Photoshop打造光感非常細(xì)膩的彩色水晶字
2022-12-25 15:48:01
來(lái)源/作者: /
己有:57人學(xué)習(xí)過(guò)
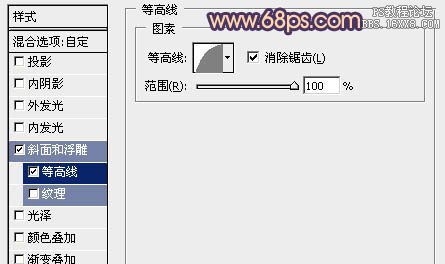
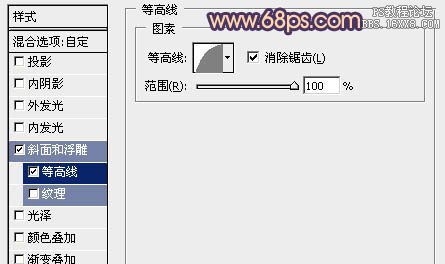
等高線:參數(shù)設(shè)置如下圖。

<圖18>
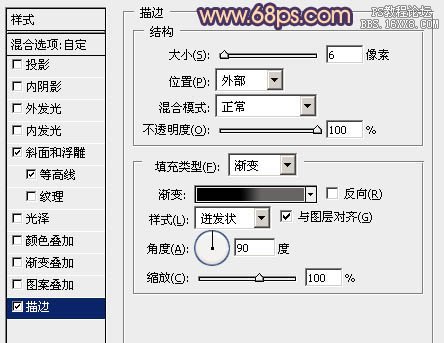
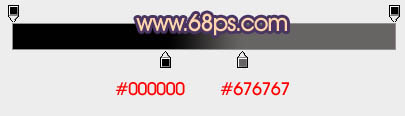
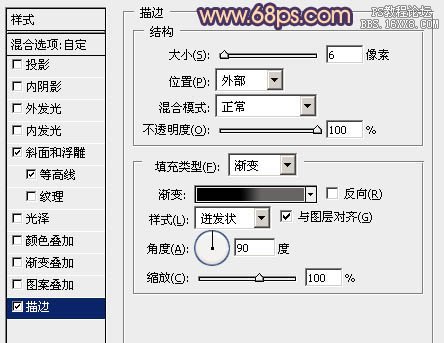
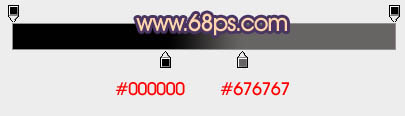
描邊:大小設(shè)置為6像素,漸變?cè)O(shè)置如圖20。

<圖19>

<圖20>
加好圖層樣式后的效果如下圖。填充設(shè)置為:0%的時(shí)候文字本身的樣式就顯示不出來(lái),只會(huì)顯示圖層樣式的樣式。這一步其實(shí)就是給文字添加一些高光。

<圖21>

<圖18>
描邊:大小設(shè)置為6像素,漸變?cè)O(shè)置如圖20。

<圖19>

<圖20>
加好圖層樣式后的效果如下圖。填充設(shè)置為:0%的時(shí)候文字本身的樣式就顯示不出來(lái),只會(huì)顯示圖層樣式的樣式。這一步其實(shí)就是給文字添加一些高光。

<圖21>
上一篇:Photoshop制作染滿鮮血風(fēng)格的文字
下一篇:ps漂亮白色字教程
























