Photoshop制作立體效果的漂亮的彩色水晶字體
水晶字體與彩虹字體都很常見,但本文中的字體效果給一種全新的視覺感覺,首先它的層次感很分明,另外通過透明與彩色進行組合,制作出了很漂亮的彩色水晶字體效果。此款字體用于平面設計與網頁設計都很合適。

步揍一:創建一個新文件
900px×900px 分辨率為300像素/英寸,顏色為RGB,文件命名為”A”

步揍二:
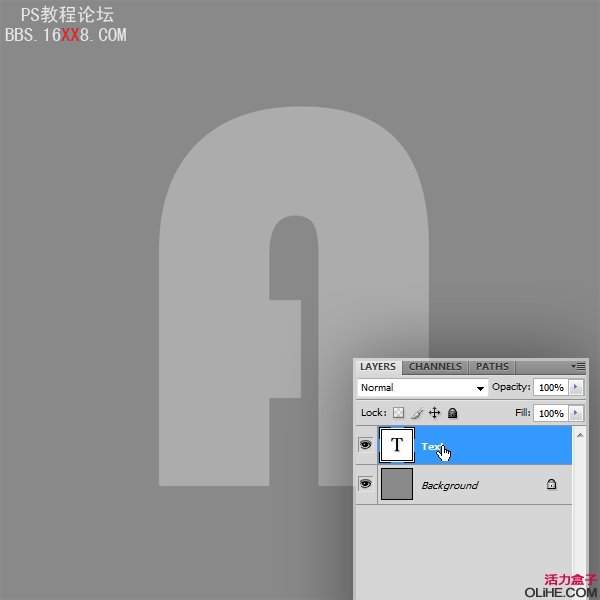
用灰色填充背景,找一個你喜歡的字體,輸入字母“A” 設置成合適大小,把字體層命名為“TEXT”

步揍三:
去圖像–復制,改名字為”W”,點擊確定,就會出現一個副本,把副本里的“A”字改為“W”。(這里能明白嗎?) “E”也是這么出來的。看看下圖:

步揍四:
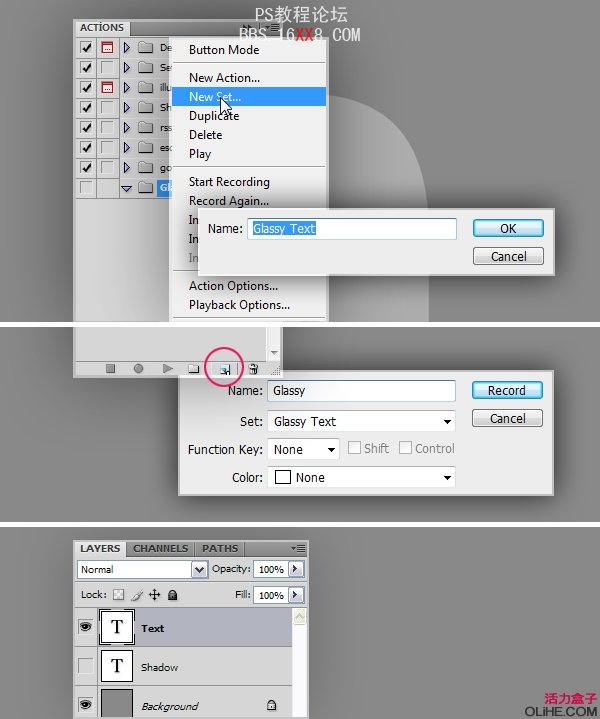
回到我們第一個做出來的”A.psd”文件,現在我們開始進行動作設置:打開窗口–動作(或者直接按ALT+F9)新建組,命名為“GlassyText”然后點擊“創建新動作”按鈕,命名為“Glassy” ,回到圖層,復制Text層,改名字為“shadow”(陰影)并隱藏這層。看下圖:

