教你如何用photoshop制作烙印字效
2022-12-25 14:57:52
來源/作者: /
己有:55人學習過
在這個簡單的photoshop教程里你將學到如何設計一個非常酷的烙印效果,用文字工具,一些圖形,和一些圖層樣式。這是我按照教程得到的最終效果。

1.新建文檔
從在photoshop里新建一個文檔開始。雖然任何大小都可以,但是在這個教程里我將使用600 x 300像素的大小,分辨率為默認的72。
在這之后,你也許想要為你的畫布選擇一個漂亮的背景,我就使用這個漂亮的木質紋理

2.創建圖形
主要的圖形有兩部分,文字和其外面的邊框。你想先做哪一部分?我認為最好是先做文字然后我們可以制作合適大小的邊框。
使用橫排文字工具寫下你想要的文字,如果可以最好是簡短的。

,
在上圖中你可以看到我使用了一種叫做Impact的字體,大小200pt。當然,在這一步你可以為文字自由選擇你想要的顏色。
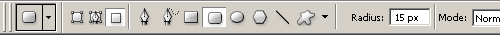
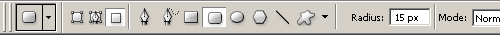
之后是圖形的邊框。找到并使用圓角矩形工具,然后把你的工具設置成和我的一樣。

現在你使用上面設置的工具,創建一個新層(在你的文字層下面),然后畫出一個合適大小的形狀,正如下圖它圍繞在你的文字層外部。

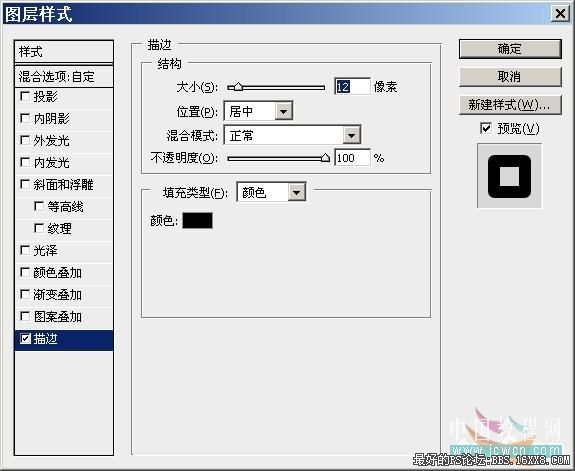
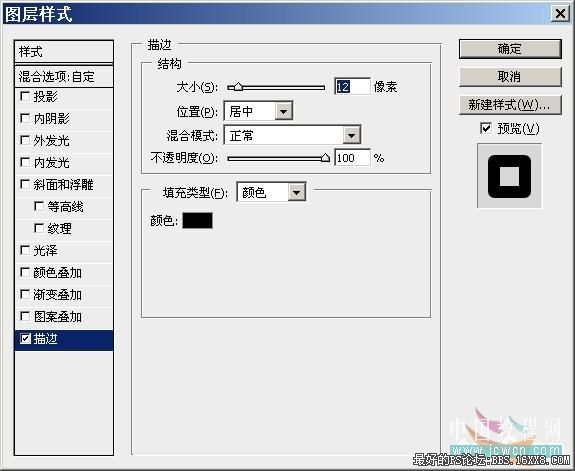
下一步,把這層的填充不透明度變為0%,然后應用下面的描邊圖層樣式:

現在你的圖形看起來應該像這樣:

,
3修改圖形
你可以就放著圖形現在的樣子不管,但是我覺得在我們定稿前它還需要一些修改。從把你的圖形填充為紅色開始,點擊在靠近層面板頂部的那個“鎖定透明像素”的圖標。
在你鎖定了透明像素之后,用紅色填充你的圖形,我使用#AC2009

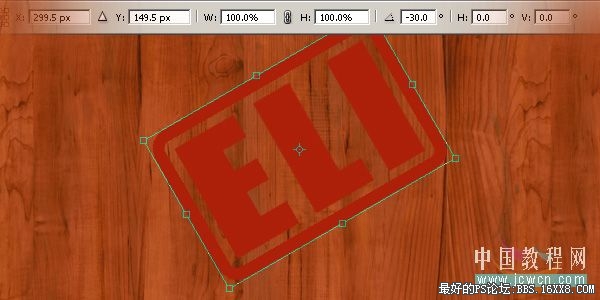
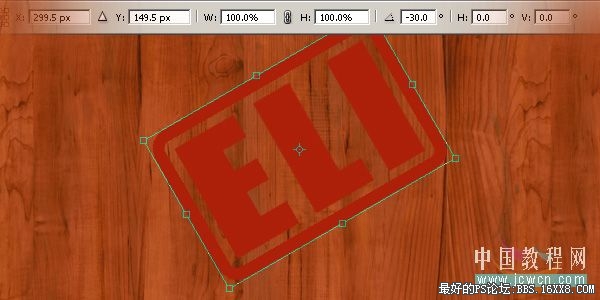
完成這部之后,稍微旋轉或者也許再縮放你的圖形。

