字體制作,制作炫酷的星光質(zhì)感字體效果
教程同學們一個超好看流光字體。一個很炫酷,又很簡單的字體,真的是超級簡單。任何教程我們要從打開PS練習開始,不能看到覺得難就不去做,關(guān)鍵是要去練習,比如本篇的文字教程,主要通過圖層樣式來進行制作,整個字體制作比較好上手,一起來徐習一下吧。
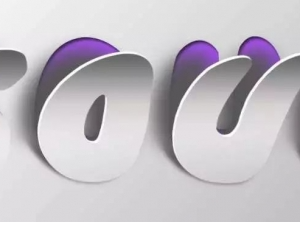
效果圖:

步驟一:創(chuàng)建背景
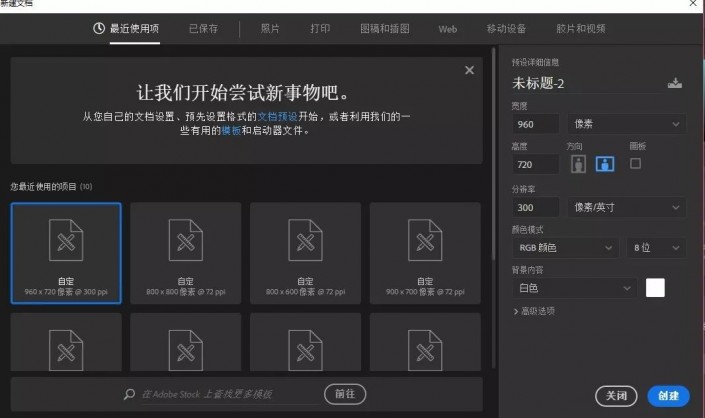
①新建一個960*720的PS文檔
 新手學PS請到:
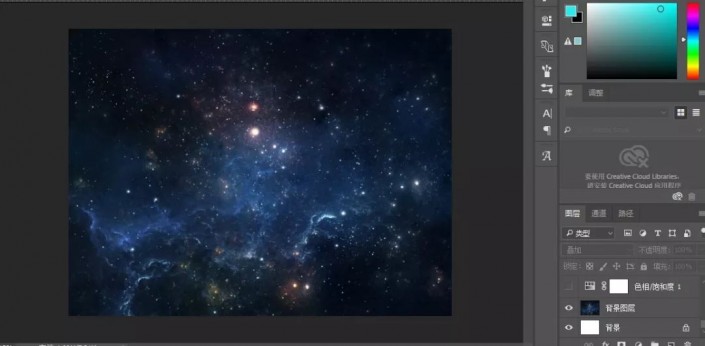
新手學PS請到:②打開類似下面的星空圖像,根據(jù)需要調(diào)整大小


