Photoshop制作透明立體文字特效!
2022-12-25 13:30:38
來源/作者: /
己有:99人學習過
Photoshop制作透明立體文字特效! Photoshopzhi zuo tou ming li ti wen zi te xiao !
作者: 教程來源:IT168
今天筆者帶來的是使用Photoshop制作立體透明的文字效果,主要使用了濾鏡和通道來實現。希望可以對大家有所幫助。
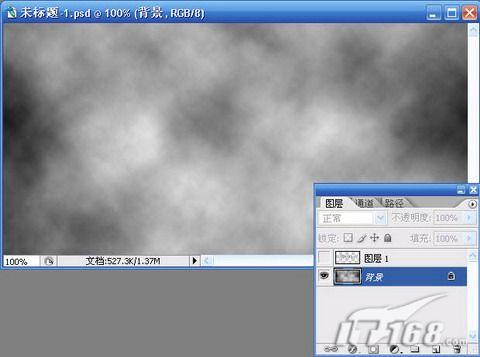
首先運行Photoshop,新建一個600x300像素,72dpi的RGB圖像。如圖1所示。

圖1
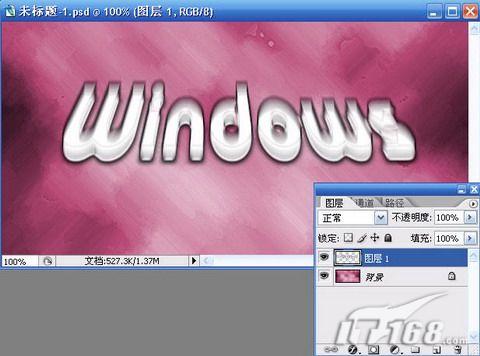
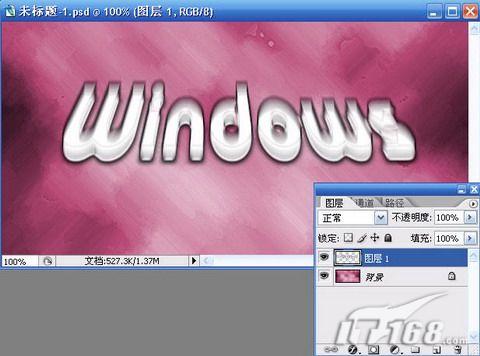
使用文字輸入工具輸入文字“Windows”,選擇一個自己喜歡的字體,最好字粗一些,這樣比較好表現立體感。如圖2所示。

圖2
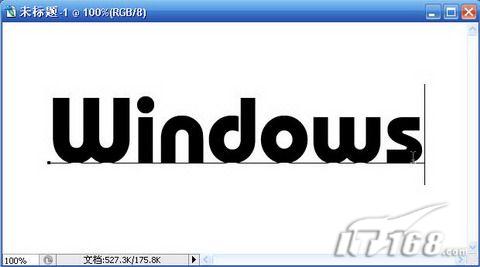
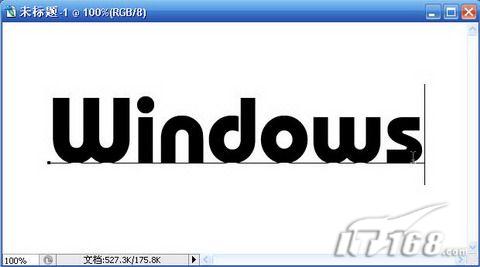
將文字圖層柵格化,按下Ctrl T自由變換圖層,按住Ctrl鍵 鼠標左鍵拖動錨點讓文字具有透視的效果。如圖3所示。

