Photoshop文字特效:質(zhì)感立體柵格文字
最終效果

新建長度1000像素、寬度600像素,分辨率300像素的文檔,填充深灰色,輸入文字

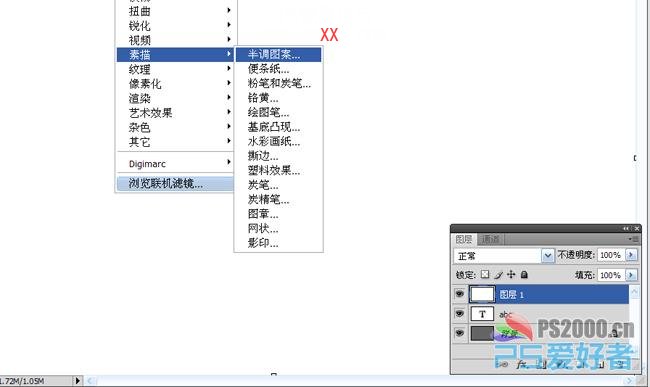
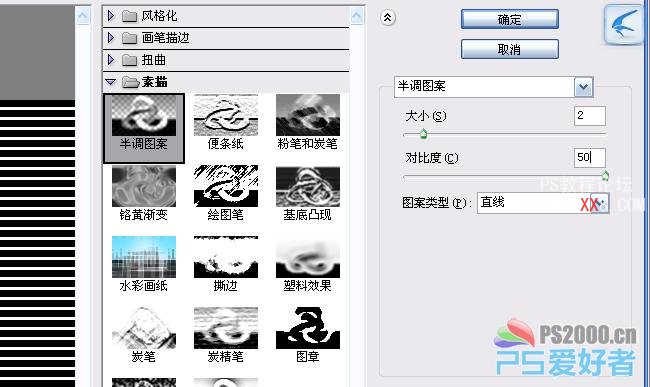
新建圖層,填充白色,濾鏡—素描—半調(diào)圖案