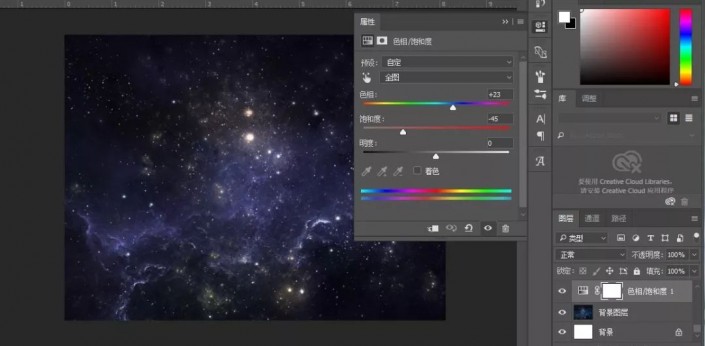
③添加色相/飽和度調(diào)整圖層,并將其混合模式改為顏色。

步驟二:創(chuàng)建文本圖層
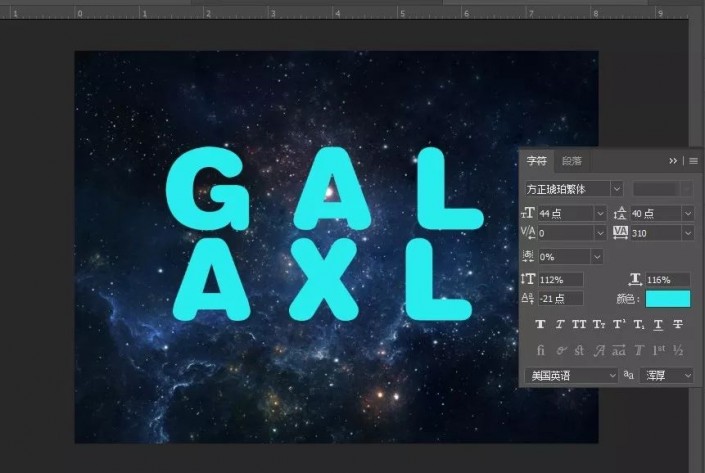
①使用較粗的字體創(chuàng)建文本

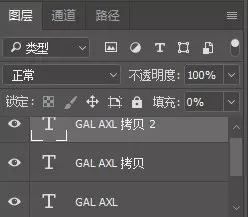
②將文本圖層的“填充”值改為0,復(fù)制文本兩次。

步驟三:設(shè)計第一個文本圖層
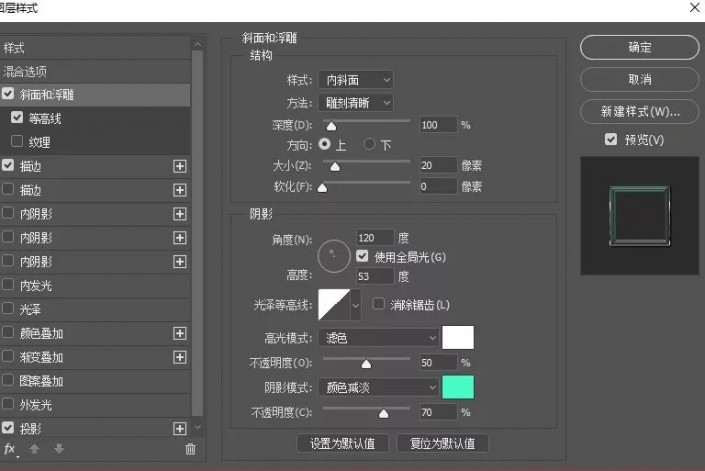
雙擊第一個文本圖層并應(yīng)用一下樣式
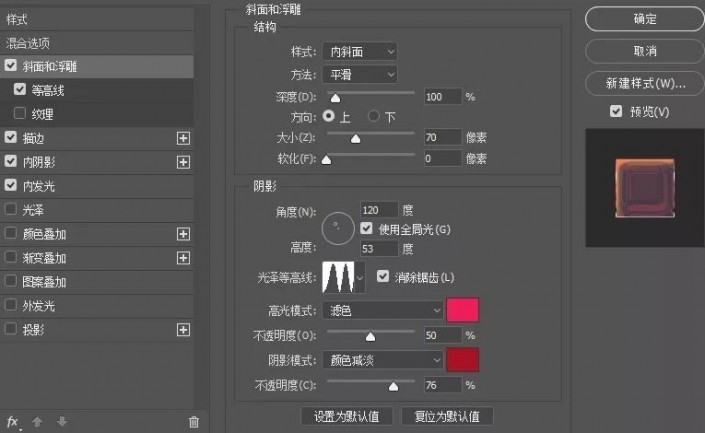
①使用斜面和浮雕

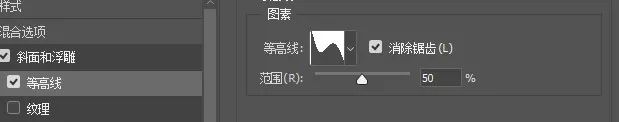
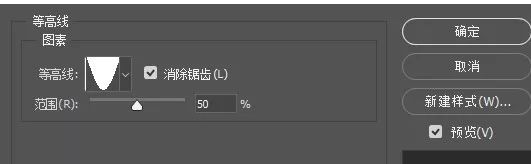
②使用等高線

