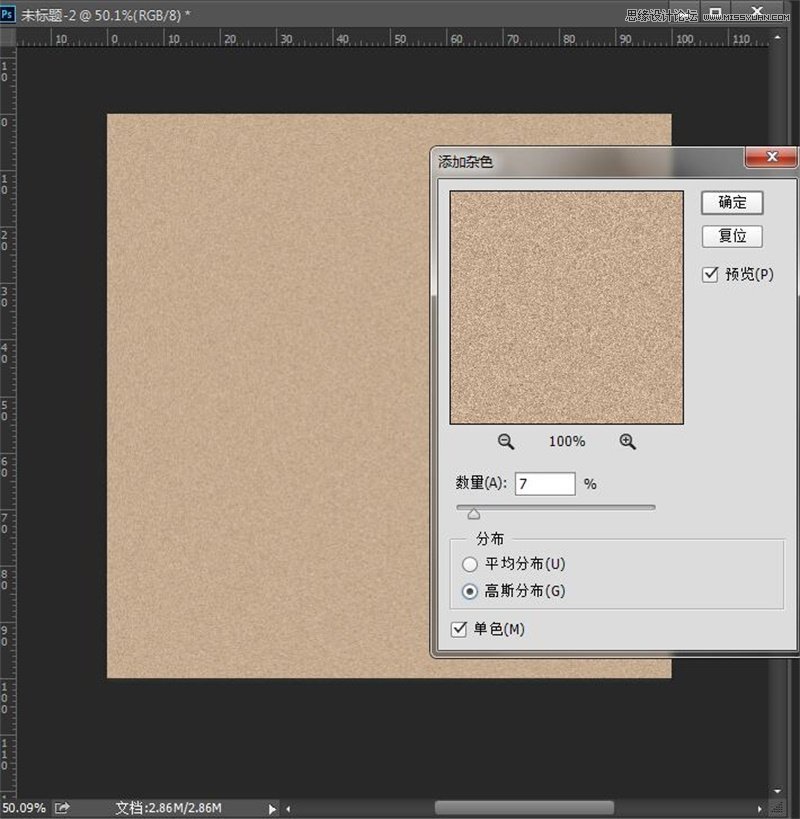
首先新建一個1000×1000px 的畫布,填充顏色#c5ab90,然后【濾鏡】-【雜色】-【添加雜色】,給圖層添加7%的雜色。完成之后,【編輯】-【自定義圖案】添加一個圖案,命名為【磨砂紋理】

準備工作做好了,開始畫皮包。