圖3
本新聞共7
接著按住Ctrl鍵 鼠標左鍵單擊文字圖層提取選區。如圖4所示。

圖4
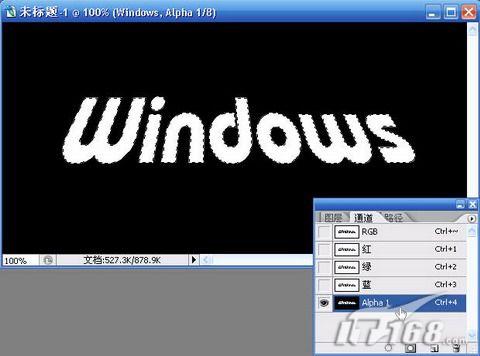
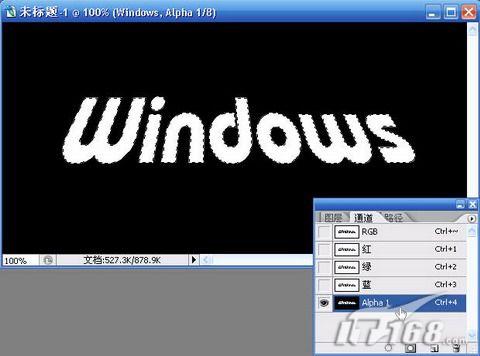
進入通道面板,新建Alpha1通道,填充選區為白色。如圖5所示。

圖5
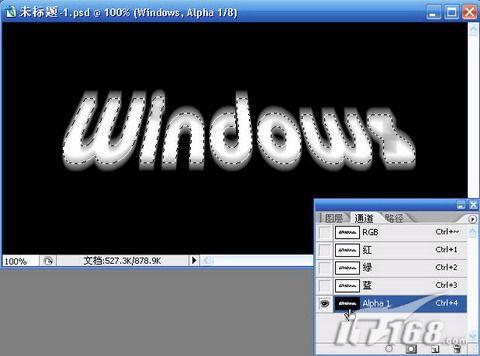
執行濾鏡/模糊/動感模糊,將角度設置為90度,距離設置為20像素,單擊確定按鈕應用濾鏡。如圖6所示。

圖6
本新聞共7
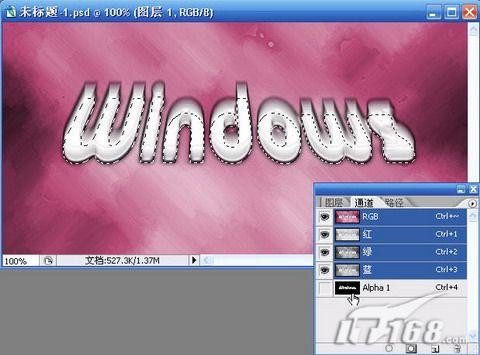
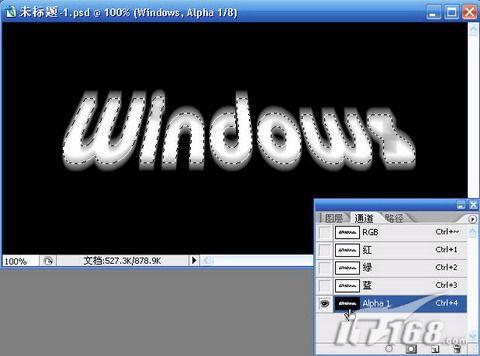
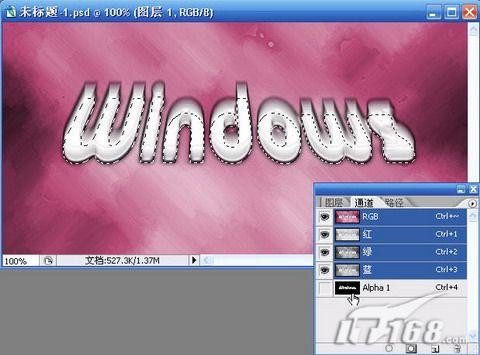
接著按住Ctrl鍵 鼠標左鍵單擊Alpha1通道提取選區。如圖7所示。