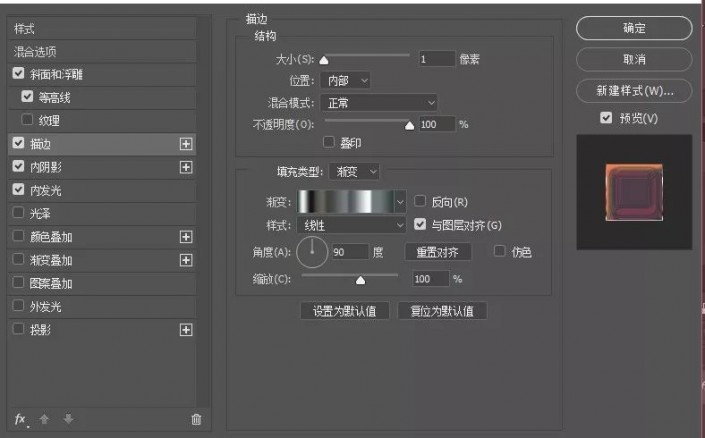
③使用描邊

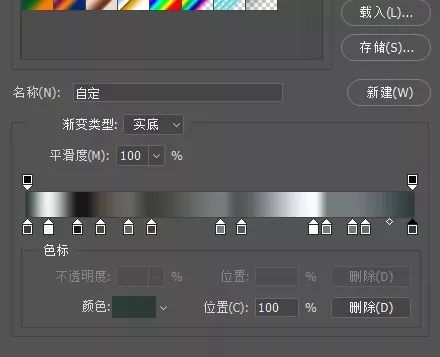
漸變顏色值分別為:#2e3d3a、#edf3f2、#161616、#49463f、#656661、#3e403b、#777d7e、#52575a、#f8fefd、#707b7a、#707b7a、#666f6f、#2b3c38。

④使用投影

第一個文本圖層為

步驟四:設(shè)計第二個文本
①使用斜面和浮雕

②使用等高線

③使用內(nèi)陰影

④使用內(nèi)發(fā)光

第二個圖層文本為

步驟五:設(shè)計第三個文本圖層
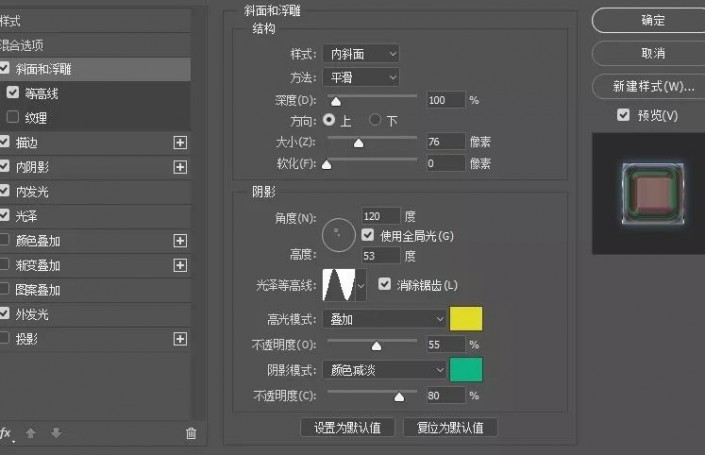
①使用斜面和浮雕。顏色分別為#e3dc26#0eb483

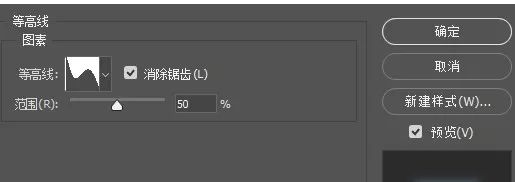
②使用等高線

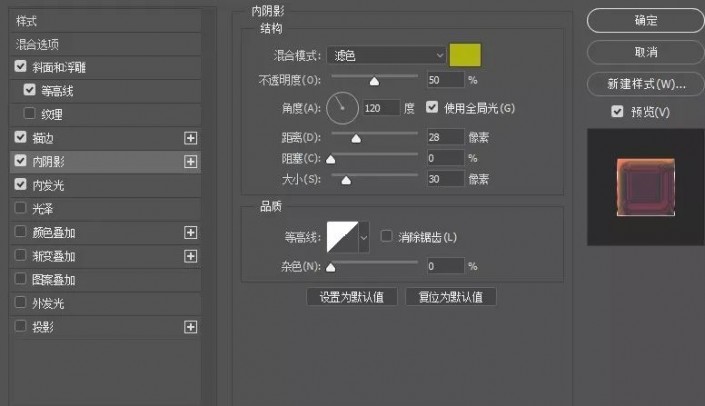
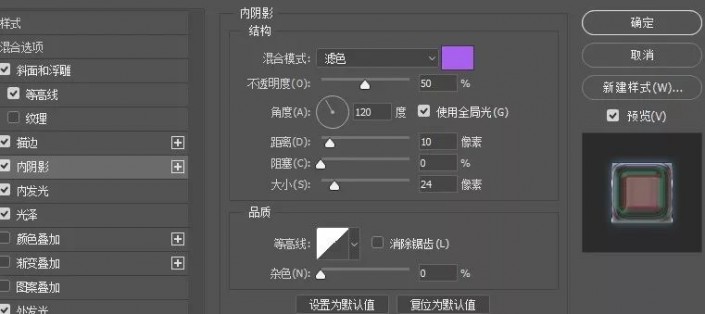
③使用內(nèi)陰影。顏色:#ab60f1