備注:按ctrl+t進入自由變換模式。
,
4.應用效果(圖層樣式)
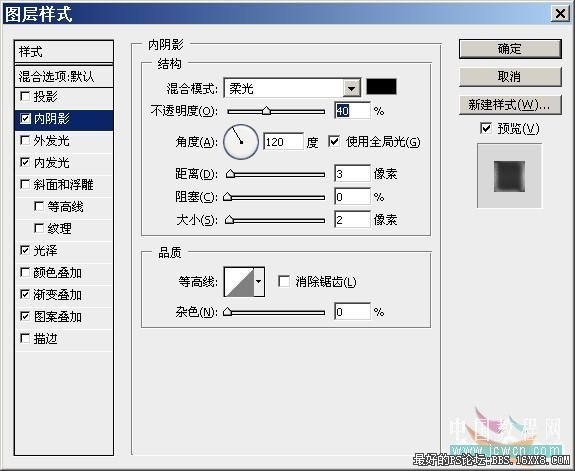
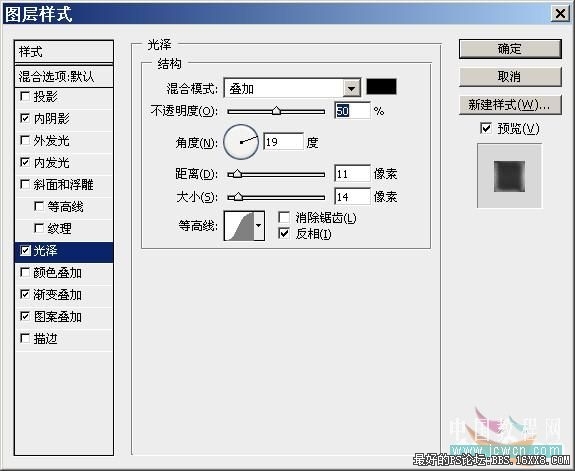
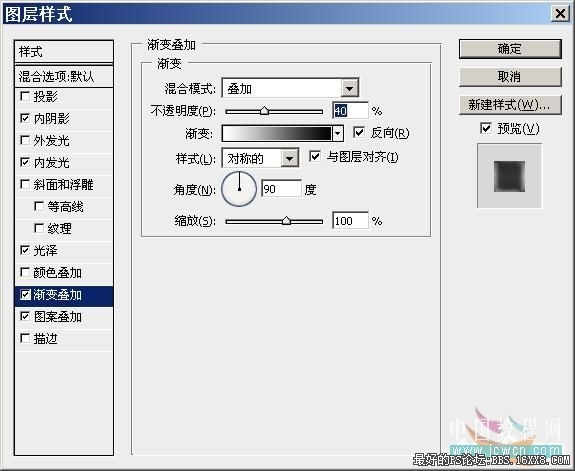
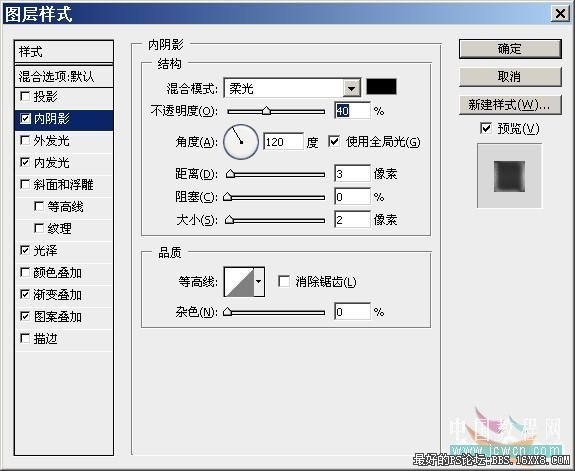
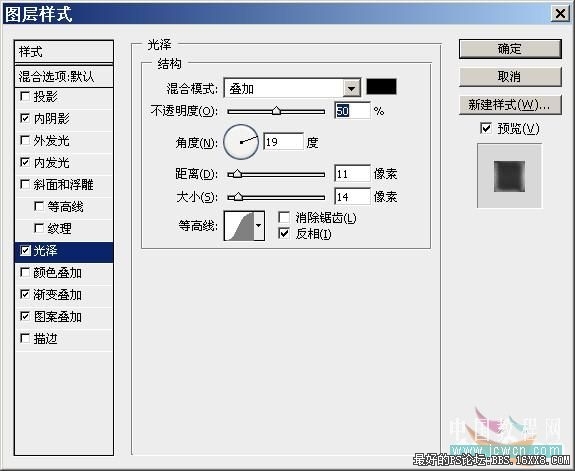
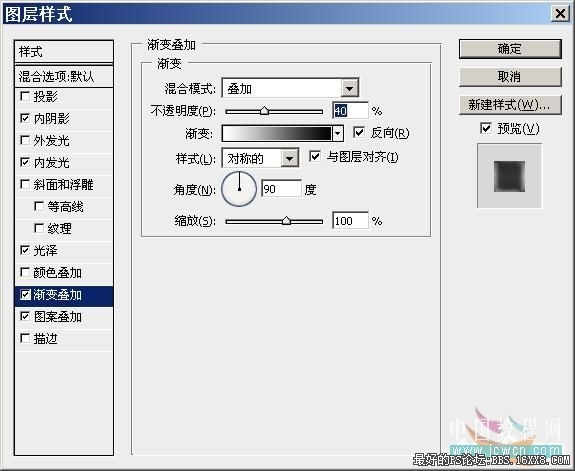
現在我們完成了形狀,讓我們添加一些效果。在圖層面板里右擊你的圖層然后進入混合選項。點擊和應用下面的圖層樣式設置:





