photoshop如何設計音樂主題海報
2022-12-26 14:43:03
來源/作者: /
己有:64人學習過

圖15

圖16
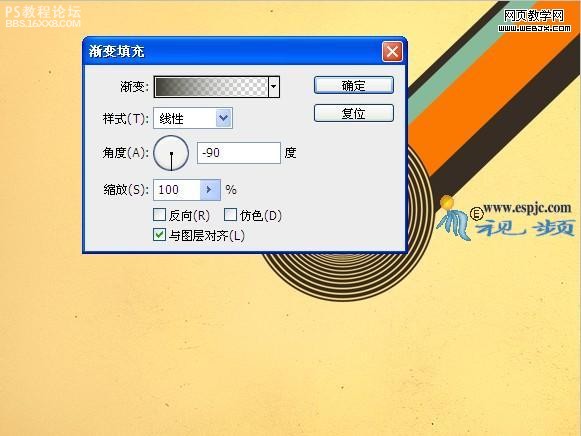
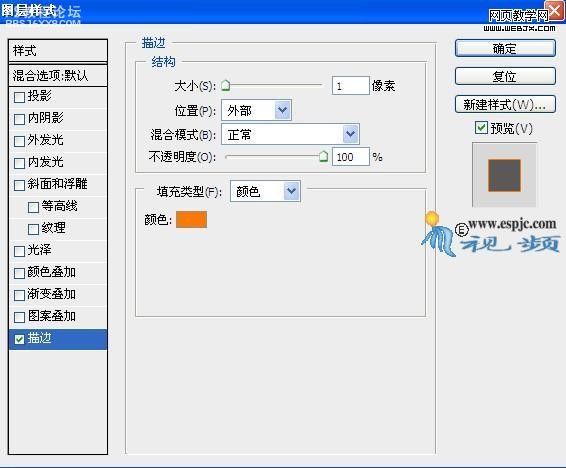
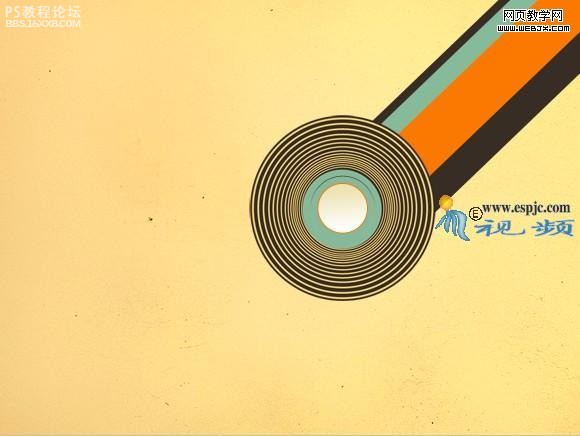
,11.按照9-10步的操作,使用橢圓工具在素材圖像中心繪制路徑。在進行漸變填充,得到如圖17所示效果。單擊添加圖層樣式按鈕,在彈出的菜單中選擇“描邊”命令,并設置其對話框如圖18所示。得到如圖19所示效果。(注:本步設置“漸變填充”中的漸變類型的各色標顏色值從左到右分別為#ece0ae和#ffffff。在“描邊”命令對話框,設置顏色塊的顏色值為#fb7901.)

圖17

圖18

圖19
12.選擇鋼筆工具,在工具選項欄上選擇路徑按鈕,在上一步得到圖像上繪制如圖20所示的路徑,單擊創建新的填充或調整圖層按鈕,在彈出的菜單中選擇“純色”命令,然后在彈出對話框中設置其顏色值為#fb7901,得到如圖21所示效果,同時得到圖層“漸變填充1”。

圖20

圖21
13.按Ctrl+R鍵顯示標尺,以圖形圖像的中心為中心分別拖出垂直與水平輔助線,再按Ctrl+R隱藏標尺,如圖22所示。選擇鋼筆工具,在工具欄上選擇路徑按鈕,并在參考線上方繪制如圖23所示效果。

圖22

圖23
14.按Ctrl+Alt+T鍵調出自由變換并復制控制框,按Alt鍵將控制框內中心點移至參考線中心,在工具選項欄中設置旋轉角度為18度,按回車,按Alt+Ctrl+Shift+T鍵連續18次執行再次變換并復制操作,按Ctrl+鍵隱藏輔助線,得到如圖24所示效果。

