Photoshop快速制作幻影特效字
2022-12-25 13:38:44
來源/作者: /
己有:46人學習過
Photoshop快速制作幻影特效字 作者:ahwin 教程來源:iT168
幻影的效果,簡單的說也就是朦朦朧朧有很多重影,今天筆者就帶來一套非常簡單可行的使用Photoshop制作幻影特效字,希望可以對大家有所幫助,謝謝。
首先看一下最終效果:如圖所示。

效果預覽
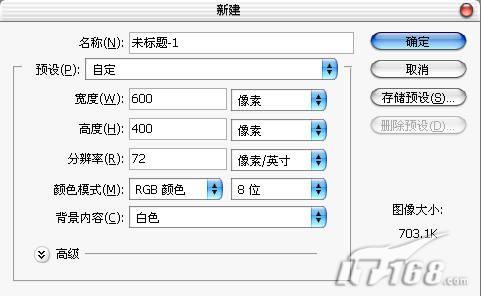
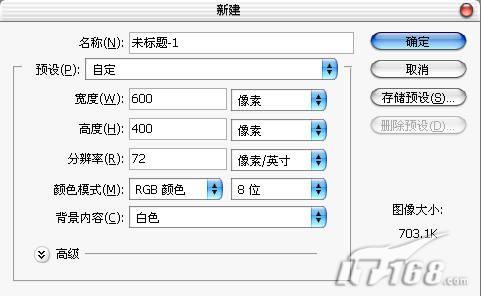
首先運行Photoshop軟件,新建一個600x400像素,72dpi的RGB圖像。如圖1所示。

圖1
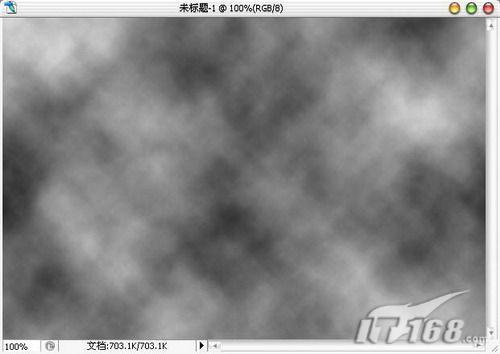
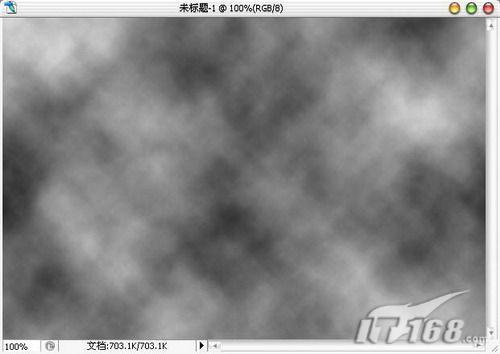
執行濾鏡/渲染/云彩,將背景圖層制作成為云彩的效果。如圖2所示。

圖2
本新聞共8
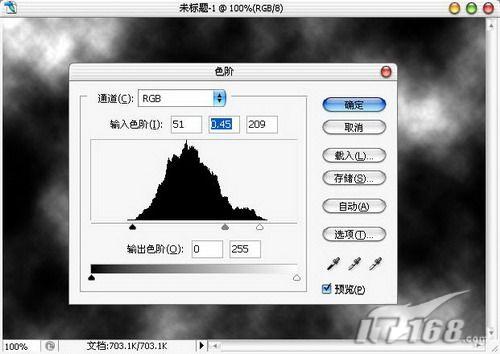
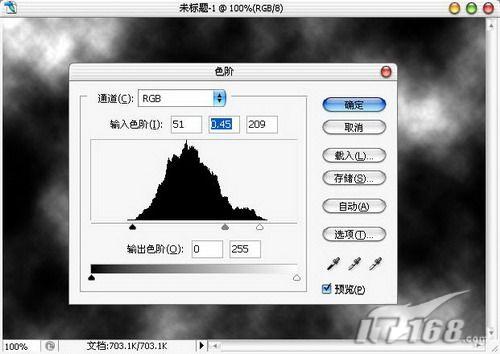
按下Ctrl L鍵打開色階調版,將兩側的滑塊向中間滑動,得到更加鮮明的云彩背景效果,單擊確定按鈕應用。如圖3所示。

