Photoshop濾鏡打造七彩電光文字特效
本例教程主要為大家介紹使得Photoshop中的“照亮邊緣”濾鏡制作一款七彩電光文字效果。
最終效果圖:

1、首先創建一個新文檔并使用“油漆桶工具”填充黑色,接著使用“橫排文字工具”輸入白色的文字,然后右鍵單擊文字圖層,選擇刪除格化文字。最后按下Ctrl+E向下合并圖層,如圖所示。

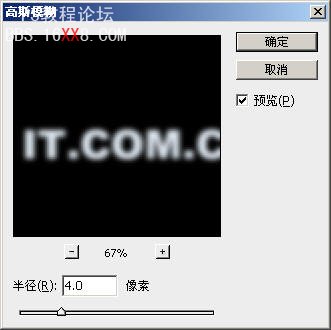
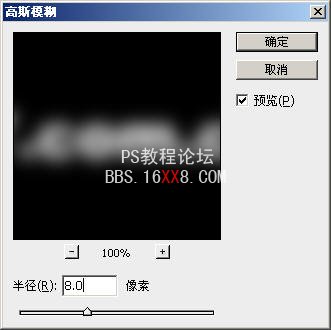
2、在菜單欄中選擇“濾鏡—模糊—高斯模糊”,參數按實際情況而定,如圖所示。

3、按下兩次Ctrl+J復制出“圖層1”和“圖層1副本”,并取消圖層1副本的“眼睛”,如圖所示。

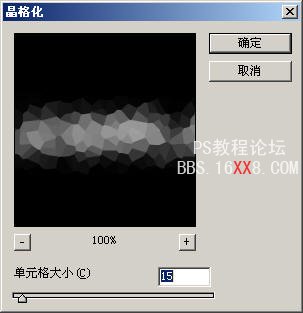
4、單擊“圖層1”,在菜單欄中選擇“濾鏡—像素化—晶格化”,設置晶格化效果,如圖所示。

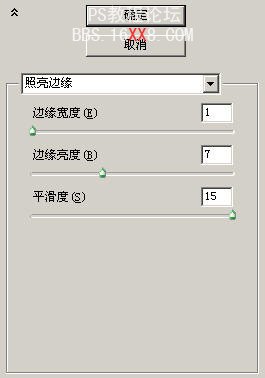
5、選擇“濾鏡—風格化—照亮邊緣”,設置參數如下圖所示。

效果圖:

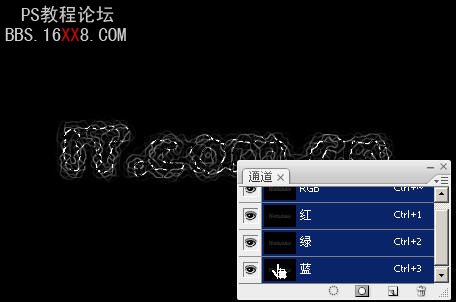
6、打開“通道”面板,按著Ctrl鍵并單擊“藍”通道載入其選區,如圖所示。

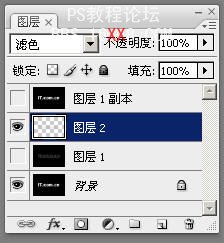
7、返回“圖層”面板,按下Ctrl+J復制出圖層2,設置“圖層2”的混合模式為“濾色”并取消圖層1的眼睛,如圖所示。

8、打開“圖1副本”的眼睛,然后選擇設置高斯模糊效果,如圖所示。

設置“晶格化”效果如圖所示。

設置“照亮邊緣”效果,注意“平滑度”的參數要設置得高一點,如圖所示。

效果圖

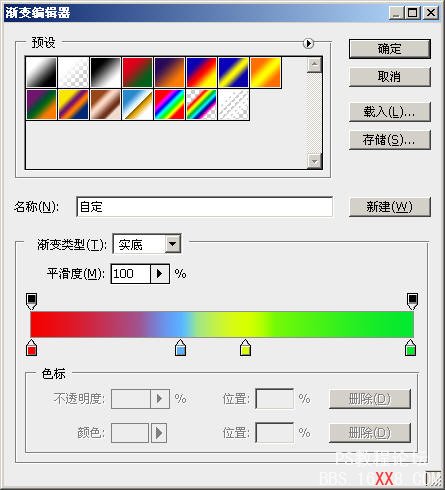
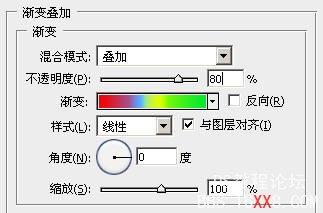
9、單擊“圖層1副本”,選擇“圖層—圖層樣式—漸變疊加”,設置方法如圖所示。


最終效果:

標簽(TAG) 普通字效




