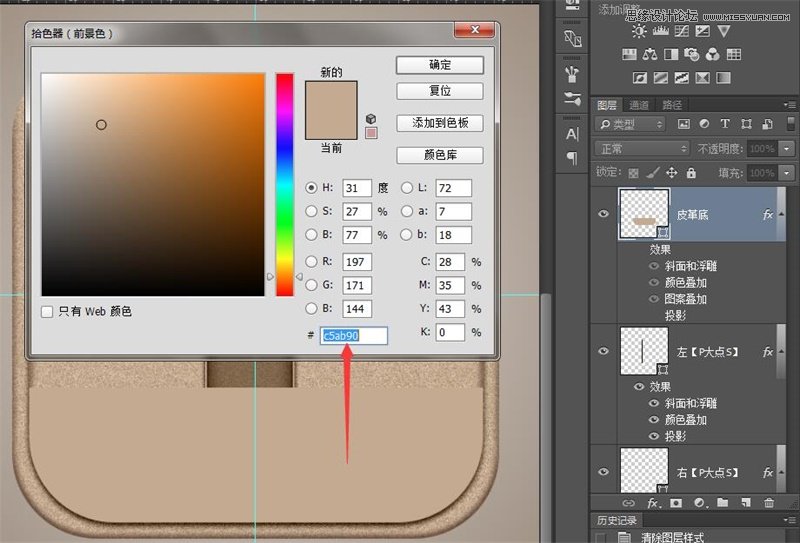
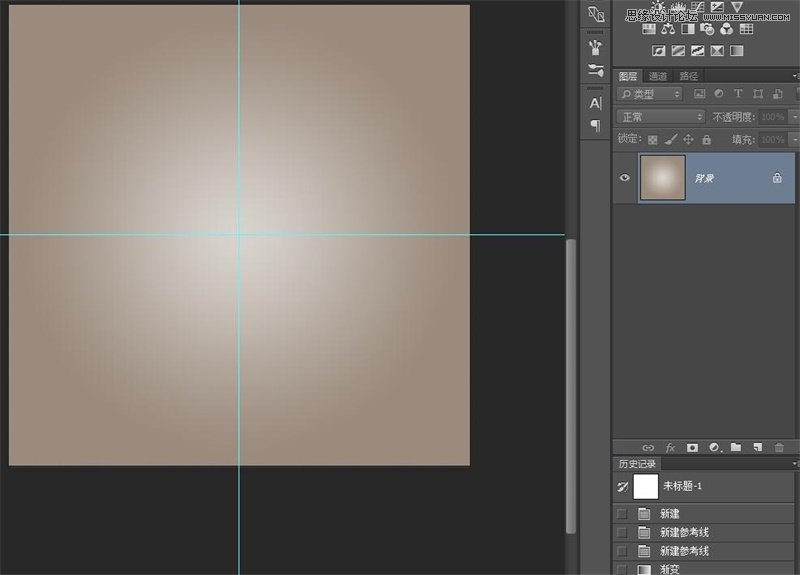
新建一個1000×1000的畫布,填充一個從#d9d5cf到#9c8c7e的徑向漸變。

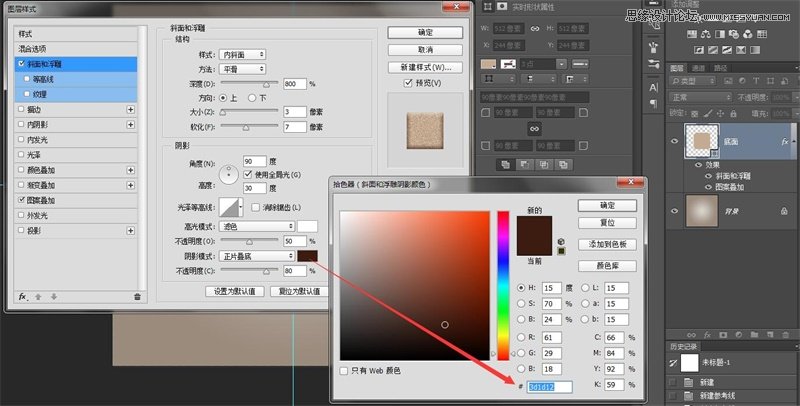