圖3
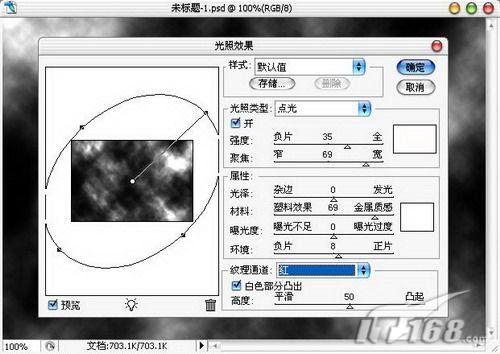
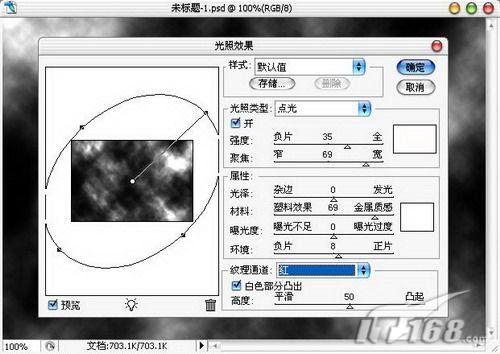
接著執行濾鏡/渲染/光照效果,將紋理通道設置為紅,其他設置保持默認值不變,單擊確定按鈕應用。如圖4所示。

圖4
本新聞共8
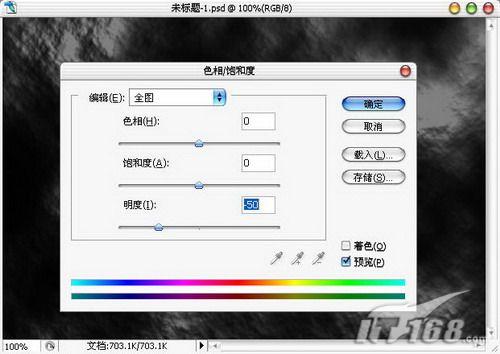
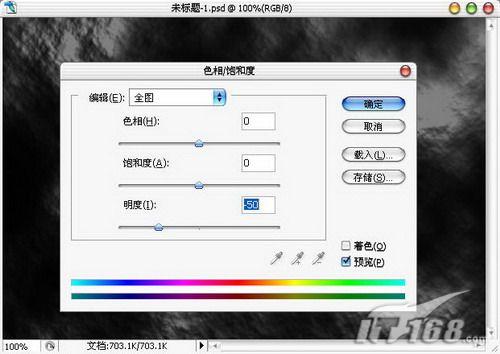
按下Ctrl U鍵打開色相/飽和度調版進行調整,將明度值調整為-50,單擊確定按鈕應用調整。如圖5所示。

圖5
進行到這里背景就制作完成了,接下來就開始制作文字。使用文字輸入工具輸入需要的文字,選擇合適的字體。如圖6所示。

圖6
本新聞共8
將文字圖層復制一層。如圖7所示。

圖7
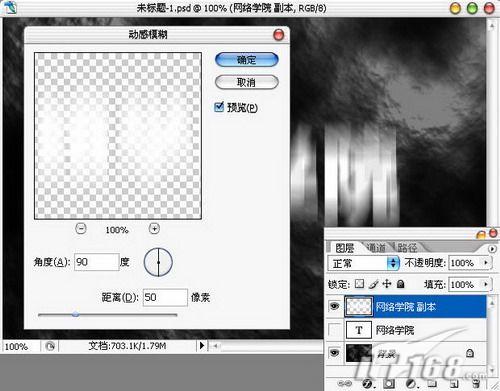
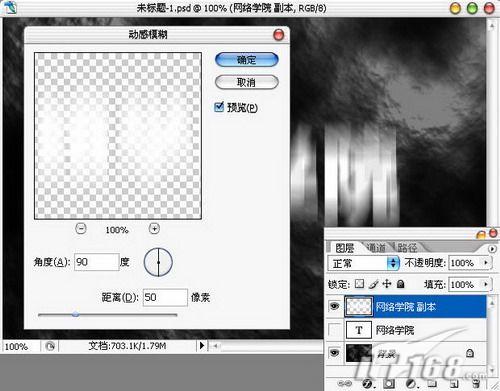
執行濾鏡/模糊/動感模糊,將角度設置為90度,距離設置為50像素,單擊確定按鈕應用。如圖8所示。

