photoshop做金屬質感圖標
2022-12-26 14:50:30
來源/作者: /
己有:37人學習過
八、在上面再新建一層,做如圖的效果:

九、然后回到第一層,再上面新建一層,按ctrl+G與下層組合起來,再用鋼筆描出一個輪廓,如下圖;

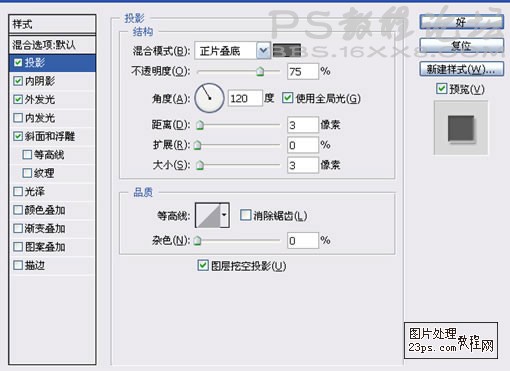
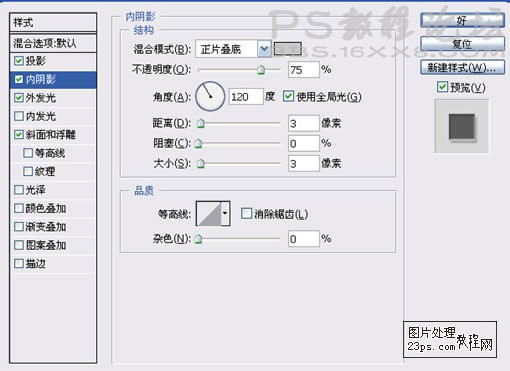
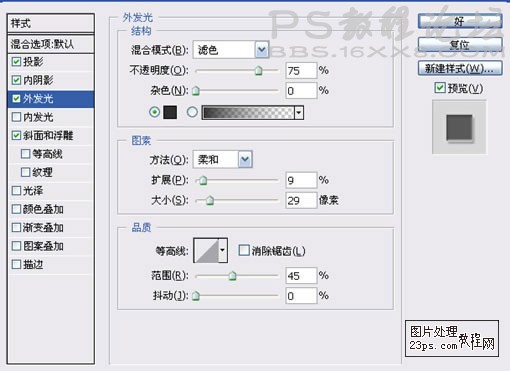
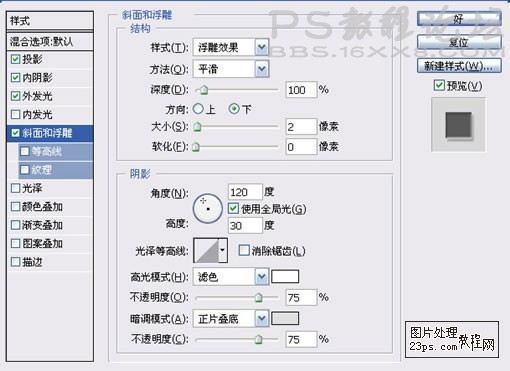
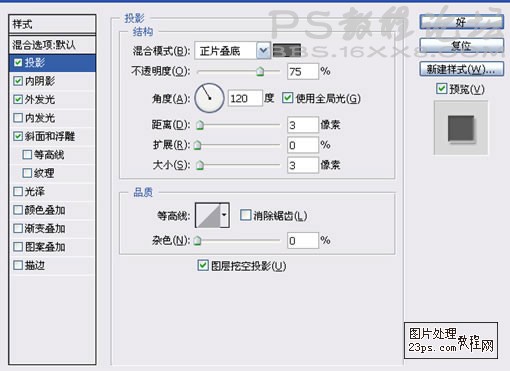
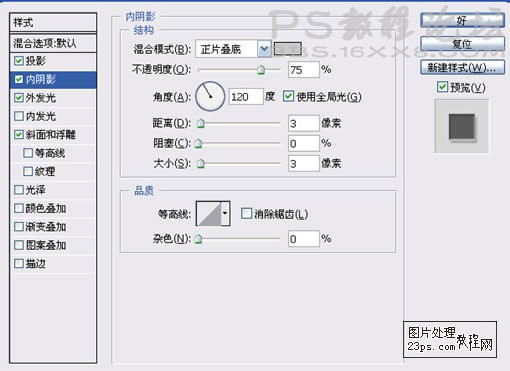
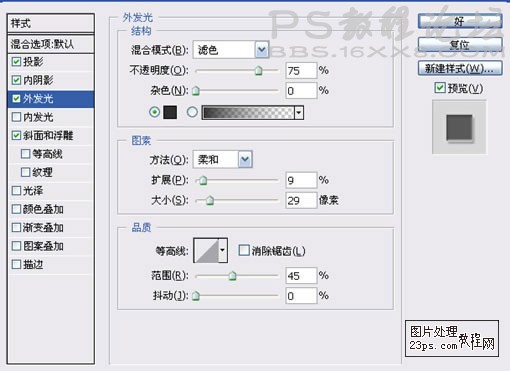
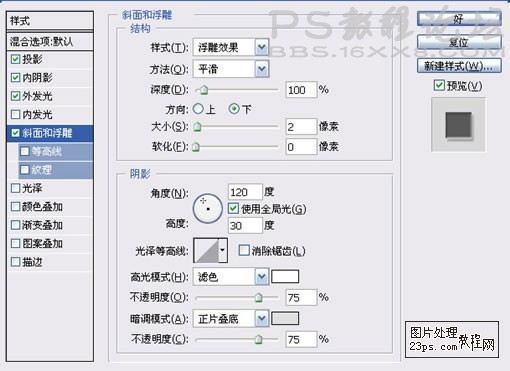
十、然后ctrl+enter 選中填充白色,再設置圖層樣式,如下幾圖:





九、然后回到第一層,再上面新建一層,按ctrl+G與下層組合起來,再用鋼筆描出一個輪廓,如下圖;

十、然后ctrl+enter 選中填充白色,再設置圖層樣式,如下幾圖:




標簽(TAG) logo教程 學photoshop
下一篇:ps設計綠毛怪UI圖標教程




























