圖片文字,設計簡單的雙色圖片字教程
4.疊加半調圖案
步驟1
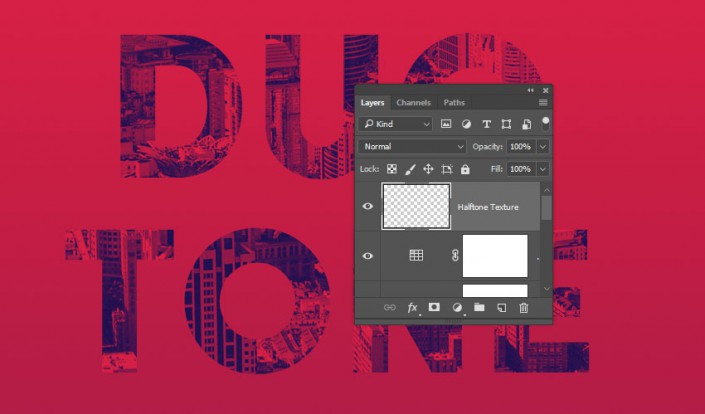
在所有圖層上,創建一個新圖層。命名:Halftone Texture(半調圖案)

步驟 2
轉到 編輯>填充,內容:50%灰色。

步驟 3
右鍵單擊 Halftone Texture(半調圖案),選擇【轉換為智能對象】,設置前景色:#000000(黑色);背景色:#ffffff(白色)。
補充知識點:D復位前景色/背景色。x 切換前景色/背景色。

步驟 4
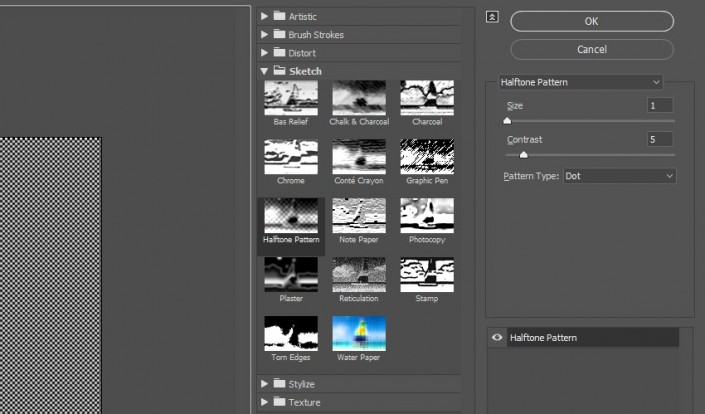
轉到濾鏡>濾鏡庫>素描>半調圖案
設置:
大小:1
對比度:5
圖案類型:網點

步驟 5
更改【半調圖案】圖層的 混合模式 為:柔光;不透明度:20%

恭喜,完成了!
教程中,先創建一個簡單的漸變背景,添加了文本。
然后,將圖像圖案剪切到文本,使用漸變創建雙色調效果。
最后,添加了一些調整圖層,半色調圖案疊加,用以增強最終效果。

制作方法是不是很簡單呢?相信大家都能做出來,歡迎提交作業。
上一篇:ps制作可愛的珍珠描邊金屬字
下一篇:空心字




