圖7
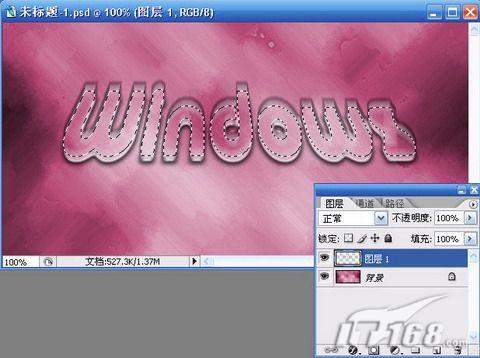
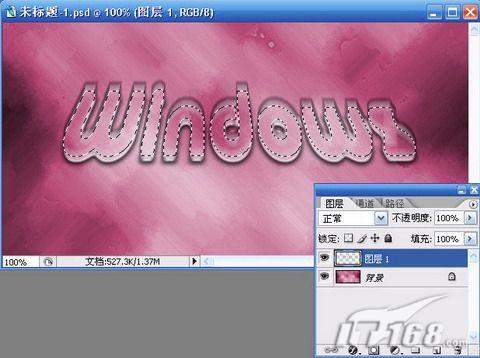
回到圖層面板,將選區向上移動。如圖8所示。

圖8
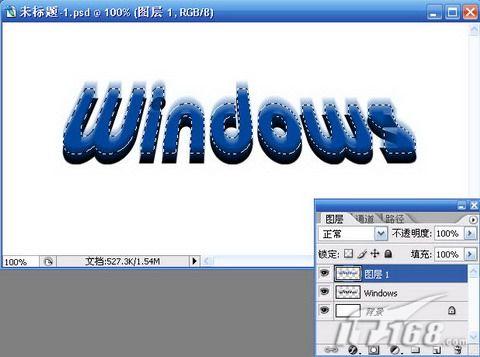
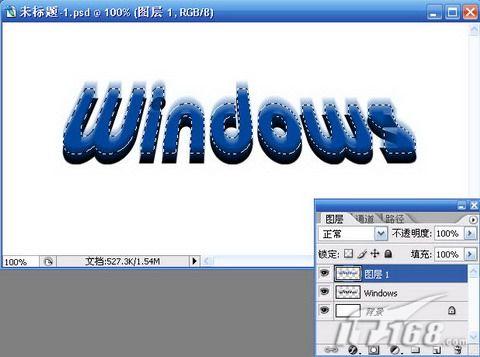
新建圖層,給選區填充一個喜歡的顏色。如圖9所示。

圖9
本新聞共7
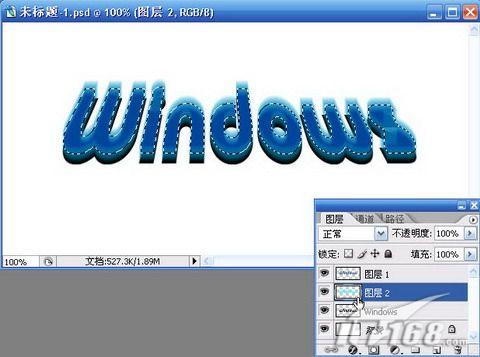
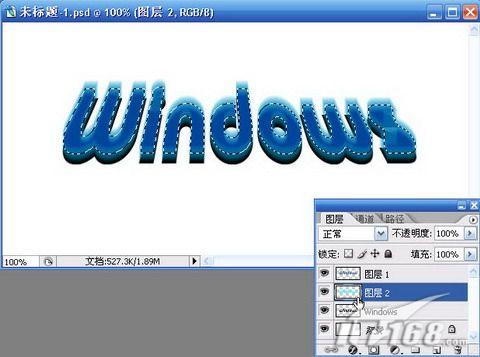
新建圖層2位于圖層1下方,提取圖層1的選區給圖層2填充一個較淺的顏色。這樣做是為了使文字具有層次感。如圖10所示。

