photoshop設計網站導航圖片
2022-12-26 14:43:21
來源/作者: /
己有:20人學習過
網站的頭部大多是最值得設計的地方,因為頭部往往包含導航與LOGO,而且作為一個網站的門面,頭部也起到很關鍵的作用,可以說一個網站的頭部好壞往往覺得了這個網站設計的成功與否,本文使用PS來設計一個比較簡潔的網站頭部效果
作者:TutorialsHot 來源:websbook.com翻譯
設計背景
先看看最終效果圖

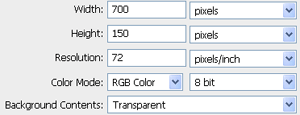
第一步建立新文件,設置如下圖

下一步設置前景色為#e6e0d5,背景色為#cec5af


制作頂部區域,確保之前設置的顏色正確,然后使用“濾鏡>渲染>云彩”!

開始設計導航按鈕,新建圖層,使用矩形工具,制作如下圖形


再次新建圖層,制作#ac2a2a顏色矩形
上一篇:用ps制作簡單的放大鏡logo
下一篇:UI教程:教你做出圖標圓角



