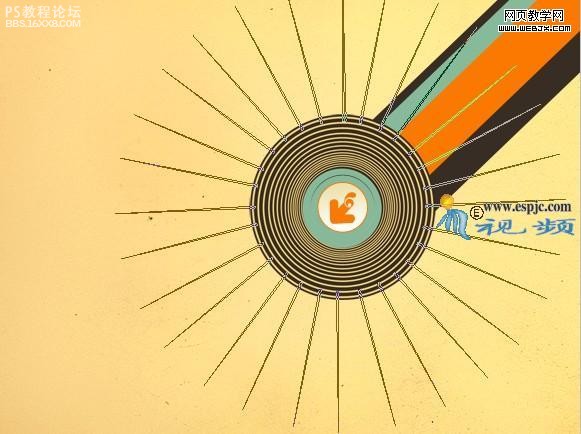
圖24
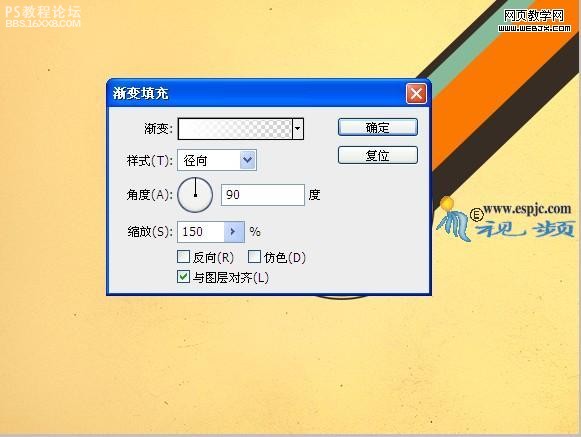
,15.按找第10步操作方法,對圖像進行“漸變”調整,并設置其對話框如圖25所示,得到如圖26所示效果,同時得到“漸變填充3”。并將此圖層拖至“形狀1”下方。(注:設置漸變類型的各色標顏色值從左到右分別為白色和#fefcfb。“不透明度”值從左到右分別為100%和0%。

圖25

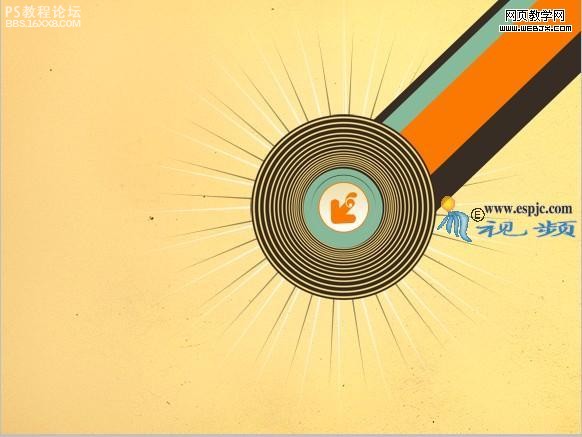
圖26
16.復制“漸變填充3”得到“漸變填充3 副本”,結合自由變換控制框將圖像縮小,并順時針旋轉5度,得到如圖27的效果。設置此圖層的“不透明度”為60%。按照第4步的操作方法,對圖像進行“反相”調整,并應用“創建剪貼蒙版”命令,得到如圖28所示效果。

圖27

圖28
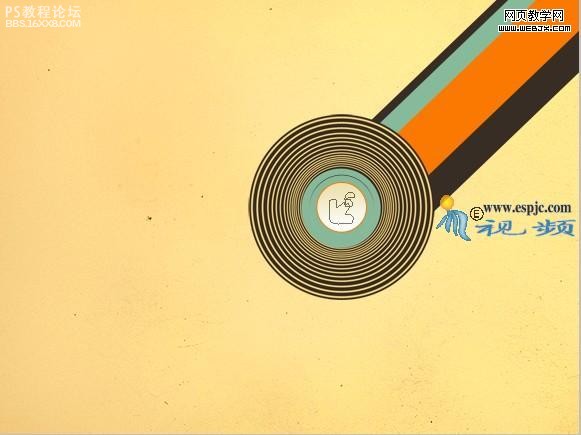
17.選擇“形狀1副本2”,打開“素材3”,使用移動工具將其拖至畫布中,得到“圖層3”,結合自由變換控制框調整圖像并移動位置,得到效果如圖29所示。

圖29
18.選擇“顏色填充1”,將路徑1顯示出來,并顯示參考線,結合自由變換控制框調整圖像大小及位置。按照第14步的操作方法,隱藏參考線,得到如圖30所示效果。
下一篇:教大家做倒角樣式的icon底板



























