Photohsop制作漂亮透明立體字
2022-12-25 13:44:41
來源/作者: /
己有:19人學習過
[i=s] 本帖最后由 學有所成 于 2009-9-25 21:06 編輯 [/i]
本教程的效果很不錯。作者制作的非常精細,尤其是文字的立體面的光感和透明效果渲染的比較真實。而且整個過程有詳細的文字說明。非常值得學習。
最終效果

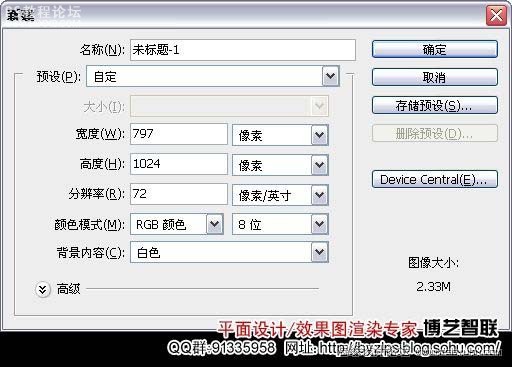
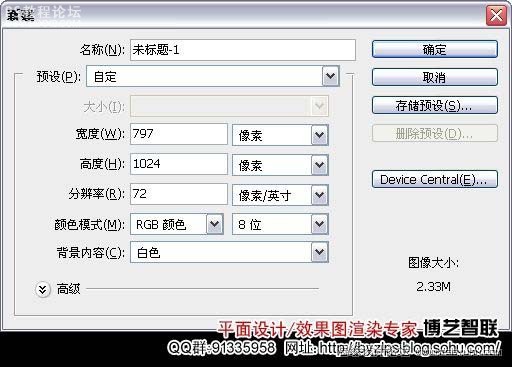
1、按Ctrl+N鍵新建一個文件,設置彈出的對話框如圖3.1所示,單擊“確定”按鈕退出對話框,以創建一個新文件。

2、打開下圖所示的花紋背景。使用移動工具將其拖至剛制作的文件中,將其與當前畫布吻合,同時得到圖層“底圖”。

,
3、設置前景色為ea2b23,選擇鋼筆工具,在工具選項條上選擇形狀圖層按鈕,在畫面中繪制如下圖所示的文字形狀,得到“形狀1”。設置當前圖層的填充為0%。

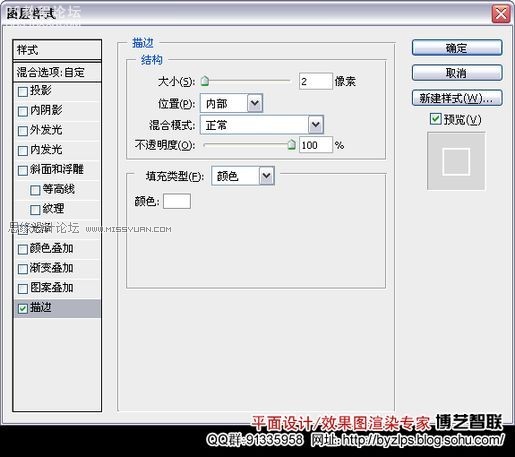
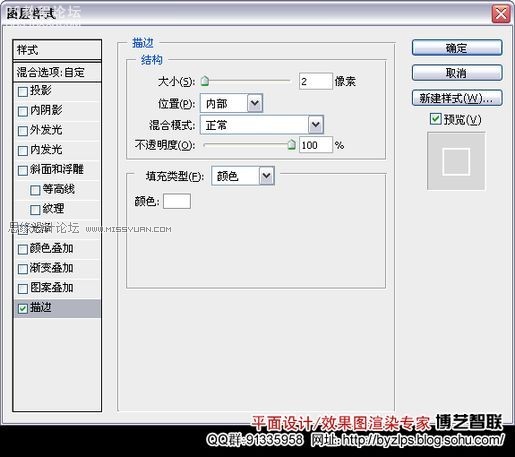
4、單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,設置如下圖所示,隱藏路徑后的效果如圖。

添加圖層樣式后的效果:

,
5、復制“形狀1”得到“形狀1副本”,刪除其圖層樣式,將填充更改為100%。配合方向鍵“→”、“↑”向右上方移動稍許,得到的效果如下圖所示。

6、單擊添加圖層蒙版按鈕為“形狀1副本”添加蒙版,設置前景色為黑色,選擇畫筆工具,在其工具選項條中設置適當的畫筆大小及不透明度,在圖層蒙版中進行涂抹,以將兩端及右側部分圖像隱藏起來,直至得到如下圖所示的效果。

圖層蒙版中的狀態:

,
7、在“形狀1”矢量蒙版激活的狀態下,切換至“路徑”面板,雙擊“形狀1矢量蒙版”,在彈出的對話框中將此路徑存儲為“路徑1”。切換回“圖層”面板。
8、按Ctrl+Alt+T鍵調出自由變換并復制控制框,配合方向鍵“→”(1次)、“↓”(2次)向右下方移動稍許,按Enter鍵確認操作。按Shift+Ctrl+Alt+T鍵多次執行再次變換并復制操作,得到如下圖所示的效果。