,
現在你的圖形應該看起來非常像這樣:

看起來好多了!下一步是可選的,我們將擦除一小部分圖形從而給出一個有趣的效果。
創建一個新的圖層,然后合并你的圖形和空白的圖層,這是作用于應用圖層樣式的像素,這樣它們就再也不真的不在那里了(譯注:即被固定),調出你的橡皮擦工具并選擇一個凌亂的筆刷。

1.新建文檔
從在photoshop里新建一個文檔開始。雖然任何大小都可以,但是在這個教程里我將使用600 x 300像素的大小,分辨率為默認的72。
在這之后,你也許想要為你的畫布選擇一個漂亮的背景,我就使用這個漂亮的木質紋理

2.創建圖形
主要的圖形有兩部分,文字和其外面的邊框。你想先做哪一部分?我認為最好是先做文字然后我們可以制作合適大小的邊框。
使用橫排文字工具寫下你想要的文字,如果可以最好是簡短的。

,
在上圖中你可以看到我使用了一種叫做Impact的字體,大小200pt。當然,在這一步你可以為文字自由選擇你想要的顏色。
之后是圖形的邊框。找到并使用圓角矩形工具,然后把你的工具設置成和我的一樣。

現在你使用上面設置的工具,創建一個新層(在你的文字層下面),然后畫出一個合適大小的形狀,正如下圖它圍繞在你的文字層外部。

下一步,把這層的填充不透明度變為0%,然后應用下面的描邊圖層樣式:

現在你的圖形看起來應該像這樣:

,
3修改圖形
你可以就放著圖形現在的樣子不管,但是我覺得在我們定稿前它還需要一些修改。從把你的圖形填充為紅色開始,點擊在靠近層面板頂部的那個“鎖定透明像素”的圖標。
在你鎖定了透明像素之后,用紅色填充你的圖形,我使用#AC2009

完成這部之后,稍微旋轉或者也許再縮放你的圖形。

備注:按ctrl+t進入自由變換模式。
,
4.應用效果(圖層樣式)
現在我們完成了形狀,讓我們添加一些效果。在圖層面板里右擊你的圖層然后進入混合選項。點擊和應用下面的圖層樣式設置:





,
現在你的圖形應該看起來非常像這樣:

看起來好多了!下一步是可選的,我們將擦除一小部分圖形從而給出一個有趣的效果。
創建一個新的圖層,然后合并你的圖形和空白的圖層,這是作用于應用圖層樣式的像素,這樣它們就再也不真的不在那里了(譯注:即被固定),調出你的橡皮擦工具并選擇一個凌亂的筆刷。
標簽(TAG) 普通字效 學photoshop
上一篇:PS制作綠色炫彩光暈圣誕節文字
下一篇:ps噴漆水彩字教程

























