photoshop設計網站導航圖片
2022-12-26 14:43:21
來源/作者: /
己有:20人學習過

再用單行選區工具制作按鈕鼠標移動上后的黃色滑桿

為滑桿添加漸變樣式


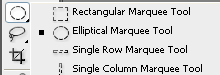
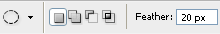
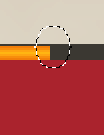
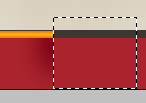
新建圖層,使用橢圓選區工具,羽化設置20px,這樣之后填充的黑色將會出現羽化的效果



為之前的橢圓選區填充黑色,然后設置圖層為"正片疊底",使用矩形選區工具刪除右邊區域,這樣看上去紅色的導航條上就出現了陰影分割效果

復制之前做的橢圓陰影
上一篇:用ps制作簡單的放大鏡logo
下一篇:UI教程:教你做出圖標圓角



