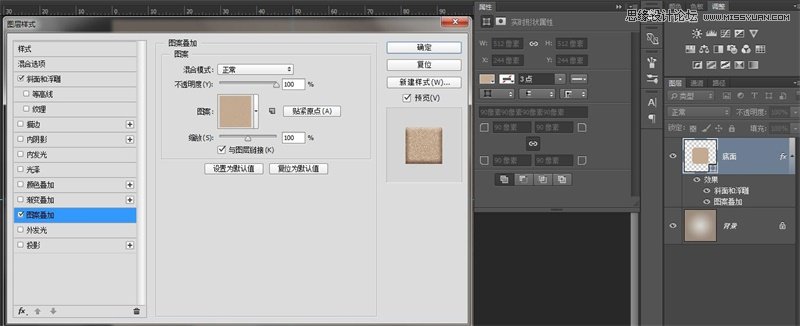
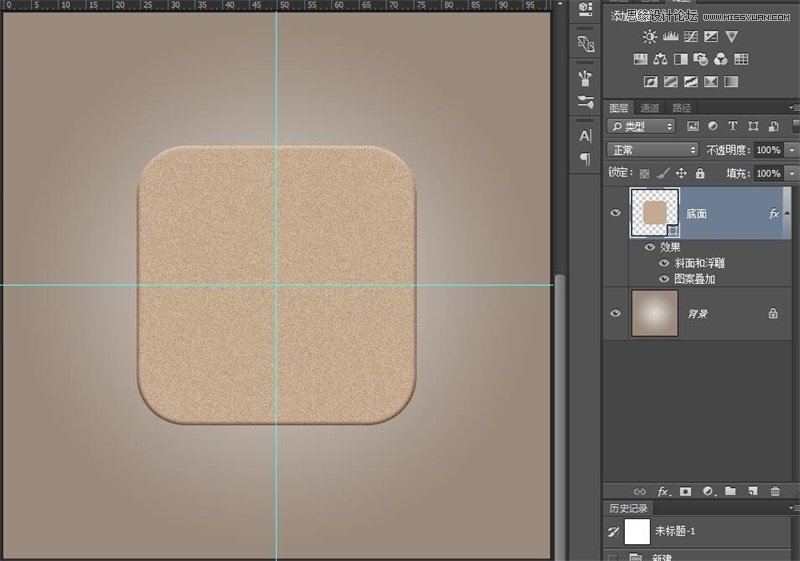
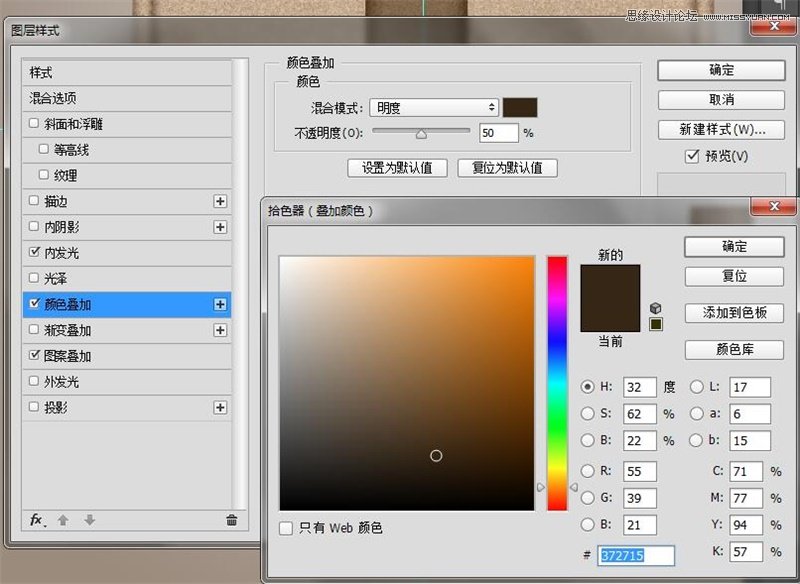
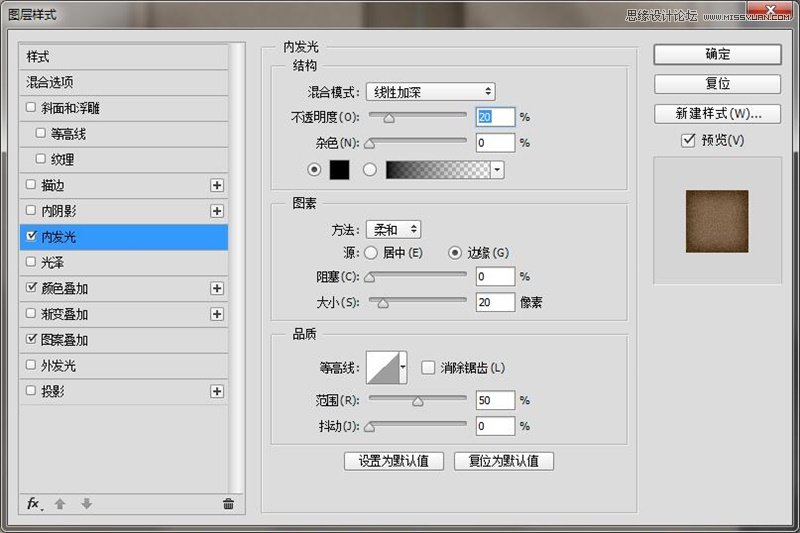
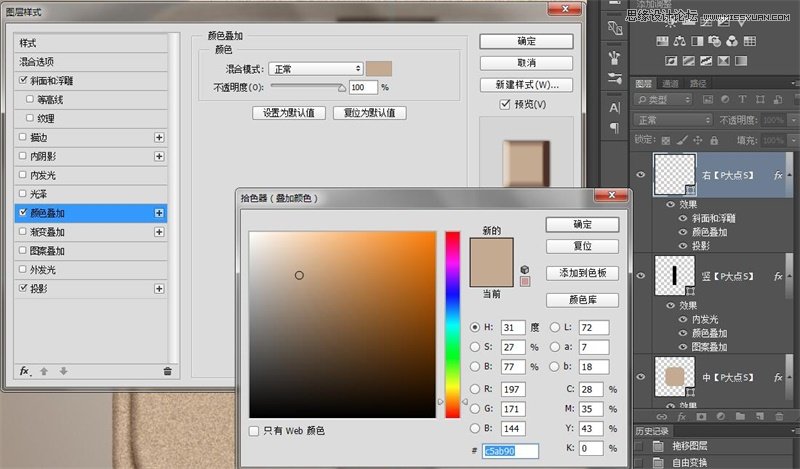