步揍五:
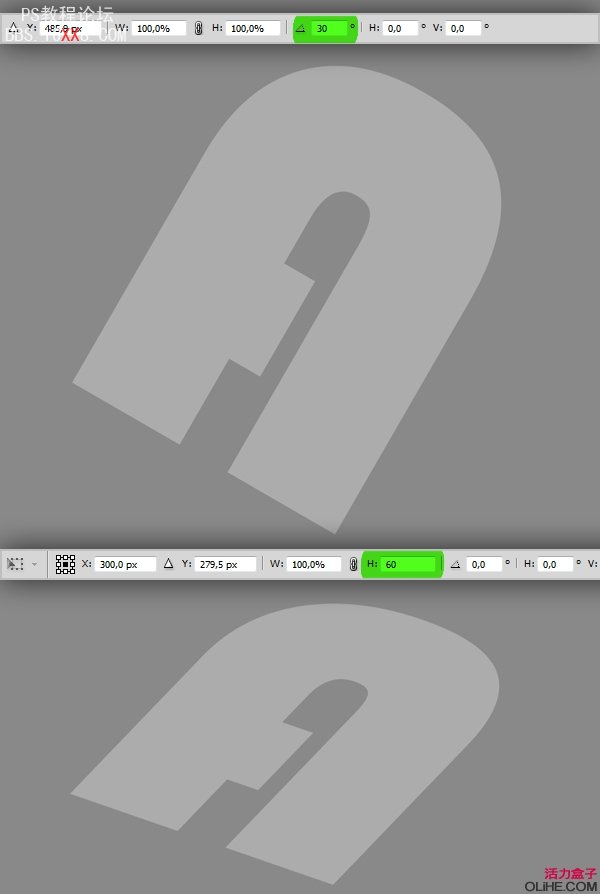
回Text層,按Ctrl+T 角度改為30 確定以后再次按Ctrl+T 把垂直H改為60% ,仔細看下圖:

步揍六:
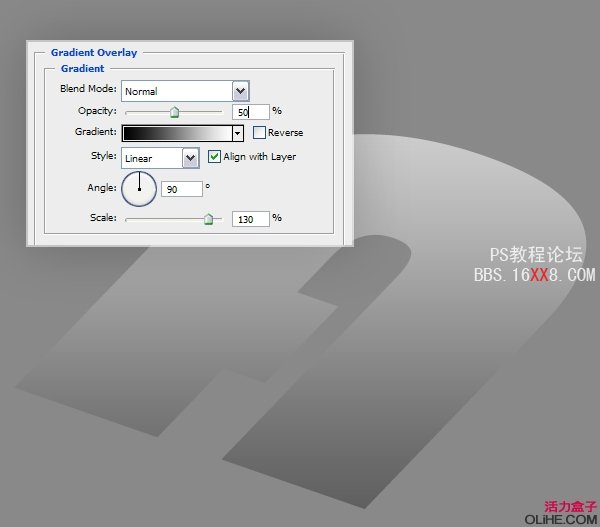
應用漸變疊加圖層樣式,混合模式正常,漸變從黑到白,樣式線性,角度:90,縮放:130% 看下圖數值:

步揍七:
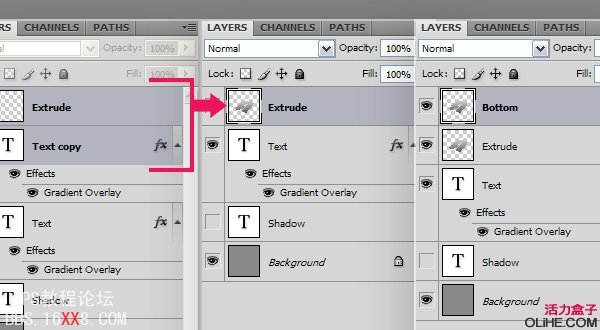
復制Text層,然后創建一個新層在最上方,命名為“Extrude”,把復制后的Text層跟“Extrude”層合并,再復制一遍命名為“Bottom” 仔細研究下圖:

步揍八:
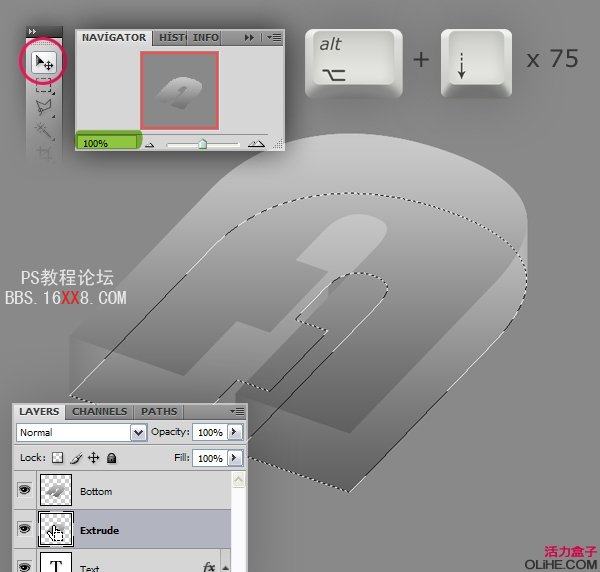
Ctrl+鼠標點擊“Extrude”層,載入字體選區,接著按住Alt點擊向下的箭頭75次 仔細看下圖:

