字體設計,制作具有設計感的英文字體
本篇教程通過PS制作一款櫻花效果的英文字體,有櫻花效果的文字點綴,整個頁面都感覺不一樣。教程屬于翻譯教程,整個翻譯還是比較好上手操作的,同學一起通過教程來練習一下吧,相信你通過教程可以學到更多的知識,但是要練習噢,相信你可以做的更好,PS就是要上手練習才可以。
效果圖:
 新手學PS請到:
新手學PS請到:
操作步驟:
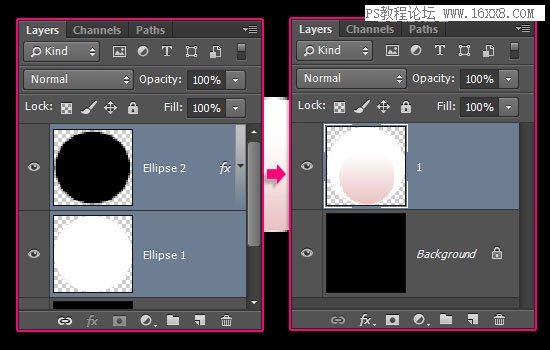
一、新建250*250大小的文件,填充黑色背景。然后選擇橢圓工具,創建一個58 * 58大小的白色圓形。

二、創建另外一個41 * 41的黑色圓形,移到白色圓形的底部,如圖:

三、雙擊黑色圓形圖層,添加漸變效果,左邊顏色為#eac3c3,過渡到右邊顏色#ffffff。

這將用來制作花瓣效果。

四、同時選擇兩個圓形圖層,單擊 圖層 > 柵格化 > 圖層,然后合并圖層,重命名為 1

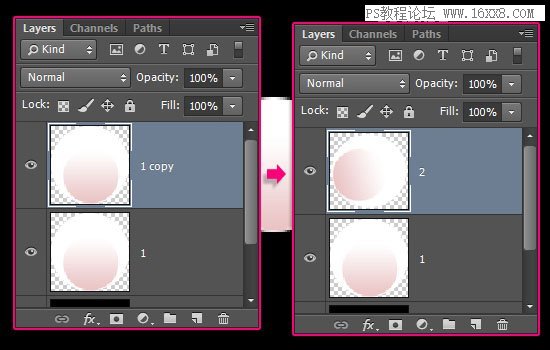
五、復制花瓣圖層,重命名為 2

六、單擊編輯 > 變換 > 旋轉,這里根據你的花瓣數量確定旋轉角度,在這個教程里,花瓣是5片,那么就用360° 除以5,得出旋轉角度是72°

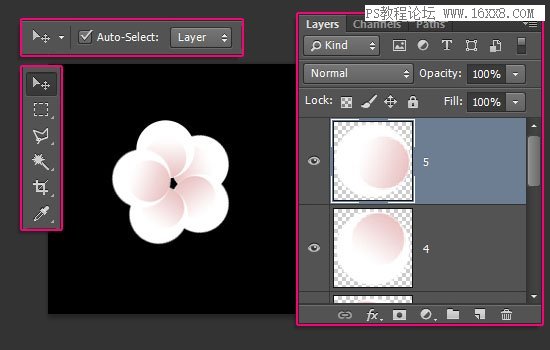
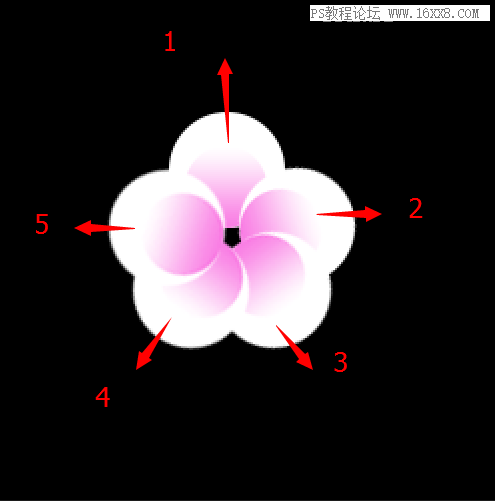
七、繼續復制花瓣圖層,在這兒透露個小技巧,你可以摁住 Alt + Ctrl + Shift + T ,重復上一步操作,這個技巧可以用來創建畫中畫效果,非常有意思的一個技巧,有興趣的同學百度德羅斯特效應。詳細教程百度李濤周二福利《快速復制更多妹子》,復制出5片葉子后,利用移動工具擺成櫻花的形狀,為了方便理解,附上一張圖。


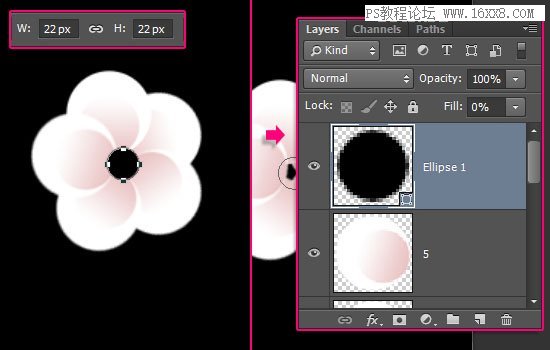
八、接下來花蕊部分,創建一個22 * 22 px 大小的圓形,填充度調整為0

九、雙擊圖層,添加漸變。

參數如下:
色標位置:
#472a2a – 0%
#c86464 – 77%
#c86464 – 100%
不透明度位置:
100% – 0%
100% – 55%
0% – 100%

十、將全部形狀圖層歸進去一個組,然后復制整個組,合并組。重命名為 Final,保存文件。
上一篇:水墨字,設計煙霧般的水墨風格文字