圖10
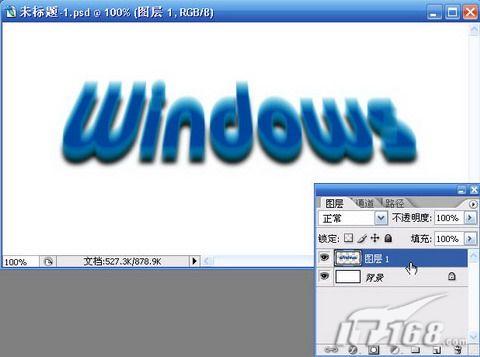
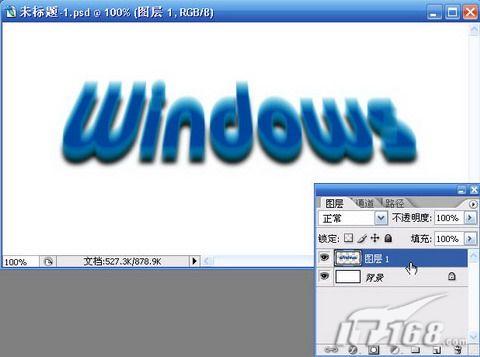
選中文字圖層,執行濾鏡/模糊/高斯模糊,將模糊半徑設置為3像素,單擊確定按鈕執行濾鏡。如圖11所示。

圖11
將除背景圖層外的所有圖層合并。如圖12所示。

圖12
本新聞共7
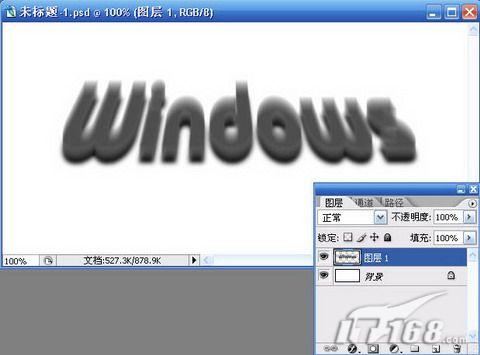
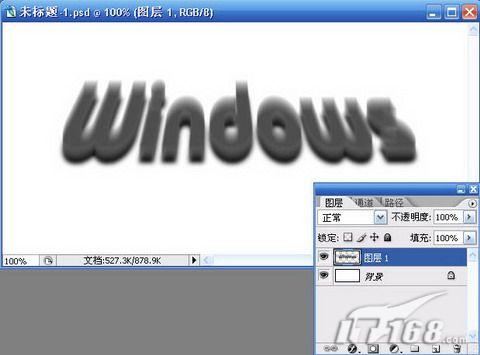
執行圖像/調整/去色,給圖層1去色。如圖13所示。

圖13
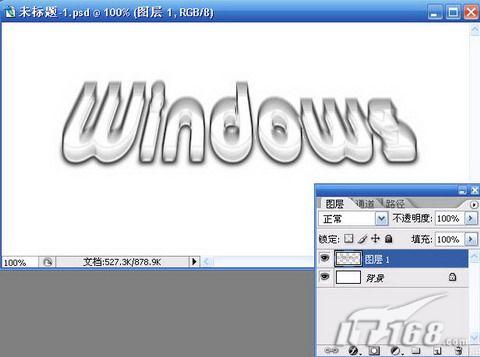
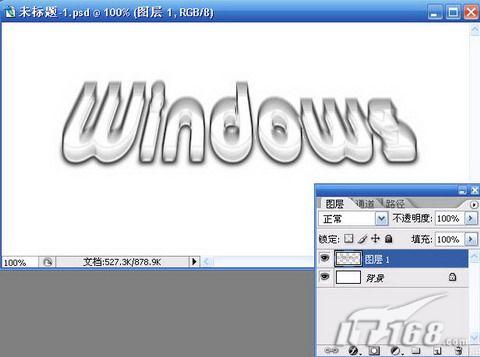
執行濾鏡/風格化/查找邊緣,將文字邊緣作出來。如圖14所示。