圖8
本新聞共8
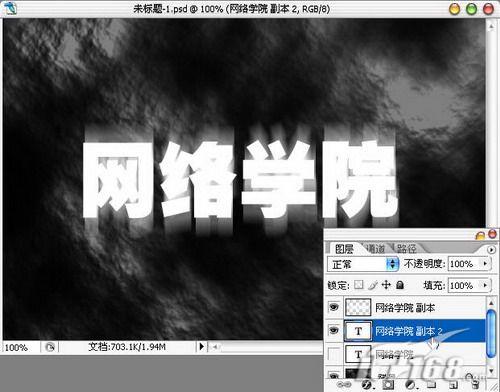
再次復制一個文字圖層。如圖9所示。

圖9
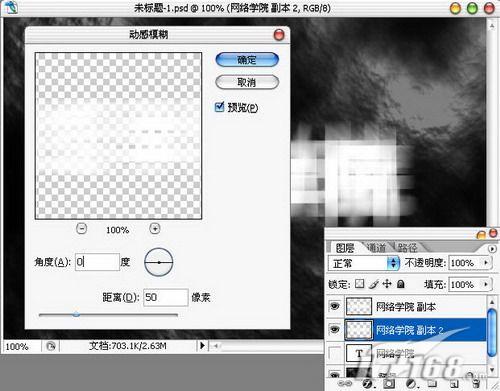
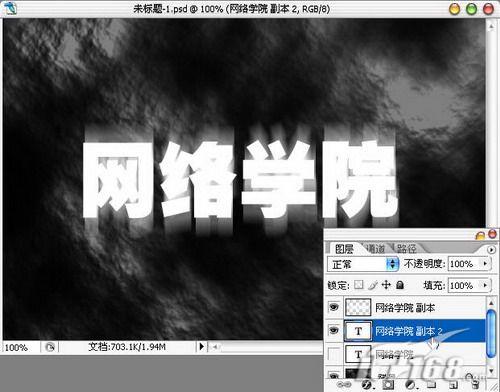
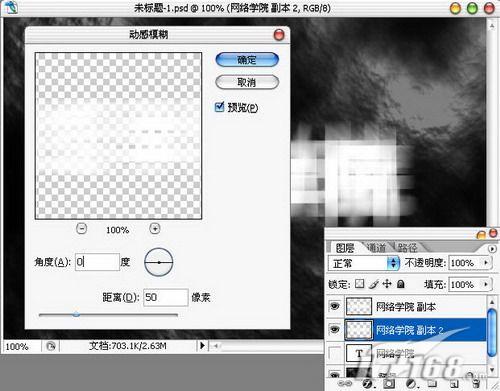
選中文字副本2圖層進行操作,執行濾鏡/模糊/動感模糊,角度將角度設置為0度,距離設置為50像素,單擊確定按鈕應用。如圖10所示。

圖10
本新聞共8
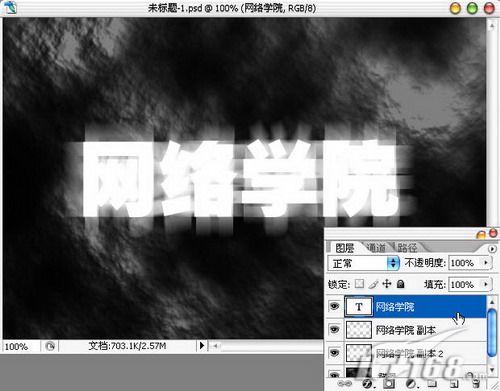
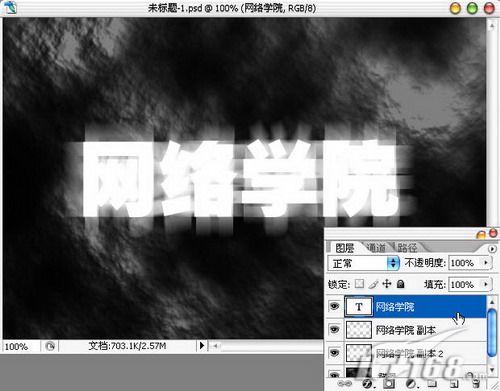
將文字圖層放置于最上層。如圖11所示。

