長陰影,用PS制作簡單的長陰影效果字體
長陰影是扁平化風格里的陰影表達,本篇教程通過PS來制作一款具有長陰影效果的字體,它的效果會一改往日單純扁平化字體的沉悶,給整個字體呈現錦上添花,同學們一起來練習下吧。
效果圖:

一、制作長陰影畫筆
首先,讓我們打開PS,新建一個680px*680px的文檔,文檔填充背景為青色,#b2ebda。


STEP 01
在網頁設計中,我們大概會遇到需要特別突出文字的時候,如"促銷"、“折扣”等,這時,先在畫面中央安排好需要增加陰影的文字。這里我安排的是英文單詞,但中文字體仍然適用,只是需要在字體風格上與此相匹配。
我安排了兩行字體,一行是較大的字體,字距較緊密,而下面一行的字體稍小,字距較寬。


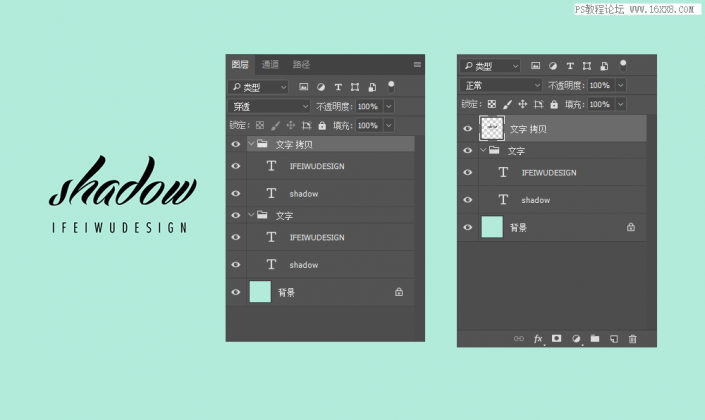
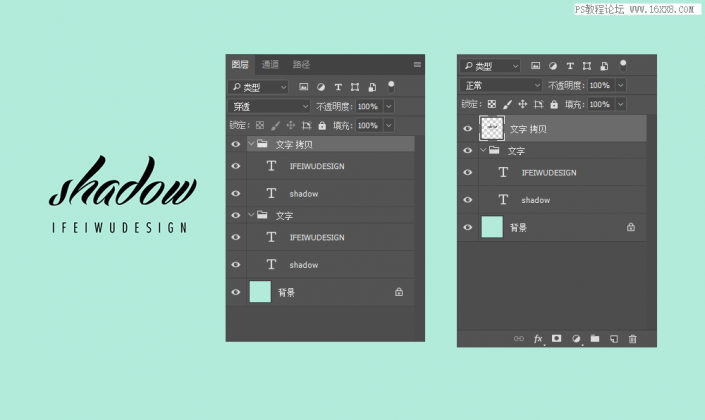
STEP 02
圖層面板中,將文字圖層合并為一個組,并復制這個組。右鍵點擊拷貝的文字組,并選擇“合并組”,這時新的被復制的組就合并成一個圖層。


STEP 03
在按住“Ctrl”鍵的情況下鼠標單擊上一步我們所合并的圖層,這時出現了以文字邊緣為螞蟻線的選區,也可以說這是文字的輪廓。保持選區的情況下,進入【編輯>定義畫筆預設】,在彈出的對話框中填入畫筆名稱。這時,我們就新建了叫做“文字長陰影”的畫筆。這個畫筆將會成為我們的長陰影的基礎形。


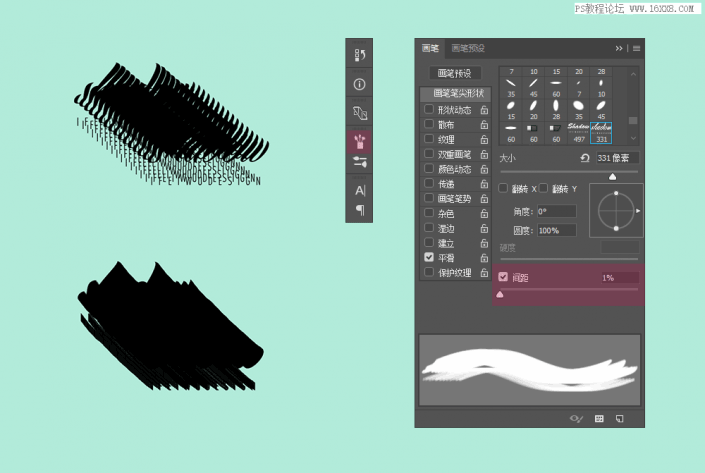
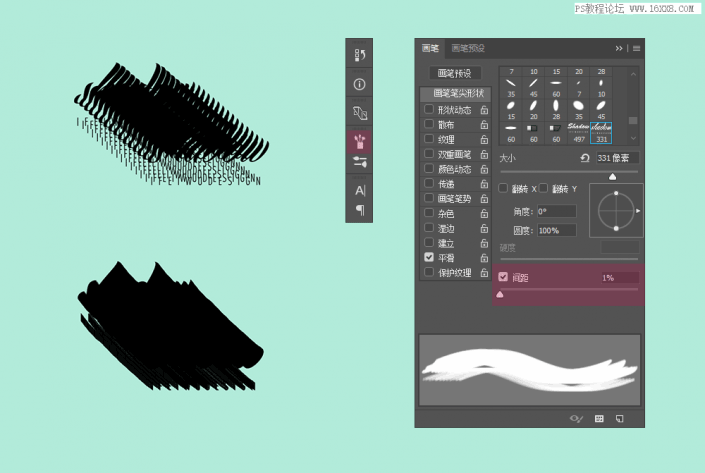
剛制作完畢的長陰影畫筆并不能立刻使用,大家可以試著選中這一畫筆畫出一條痕跡,沒錯,這就是我們通過畫筆制作長陰影的思路關鍵,但是,很明顯表現并不理想,畫筆筆觸里的間隔還看得分明,并沒有連綴成片。
STEP 04
當然,我們要解決這一問題,這時讓我們來調試畫筆。點擊畫筆面板的圖標,進入該新建畫筆的參數。只需要將原有默認的間隔25%改為1%,就實現了連綴的問題。


上一篇:閃光字的制作
下一篇:ps用3D工具制作燈泡字




