步揍九:
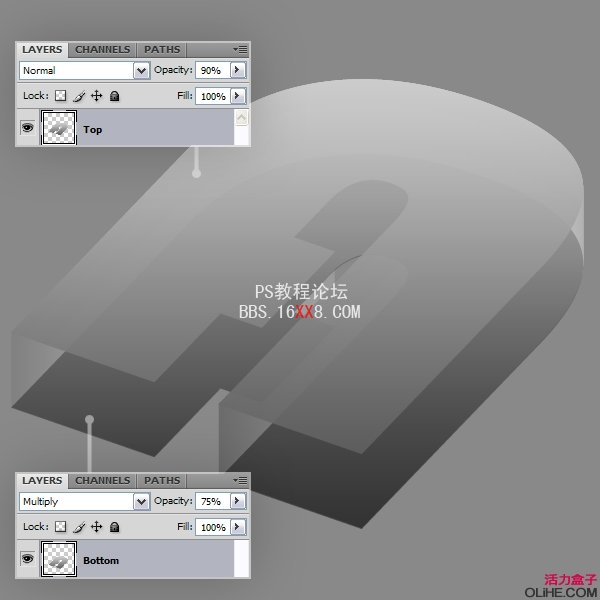
復制”Bottom”層并命名為“Top” 設置混合模式為正片疊底。同樣向下移動75次(嘗試著按住Shift鍵看下移動效果 呵呵 是不是變快啦),然后改變”Top”層不透明度為90% ,”Bottom”層不透明度為75%

步揍十:
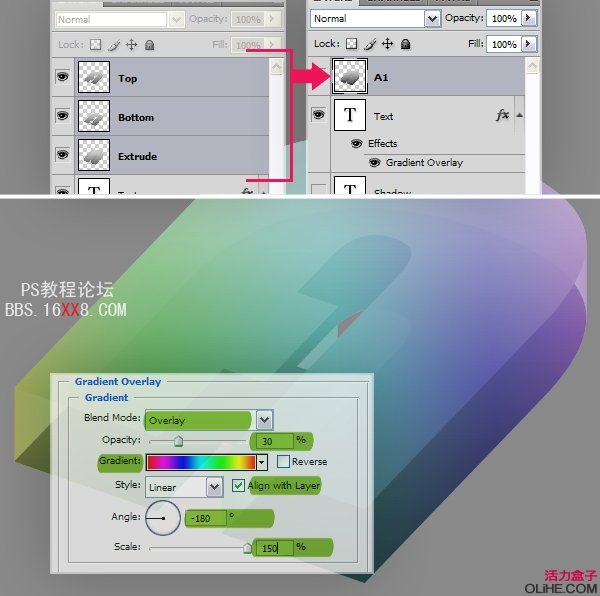
選擇“Top”,“Extrude”,”Bottom”這三個層合并他們(快捷方式Ctrl+E)把合并后的圖層命名為“A1” 。應用漸變疊加圖層樣式:混合模式:疊加,不透明度:30%,角度:-180,縮放:150%

步揍十一:
復制“A1”層命名為“A2” 用移動工具向上移動35像素,更改漸變疊加圖層樣式和混合模式,數值如下圖,在這里我就不寫了:

步揍十二:
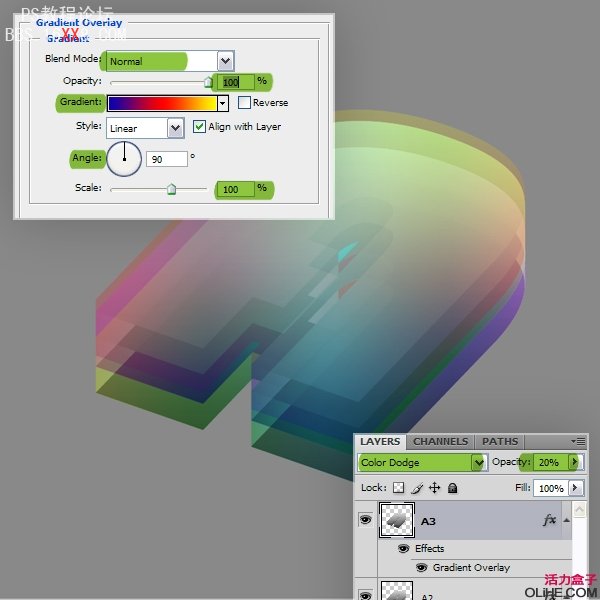
復制“A2”層命名為“A3” 移動15個像素就ok啦 同樣進行漸變疊加圖層樣式和混合模式的更改,如下圖(注意:圖層的不透明度也是要更改的):

步揍十三:
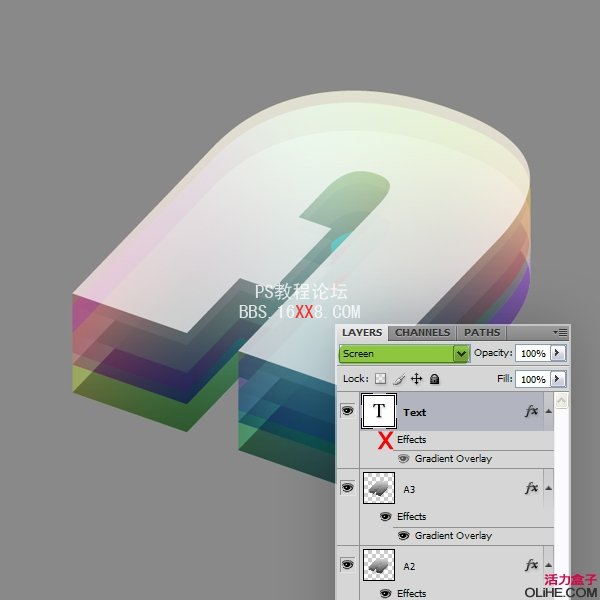
拖動Txet層到所有層的最上方,點擊“效果”旁邊的小眼睛,使其效果不可見,混合模式:濾色

步揍十四:
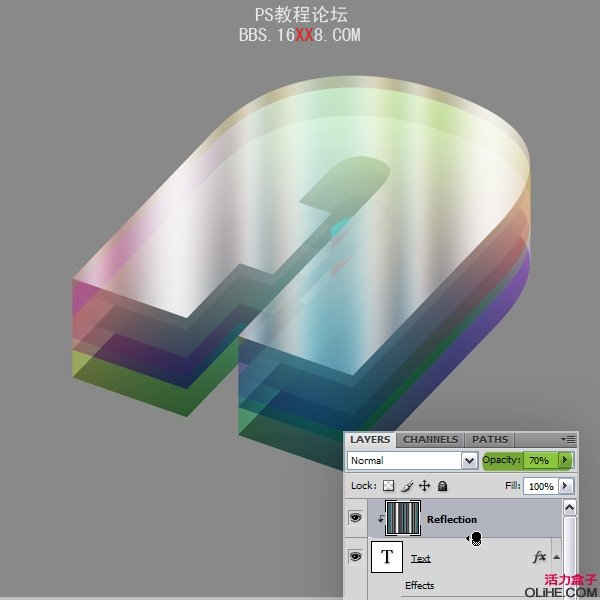
在最頂端新建一個層命名為“Reflection” 如下圖拉出漸變,然后Ctrl+M調整曲線(其實這里大家可以按照自己的意愿來設置結果,不用非的按照教程死搬硬套)