建一個512×512,半徑為90的圓角矩形,并添加圖層樣式,其中【圖案疊加】疊加的是剛才新建的【磨砂紋理】



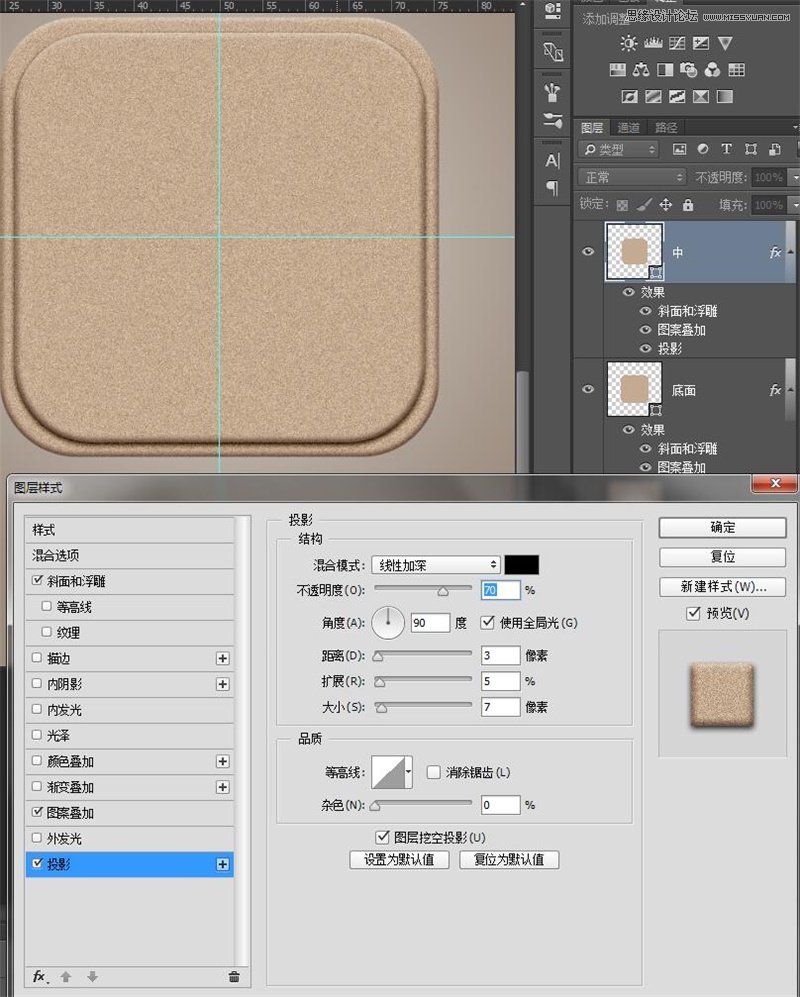
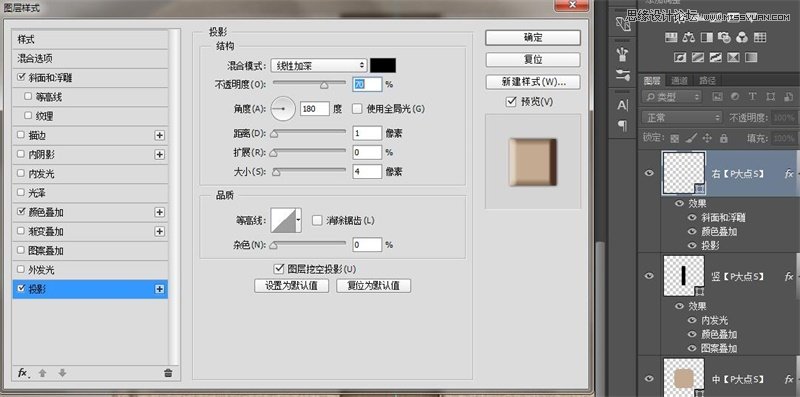
