簡單幾步設計鏤空字教程
2022-12-25 14:13:51
來源/作者: /
己有:104人學習過
之前在網上看到有關于用AI做鏤空3D字的教程,效果確實沒得說,可是過程略顯繁瑣。閑來無事鄙人就捉摸用普及率更高的平面神器PS能不能更簡單快速的實現類似的效果呢,經嘗試于是就發現了本文中的方法。先上效果圖吧

具體步驟如下:
Step 1,新建文件(ctrl+N)設置前景背景色,將背景層填充背景色。我的參數如下圖

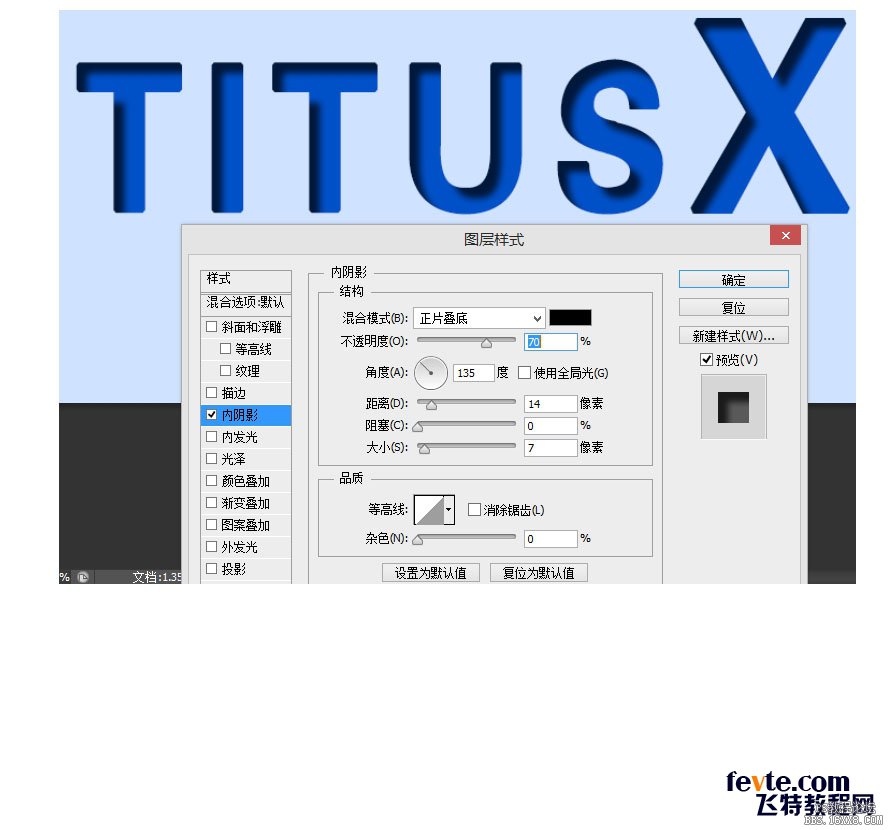
Step 2,輸入文字,(顏色為前景色,字體字號隨意)給文字圖層 添加圖層樣式:內陰影。參數效果如下圖

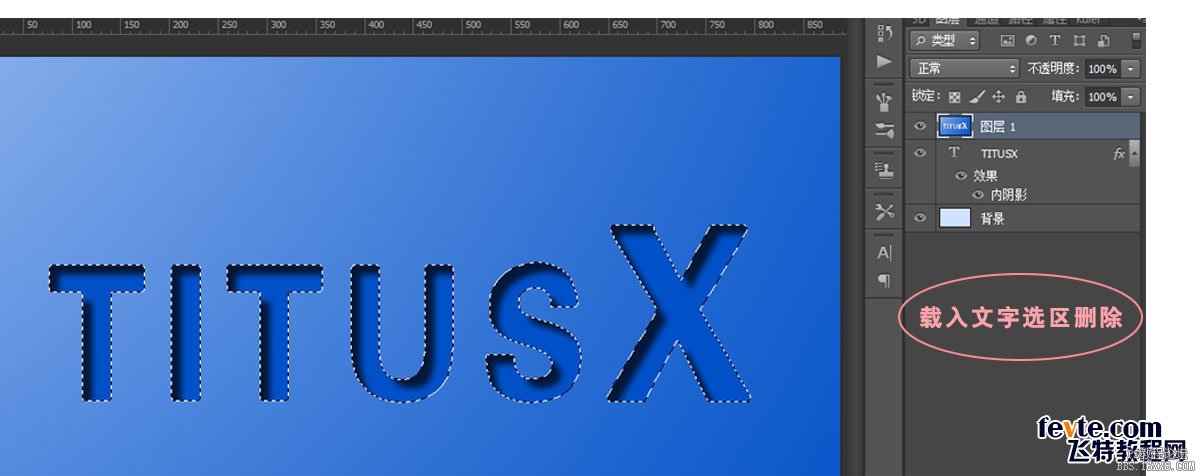
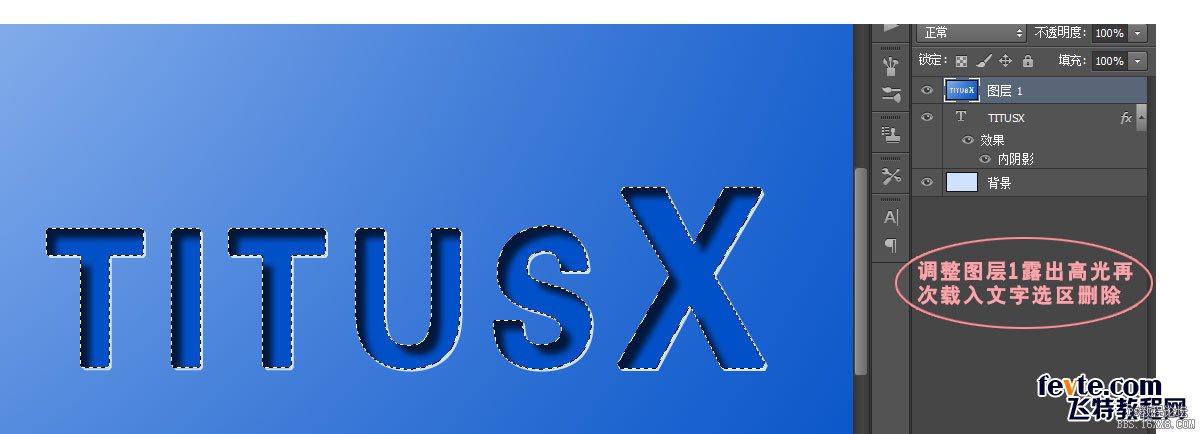
Step 3,復制背景圖層置于頂層,填充漸變色(兩頭色標分別為前景色和背景色),在選擇該圖層的情況下載入文字圖層的選區(按住ctrl的同時鼠標左鍵單擊文字圖層前面的小圖標)按Delete刪除,然后向右下移動該圖層適當距離露出一絲下面淺色背景層充當高光效果,再次載入文字選區刪除一次,完成。


上一篇:球面字




