注意:圖案類型選擇直線

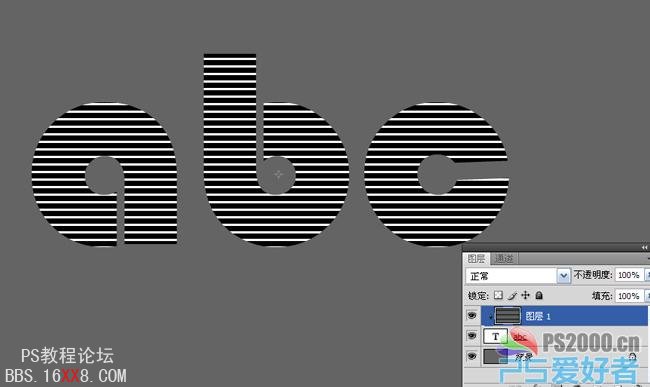
完成后,按ctrl+alt+G創(chuàng)建剪貼蒙版

ctrl+E合并這兩個圖層,用魔術(shù)棒工具選擇文字中的黑色部分,alt+S,R選取相似


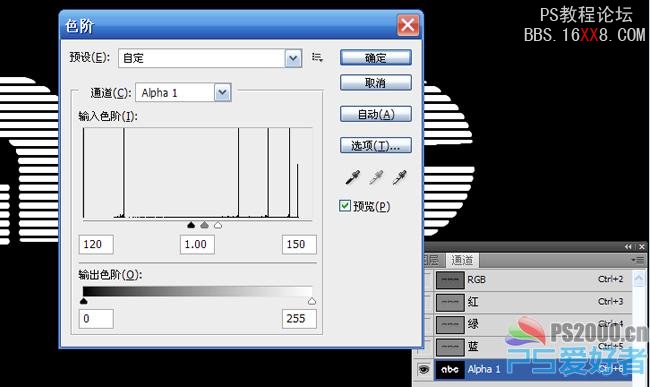
ctrl+D取消選擇,ctrl+L調(diào)整色階

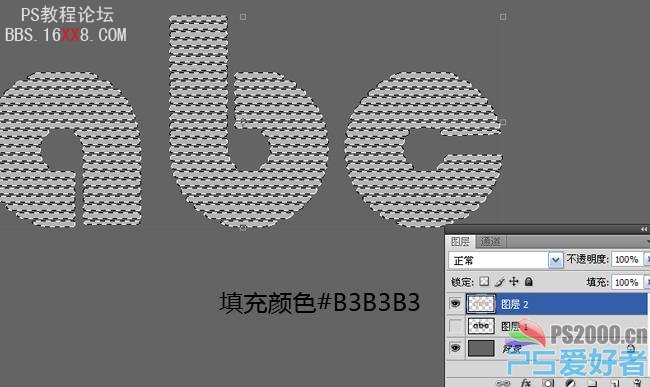
回到圖層面板,新建圖層,填充顏色。隱藏下方的文字圖層。

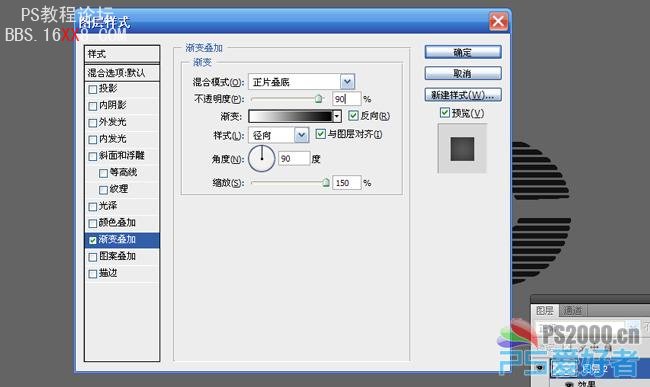
為新填充顏色的圖層添加漸變疊加樣式,參數(shù)見下圖

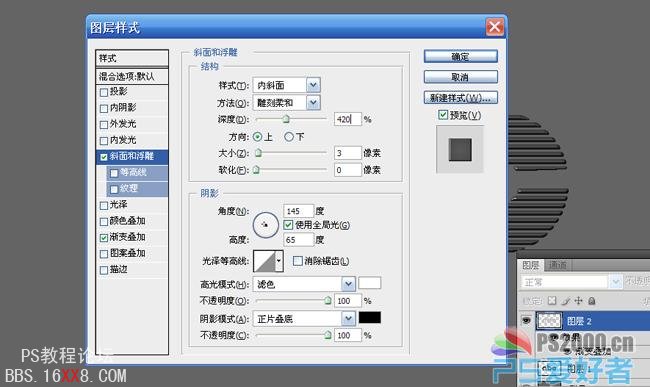
添加斜面和浮雕樣式,參數(shù)見下圖

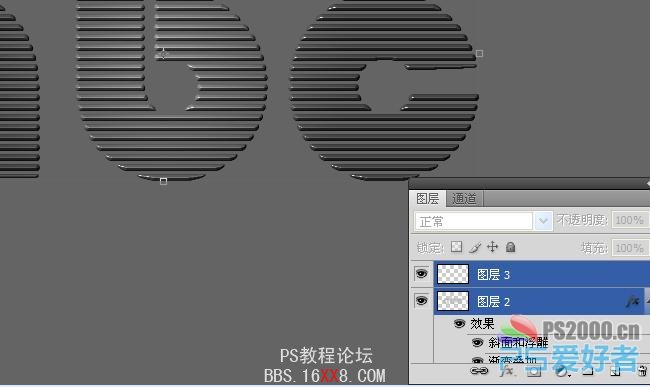
完成后新建圖層,同時選擇這新建的圖層和添加圖層樣式的圖層,ctrl+E合并
這一步的目的是為了保留圖層樣式的效果而不保留圖層樣式的參數(shù)。為下一步著色做準備。

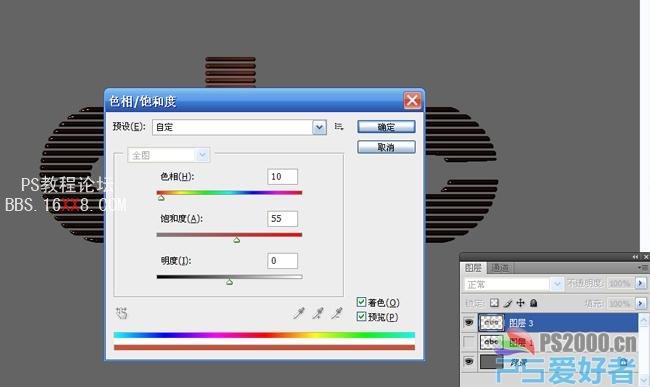
ctrl+U著色,以下參數(shù)僅供參考,大家可自行設(shè)定喜歡的顏色。