步揍十五:
按住Alt,用鼠標點擊“Reflection”和Text層中間的地方,看下圖,然后更改不透明度為70%

步揍十六:
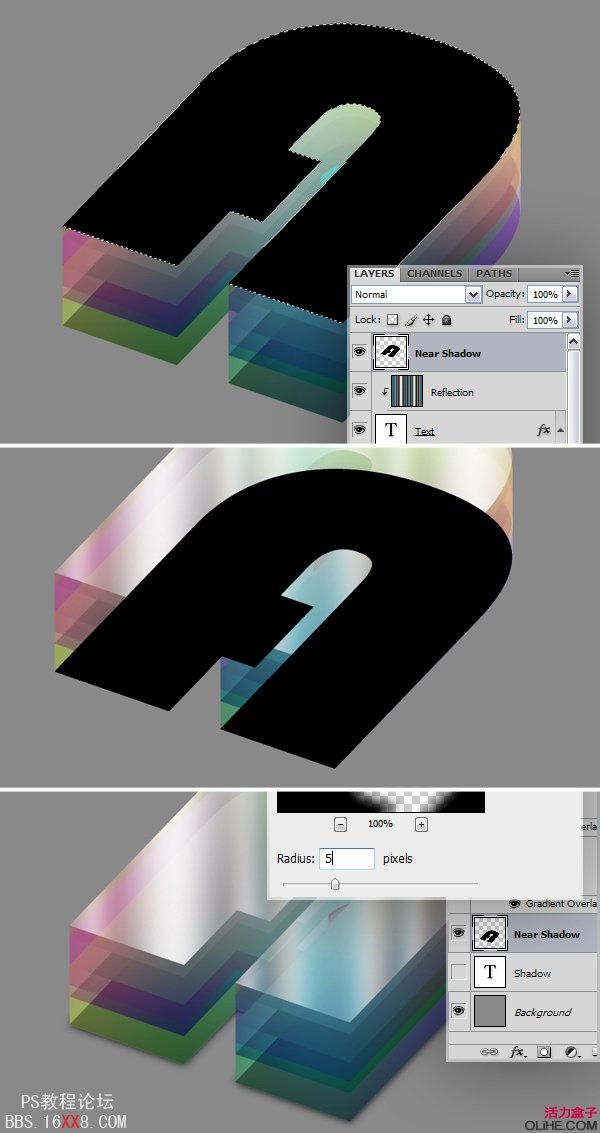
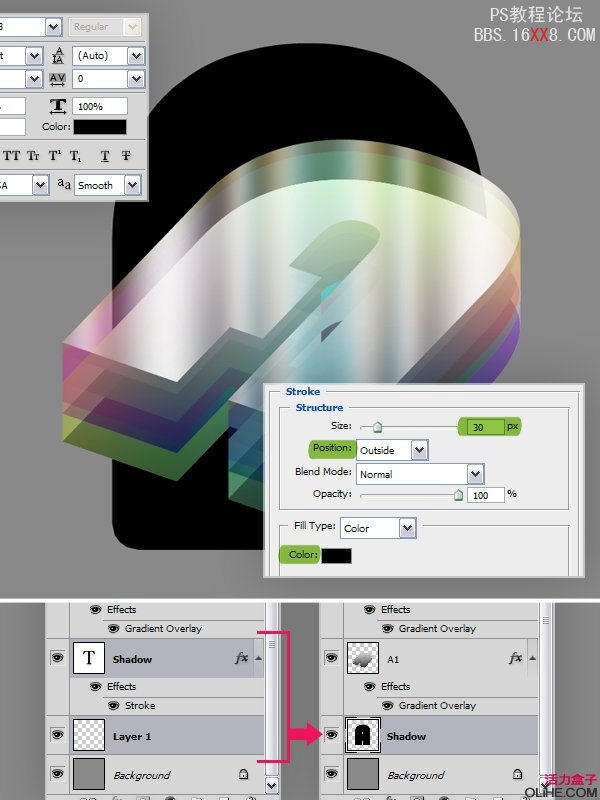
Ctrl敲擊文字層載入選區,在最頂端創建一個新層命名為“Near Shadow”。敲擊鍵盤上的“D”鍵(這步一定要做!),使前景色變成黑色。填充黑色,取消選擇,往下移動這層到“shadow”層之上。應用高斯模糊,半徑5px

步揍十七:
返回“shadow”層使其可見,把文字改成黑色。更改圖層樣式描邊:數值如下。在“shadow”下新建一層,將“shadow”層跟新建的層合并,執行高斯模糊,半徑為12

步揍十八:
Ctrl+T設置角度值30和H值60,記住 要分兩次完成:

步揍十九:
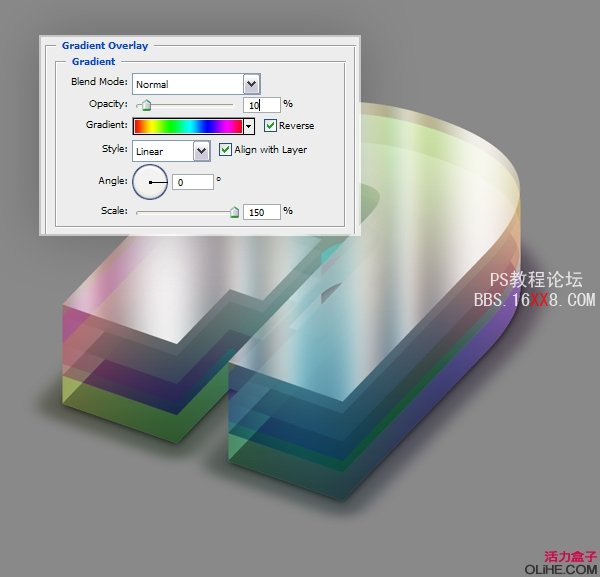
對”Shadow”設置圖層樣式為漸變疊加,數值如下。最后設置圖層不透明度為50%

步揍二十:
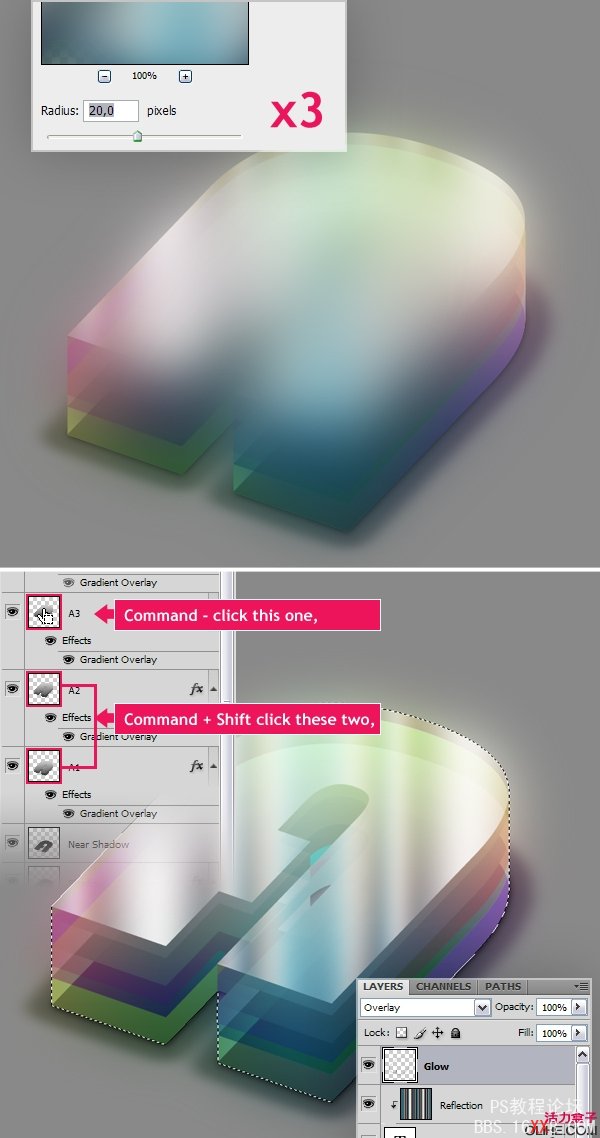
增加輝光:復制“A1”,“A2”,”A3″,“Text”,”Reflection”這幾個層,然后合并,命名新層為“Glow”。按住Alt鍵點擊”Reflection”和“Glow”層中間的位置:

步揍二十一:
到濾鏡–模糊–高斯模糊,半徑為20 ,點擊Ctrl+F兩次,Ctrl+點擊”A3″圖層載入選區,然后再按住Shift鍵把“A1”“A2”的選區也加上,點擊Backspace鍵清除并取消選區(仔細看圖比文字有用):