9、選擇路徑選擇工具,將上一步得到的路徑,除最下方一條以外的路徑刪除,得到的效果如下圖所示。

10、選擇圖層“底圖”,單擊創建新的填充或調整圖層按鈕,在彈出的菜單中選擇“純色”命令,然后在彈出的“拾取實色”對話框中設置其顏色值為黑色,單擊“確定”按鈕退出對話框,得到“顏色填充1”,設置此圖層的填充為0%。
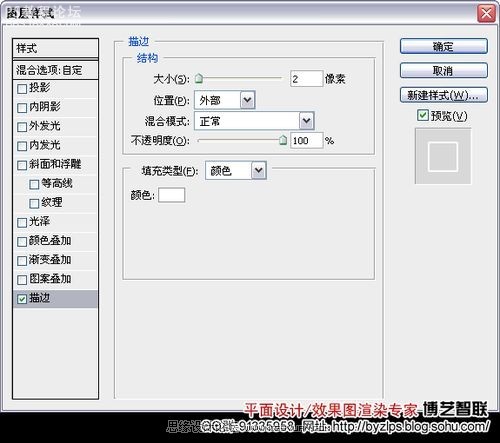
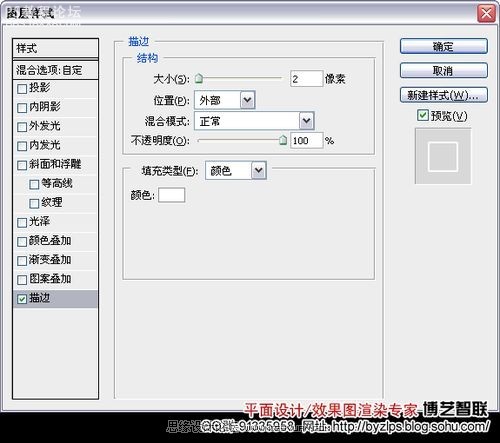
11、下面制作描邊效果。單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,參數設置及效果如下圖。


,
12、設置前景色的顏色值為白色,選擇直線工具,在工具選項條上選擇形狀圖層按鈕,并設置“粗細”為2px,在各個對應的棱角之間繪制如圖所示的直線,得到“形狀2”,“圖層”面板如下圖圖所示。
本教程的效果很不錯。作者制作的非常精細,尤其是文字的立體面的光感和透明效果渲染的比較真實。而且整個過程有詳細的文字說明。非常值得學習。
最終效果

1、按Ctrl+N鍵新建一個文件,設置彈出的對話框如圖3.1所示,單擊“確定”按鈕退出對話框,以創建一個新文件。

2、打開下圖所示的花紋背景。使用移動工具將其拖至剛制作的文件中,將其與當前畫布吻合,同時得到圖層“底圖”。

,
3、設置前景色為ea2b23,選擇鋼筆工具,在工具選項條上選擇形狀圖層按鈕,在畫面中繪制如下圖所示的文字形狀,得到“形狀1”。設置當前圖層的填充為0%。

4、單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,設置如下圖所示,隱藏路徑后的效果如圖。

添加圖層樣式后的效果:

,
5、復制“形狀1”得到“形狀1副本”,刪除其圖層樣式,將填充更改為100%。配合方向鍵“→”、“↑”向右上方移動稍許,得到的效果如下圖所示。

6、單擊添加圖層蒙版按鈕為“形狀1副本”添加蒙版,設置前景色為黑色,選擇畫筆工具,在其工具選項條中設置適當的畫筆大小及不透明度,在圖層蒙版中進行涂抹,以將兩端及右側部分圖像隱藏起來,直至得到如下圖所示的效果。

圖層蒙版中的狀態:

,
7、在“形狀1”矢量蒙版激活的狀態下,切換至“路徑”面板,雙擊“形狀1矢量蒙版”,在彈出的對話框中將此路徑存儲為“路徑1”。切換回“圖層”面板。
8、按Ctrl+Alt+T鍵調出自由變換并復制控制框,配合方向鍵“→”(1次)、“↓”(2次)向右下方移動稍許,按Enter鍵確認操作。按Shift+Ctrl+Alt+T鍵多次執行再次變換并復制操作,得到如下圖所示的效果。

9、選擇路徑選擇工具,將上一步得到的路徑,除最下方一條以外的路徑刪除,得到的效果如下圖所示。

10、選擇圖層“底圖”,單擊創建新的填充或調整圖層按鈕,在彈出的菜單中選擇“純色”命令,然后在彈出的“拾取實色”對話框中設置其顏色值為黑色,單擊“確定”按鈕退出對話框,得到“顏色填充1”,設置此圖層的填充為0%。
11、下面制作描邊效果。單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,參數設置及效果如下圖。


,
12、設置前景色的顏色值為白色,選擇直線工具,在工具選項條上選擇形狀圖層按鈕,并設置“粗細”為2px,在各個對應的棱角之間繪制如圖所示的直線,得到“形狀2”,“圖層”面板如下圖圖所示。




























