photoshop文字教程:水字
2022-12-25 14:49:15
來源/作者: /
己有:5人學習過
最終效果。

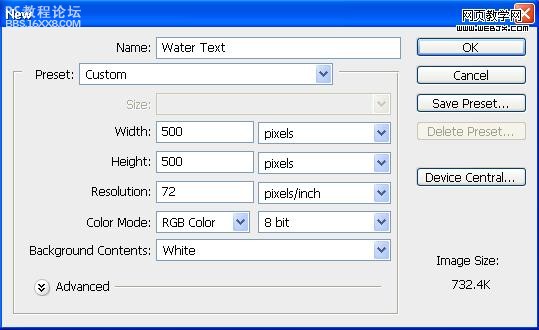
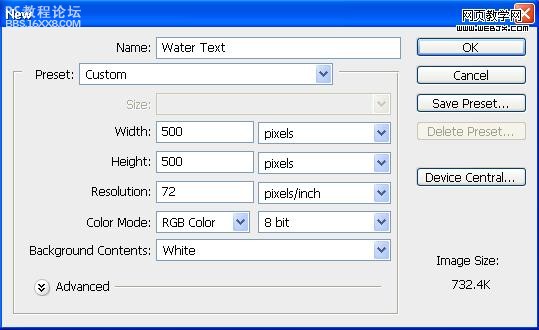
創建photoshop文檔。

文本工具設置如下。

制作顏色為#2f99ea的文字。

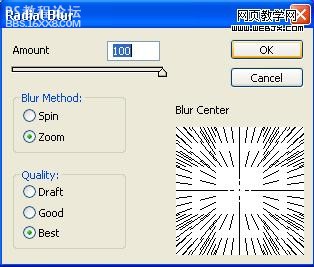
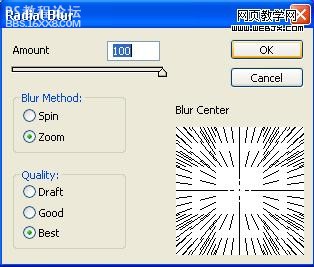
,復制文本層,我們利用濾鏡,添加一些效果,首先是徑向模糊濾鏡。

設置效果。

這時的效果如下。

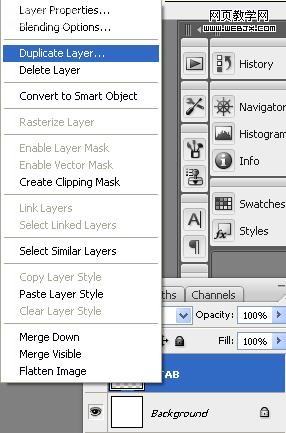
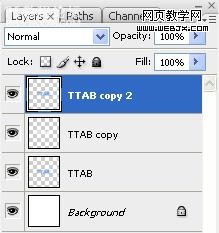
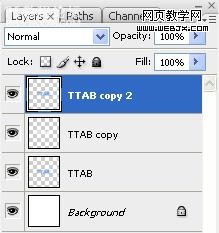
,復制圖層。

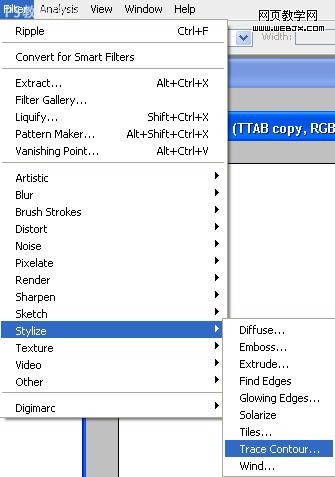
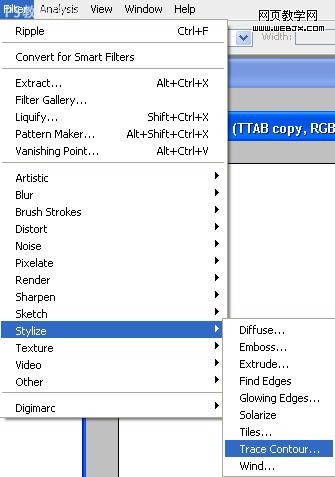
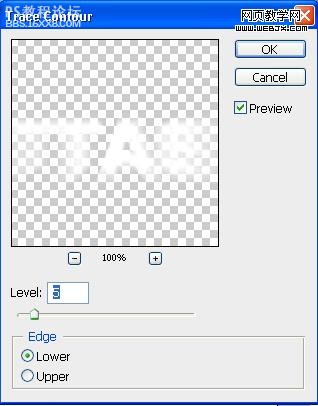
執行濾鏡-風格化-等高線濾鏡。