CTRL+J復制一層剛才的圓角矩形,CTRL+T并按住ALT+SHIFT等比縮小,然后再給這個圖層添加一個投影。

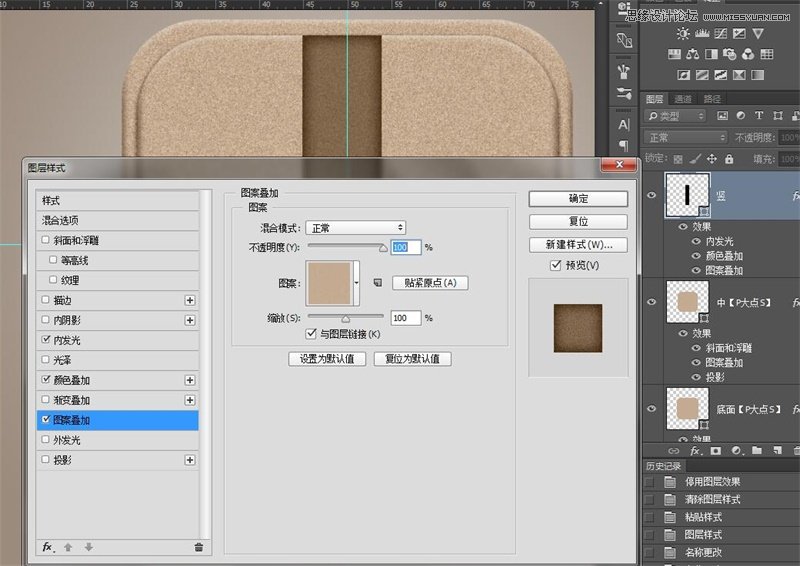
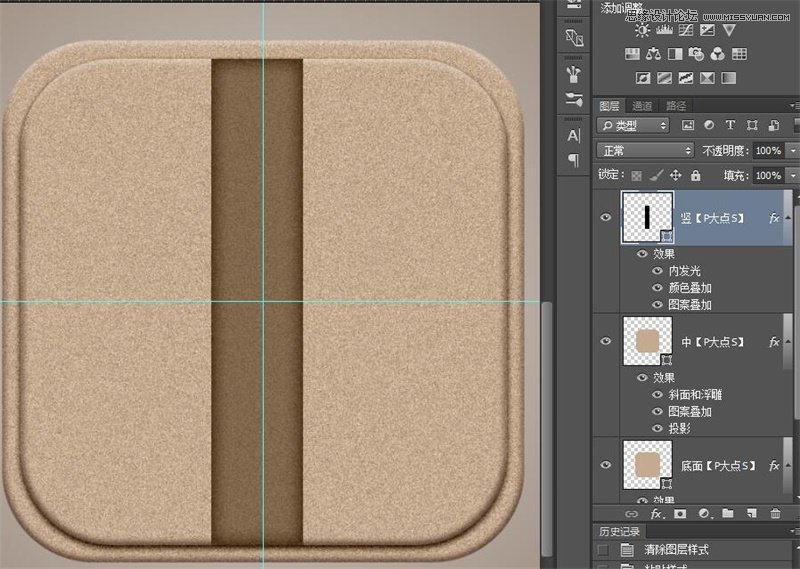
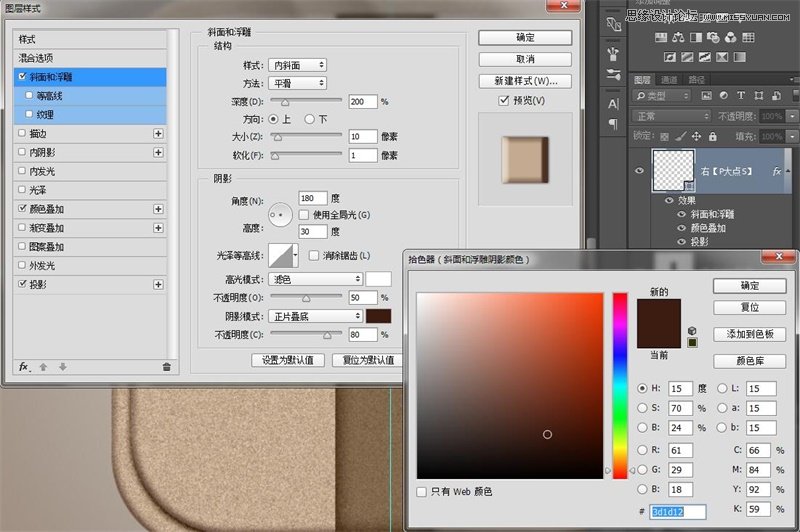