圖11
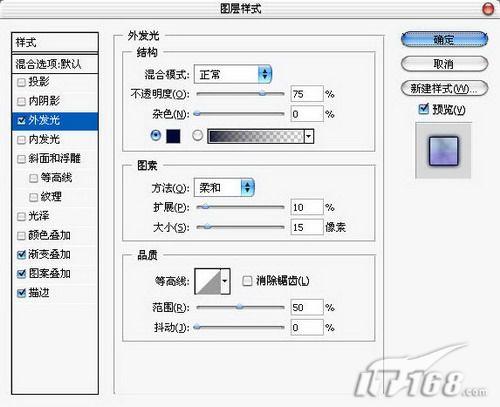
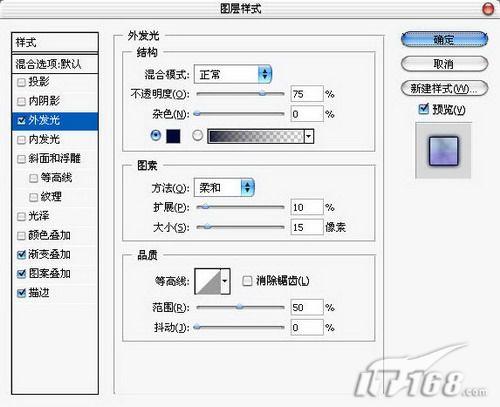
雙擊文字圖層打開圖層樣式面版進行設置。添加外發光樣式,擴展10%,大小15像素。如圖12所示。

圖12
本新聞共8
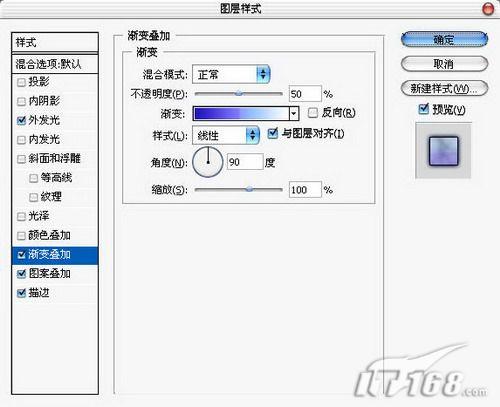
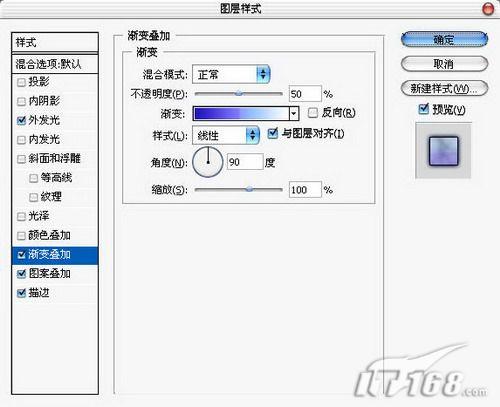
添加漸變疊加樣式,自行設置一個漸變樣式,將不透明度設置為50%。如圖13所示。

圖13
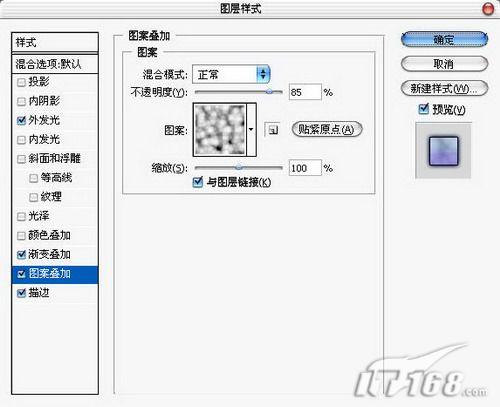
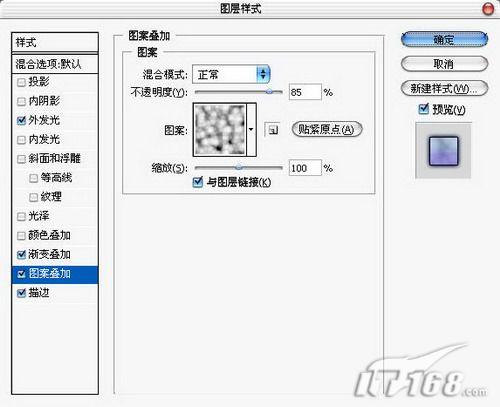
添加圖案疊加,選擇一個合適的圖案,將不透明度設置為85%。如圖14所示。