圖14
選中背景圖層進行操作,執行濾鏡/渲染/云彩,制作出云彩的效果。如圖15所示。

圖15
本新聞共7
執行濾鏡/畫筆描邊/成角的線條,將方向傾斜設置為50,描邊長度設置為50,銳化程度設置為10,單擊確定按鈕執行濾鏡。。如圖16所示。

圖16
按下Ctrl U打開色相/飽和度調版,給給背景上色。在著色項前打勾,將色相、飽和度、明度分別設置為337、44、0,單擊確定按鈕應用。如圖17所示。

圖17
將圖層1顯示出來。如圖18所示。

圖18
本新聞共7
進入通道面板提取Alpha1通道的選區。如圖19所示。

圖19
進入圖層面板在圖層1中刪除選取的部分。如圖20所示。

圖20
OK,大功告成了。不錯的透明立體效果字,背景可以隨便更換。如圖21所示。

圖21簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者: 教程來源:IT168
今天筆者帶來的是使用Photoshop制作立體透明的文字效果,主要使用了濾鏡和通道來實現。希望可以對大家有所幫助。
首先運行Photoshop,新建一個600x300像素,72dpi的RGB圖像。如圖1所示。

圖1
使用文字輸入工具輸入文字“Windows”,選擇一個自己喜歡的字體,最好字粗一些,這樣比較好表現立體感。如圖2所示。

圖2
將文字圖層柵格化,按下Ctrl T自由變換圖層,按住Ctrl鍵 鼠標左鍵拖動錨點讓文字具有透視的效果。如圖3所示。

圖3
本新聞共7
接著按住Ctrl鍵 鼠標左鍵單擊文字圖層提取選區。如圖4所示。

圖4
進入通道面板,新建Alpha1通道,填充選區為白色。如圖5所示。

圖5
執行濾鏡/模糊/動感模糊,將角度設置為90度,距離設置為20像素,單擊確定按鈕應用濾鏡。如圖6所示。

圖6
本新聞共7
接著按住Ctrl鍵 鼠標左鍵單擊Alpha1通道提取選區。如圖7所示。

圖7
回到圖層面板,將選區向上移動。如圖8所示。

圖8
新建圖層,給選區填充一個喜歡的顏色。如圖9所示。

圖9
本新聞共7
新建圖層2位于圖層1下方,提取圖層1的選區給圖層2填充一個較淺的顏色。這樣做是為了使文字具有層次感。如圖10所示。

圖10
選中文字圖層,執行濾鏡/模糊/高斯模糊,將模糊半徑設置為3像素,單擊確定按鈕執行濾鏡。如圖11所示。

圖11
將除背景圖層外的所有圖層合并。如圖12所示。

圖12
本新聞共7
執行圖像/調整/去色,給圖層1去色。如圖13所示。

圖13
執行濾鏡/風格化/查找邊緣,將文字邊緣作出來。如圖14所示。

圖14
選中背景圖層進行操作,執行濾鏡/渲染/云彩,制作出云彩的效果。如圖15所示。

圖15
本新聞共7
執行濾鏡/畫筆描邊/成角的線條,將方向傾斜設置為50,描邊長度設置為50,銳化程度設置為10,單擊確定按鈕執行濾鏡。。如圖16所示。

圖16
按下Ctrl U打開色相/飽和度調版,給給背景上色。在著色項前打勾,將色相、飽和度、明度分別設置為337、44、0,單擊確定按鈕應用。如圖17所示。

圖17
將圖層1顯示出來。如圖18所示。

圖18
本新聞共7
進入通道面板提取Alpha1通道的選區。如圖19所示。

圖19
進入圖層面板在圖層1中刪除選取的部分。如圖20所示。

圖20
OK,大功告成了。不錯的透明立體效果字,背景可以隨便更換。如圖21所示。

圖21簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
上一篇:疊影字,簡單幾步制作疊影字效果




