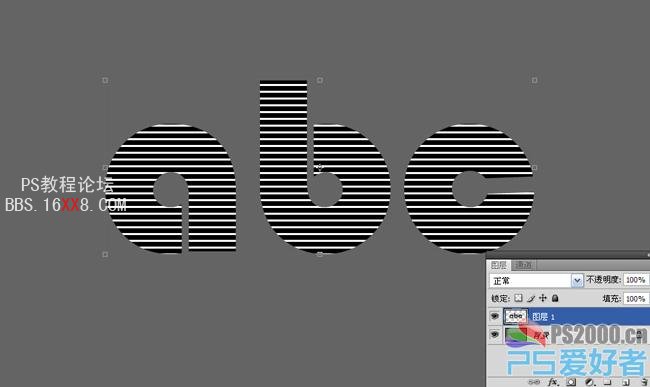
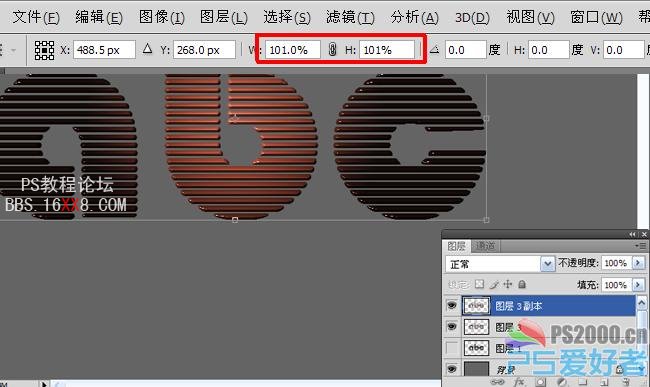
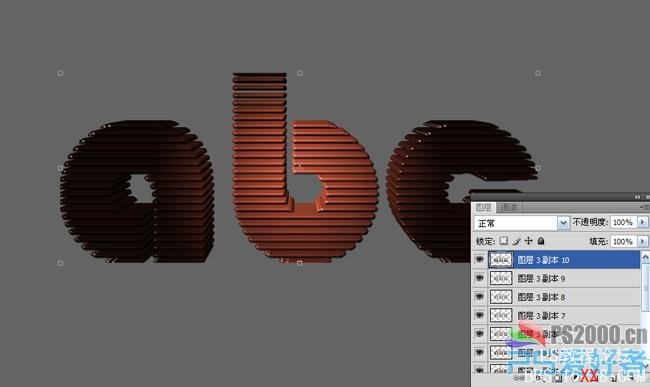
ctrl+J復(fù)制圖層,ctrl+T變換,在上方的變換選項上寬和高分別設(shè)101%

按下ctrl+alt+shift+T,連續(xù)按下文字就會出現(xiàn)向外擴散的立體效果。

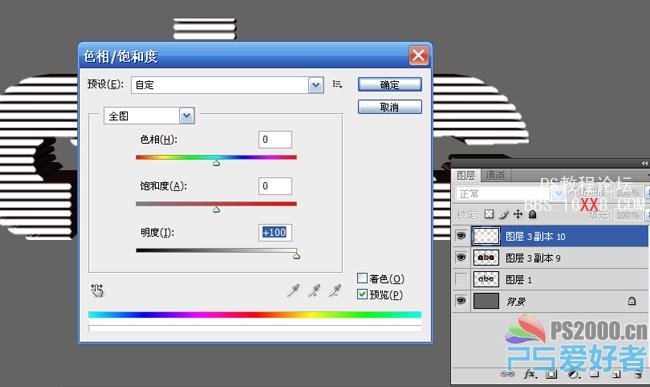
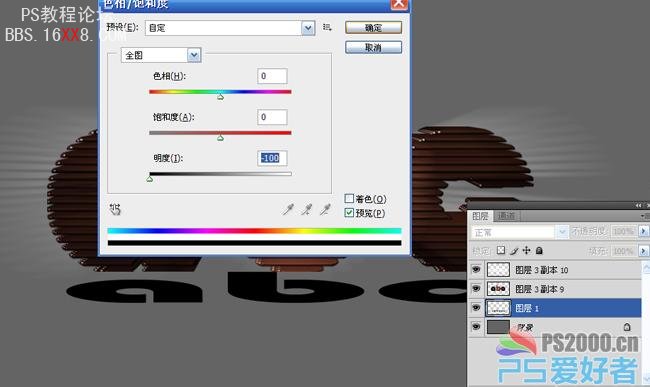
合并除最頂層的這些復(fù)制的圖層,ctrl+U將亮度調(diào)至最大。