圖14
本新聞共8
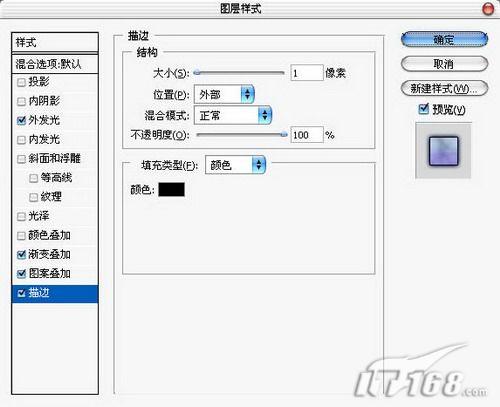
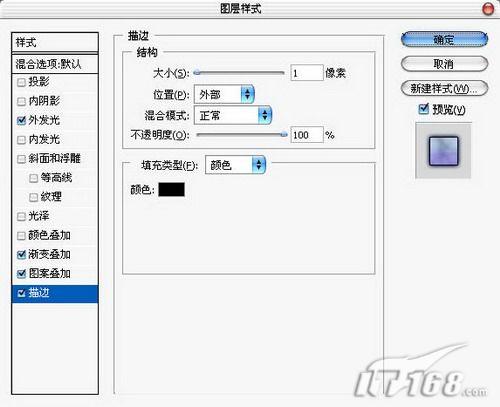
添加描邊樣式,大小設置為1像素,顏色為黑色。如圖15所示。

圖15
最后使用裁切工具將畫布裁切掉一些多余的部分,OK,大功告成。

最終效果圖簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
幻影的效果,簡單的說也就是朦朦朧朧有很多重影,今天筆者就帶來一套非常簡單可行的使用Photoshop制作幻影特效字,希望可以對大家有所幫助,謝謝。
首先看一下最終效果:如圖所示。

效果預覽
首先運行Photoshop軟件,新建一個600x400像素,72dpi的RGB圖像。如圖1所示。

圖1
執行濾鏡/渲染/云彩,將背景圖層制作成為云彩的效果。如圖2所示。

圖2
本新聞共8
按下Ctrl L鍵打開色階調版,將兩側的滑塊向中間滑動,得到更加鮮明的云彩背景效果,單擊確定按鈕應用。如圖3所示。

圖3
接著執行濾鏡/渲染/光照效果,將紋理通道設置為紅,其他設置保持默認值不變,單擊確定按鈕應用。如圖4所示。

圖4
本新聞共8
按下Ctrl U鍵打開色相/飽和度調版進行調整,將明度值調整為-50,單擊確定按鈕應用調整。如圖5所示。

圖5
進行到這里背景就制作完成了,接下來就開始制作文字。使用文字輸入工具輸入需要的文字,選擇合適的字體。如圖6所示。

圖6
本新聞共8
將文字圖層復制一層。如圖7所示。

圖7
執行濾鏡/模糊/動感模糊,將角度設置為90度,距離設置為50像素,單擊確定按鈕應用。如圖8所示。

圖8
本新聞共8
再次復制一個文字圖層。如圖9所示。

圖9
選中文字副本2圖層進行操作,執行濾鏡/模糊/動感模糊,角度將角度設置為0度,距離設置為50像素,單擊確定按鈕應用。如圖10所示。

圖10
本新聞共8
將文字圖層放置于最上層。如圖11所示。

圖11
雙擊文字圖層打開圖層樣式面版進行設置。添加外發光樣式,擴展10%,大小15像素。如圖12所示。

圖12
本新聞共8
添加漸變疊加樣式,自行設置一個漸變樣式,將不透明度設置為50%。如圖13所示。

圖13
添加圖案疊加,選擇一個合適的圖案,將不透明度設置為85%。如圖14所示。

圖14
本新聞共8
添加描邊樣式,大小設置為1像素,顏色為黑色。如圖15所示。

圖15
最后使用裁切工具將畫布裁切掉一些多余的部分,OK,大功告成。

最終效果圖簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
上一篇:精思巧形 字體設計方法




