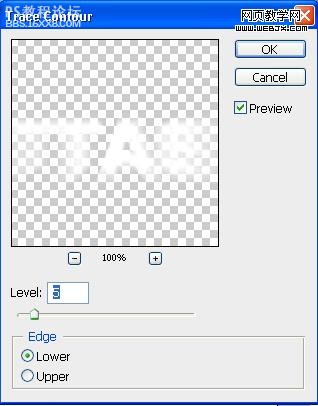
設置如下。

這時的效果。

,復制原始的文本圖層。

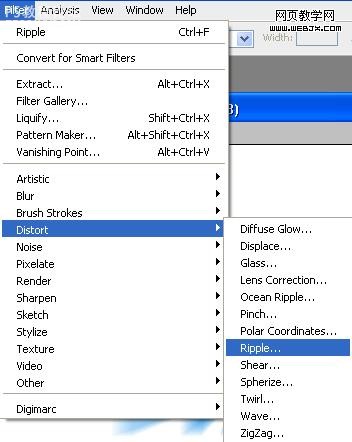
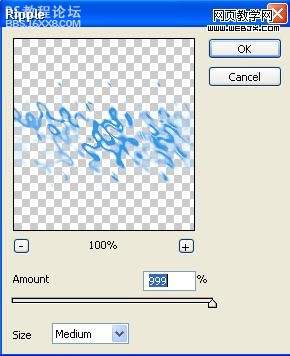
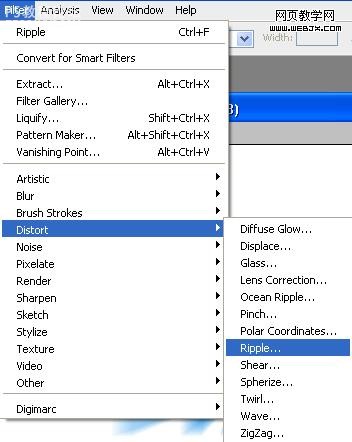
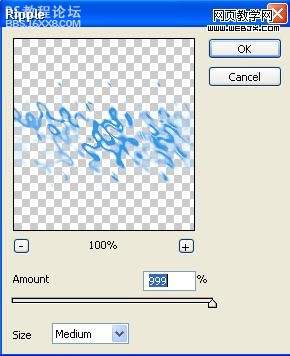
執行濾鏡-扭曲-波浪濾鏡。

設置如下。

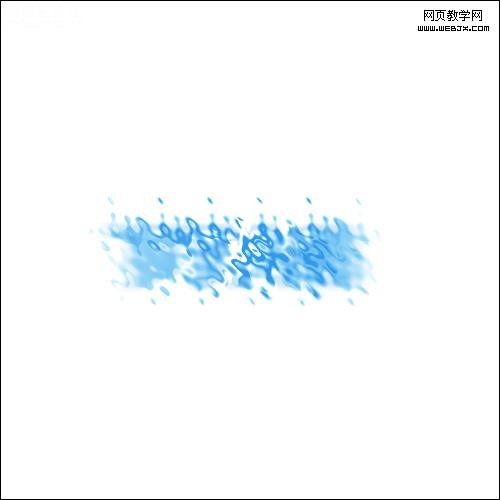
效果如下。

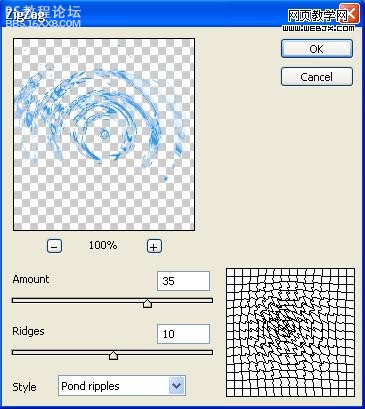
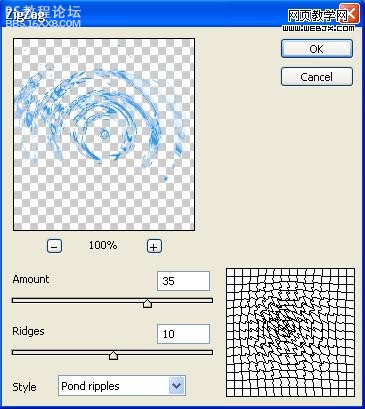
,復制我們剛剛添加波浪效果的圖層,然后執行Filter Distort ZigZag做水紋變形。

設置圖層模式為線性加深,不透明度為50%。

這時效果。

,新建立圖層,我們設置前景色為# 2f99ea,然后設置一個大小正好重合的文字,效果如下。

改變圖層模式為線性減淡。

復制文本圖層,最終效果如下。


創建photoshop文檔。

文本工具設置如下。

制作顏色為#2f99ea的文字。

,復制文本層,我們利用濾鏡,添加一些效果,首先是徑向模糊濾鏡。

設置效果。

這時的效果如下。

,復制圖層。

執行濾鏡-風格化-等高線濾鏡。

設置如下。

這時的效果。

,復制原始的文本圖層。

執行濾鏡-扭曲-波浪濾鏡。

設置如下。

效果如下。

,復制我們剛剛添加波浪效果的圖層,然后執行Filter Distort ZigZag做水紋變形。

設置圖層模式為線性加深,不透明度為50%。

這時效果。

,新建立圖層,我們設置前景色為# 2f99ea,然后設置一個大小正好重合的文字,效果如下。

改變圖層模式為線性減淡。

復制文本圖層,最終效果如下。

上一篇:PS金色質感文字教程
下一篇:photoshop如何做3D文字
