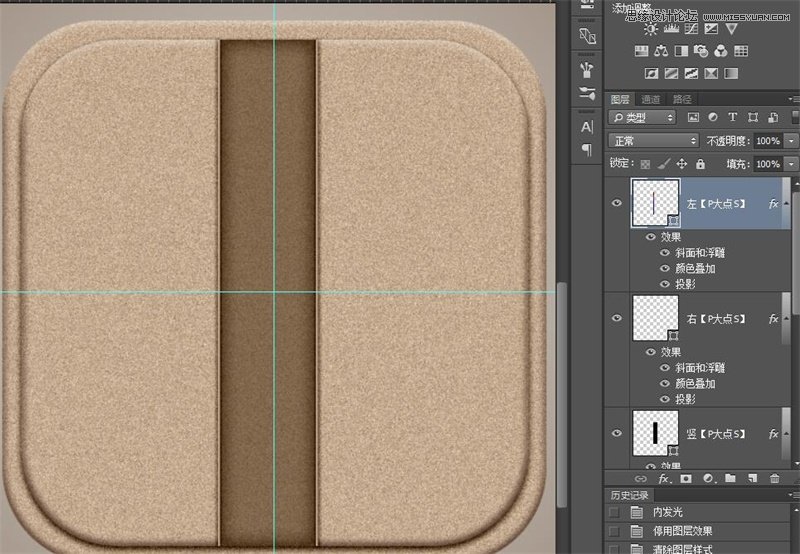
畫一個豎著的矩形,居中擺放,并添加圖層樣式。




畫一條細線,緊貼豎矩形的右邊緣,添加圖層樣式。



將這個線條復制一層,移動到豎矩形的左側,將【投影】角度改為0°

復制一層較小的圓角矩形(圖層【中】),清除圖層樣式,用布爾運算裁掉上半部分,并填充顏色#372715