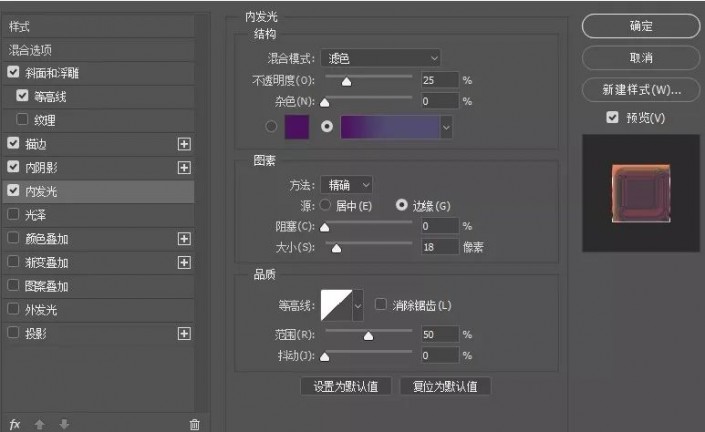
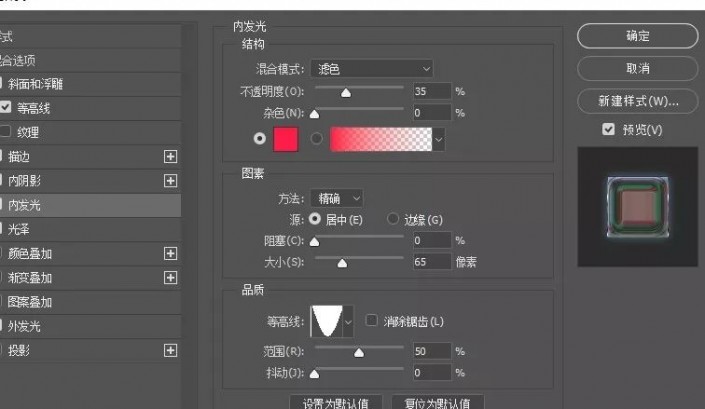
④使用內(nèi)發(fā)光。顏色:#ff1d48

⑤使用光澤。顏色:#ae8010

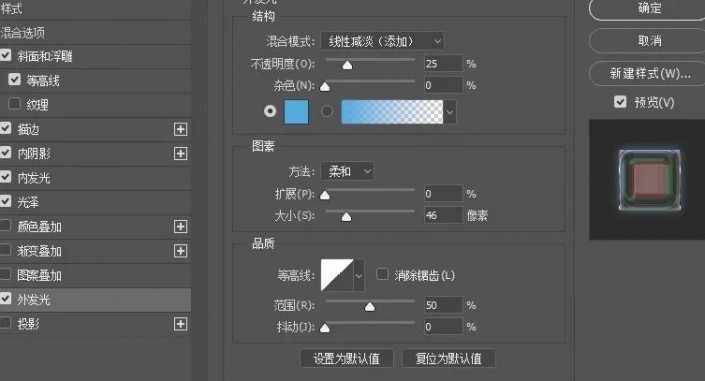
⑥使用外發(fā)光。顏色:#53abde

步驟六:用路徑添加光源
①用鋼筆工具把自已描出來

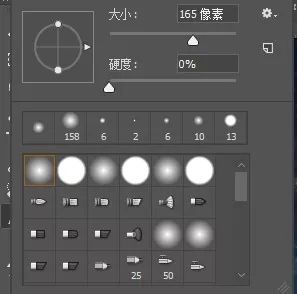
②設(shè)置畫筆


③在所有圖層上新建一個圖層,將前景色設(shè)置為#29ecee。按一下Enter鍵來敲擊工作路徑。

④更改混合模式為疊加。
完成:

如何酷炫的字體制作出來是不是很有成就感,快來練習一下吧,相信你可以通過教程制作的更好。