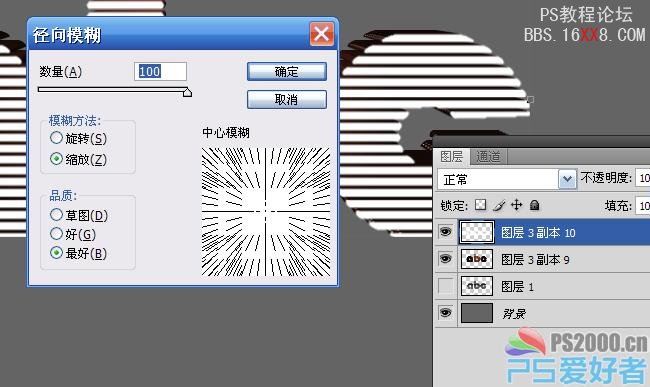
濾鏡—模糊—徑向模糊

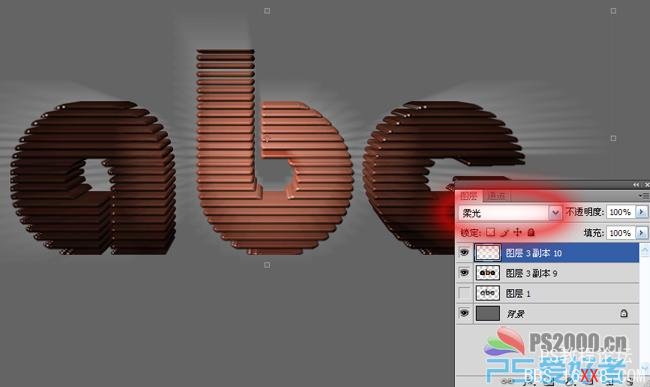
將此圖層改為“柔光”

顯示最先隱藏的圖層,用它來制作文字的投影。ctrl+T變形處理,ctrl+U將亮度調(diào)至最暗,放至文字下方。

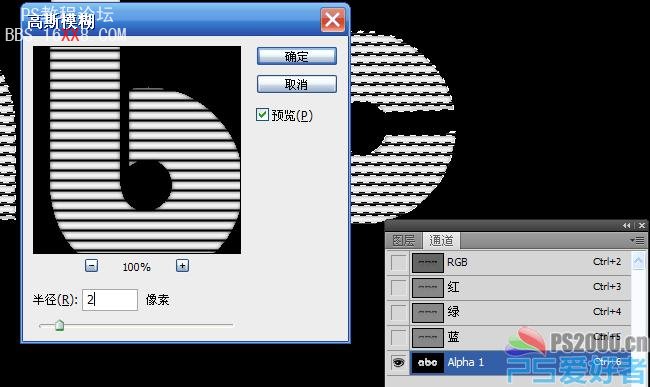
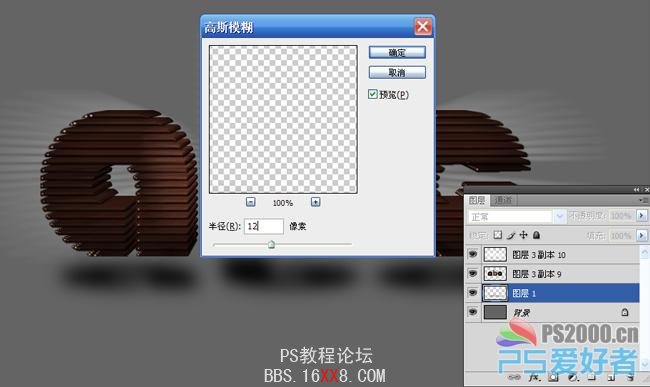
高斯模糊此圖層,投影制作完成

基本步驟就是這樣。當然我做的效果圖將背景處理了一下,同時制作出了倒影。大家可以參考倒影制作教程

標簽(TAG) 3D立體字
下一篇:矢量文字凹陷效果




