步揍二十二:
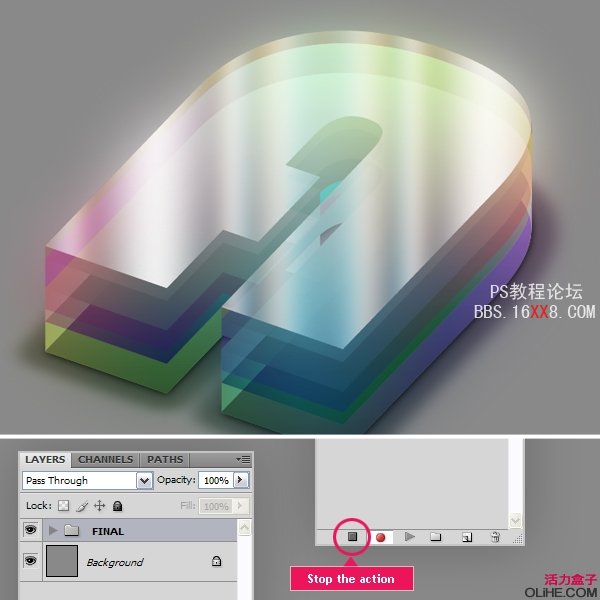
選擇除背景之外的所有圖層,去圖層–新建–從圖層建立組,命名組的名稱為“FINAL”。這樣我們就完成了第一個字母,去動作面板按下停止按鈕。

步揍二十三:
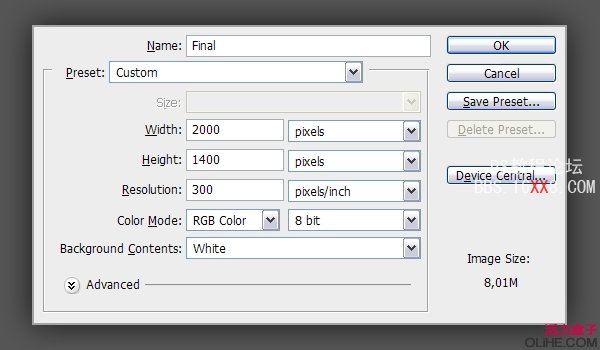
創建一個新文檔,寬度2000 高度1400 填充75%的灰色背景。命名為”Final”。

步揍二十四:
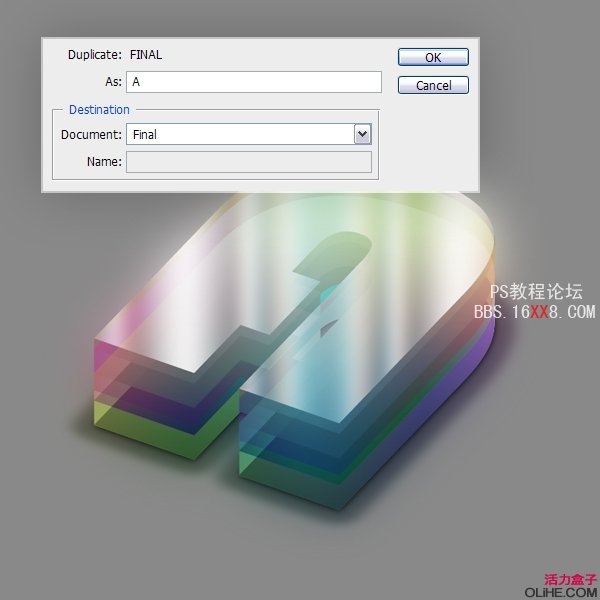
在“A”文檔里選擇”Final”組,去圖層復制組按照下面設置(Document這塊如果大家開始沒改名稱的話就會出現A.psd而不是final,不用管它)點擊OK

步揍二十五:
在”W”和”E”文檔里執行動作就ok了 動作這方面不再累述,網上有大量相關實例資料,也可以點擊這里查閱動作概念

步揍二十六:
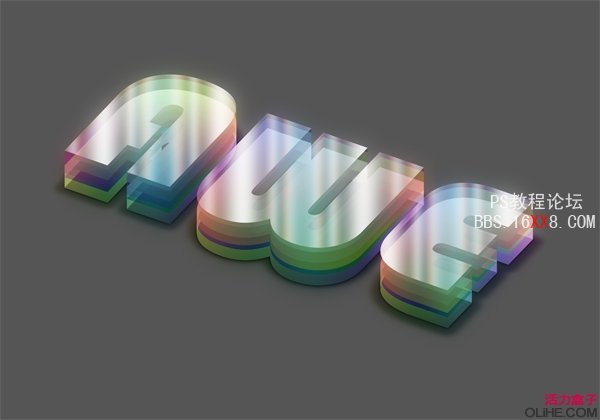
怎么給文字添加輝光大家都有各自的方法,屬于基礎的東西,很簡單不再累述。最后成品就是這樣咯:

標簽(TAG) 3D立體字




























