photoshop教程:制作Vista警告圖標
2022-12-26 14:50:36
來源/作者: /
己有:14人學習過
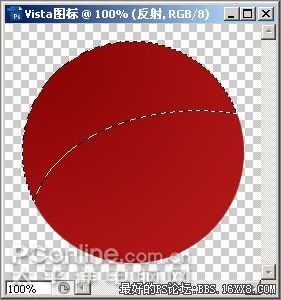
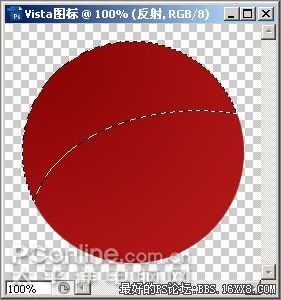
7)新建一個圖層并重命名該圖層為“反射”。 8)加載“正圓選區”并選擇橢圓選框工具,同時按下 Alt 鍵,然后從右下角到中間繪制一條曲線。釋放鼠標按鈕,你將得到像這樣的一個選區:

圖4:繪制出“反射”選區 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區。設置圖層不透明度為15%。

圖5:使用白色填充“反射”區 10) 新建一個圖層并重命名該圖層為“邊框”。
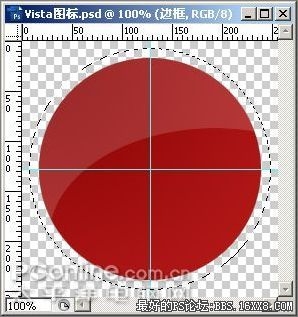
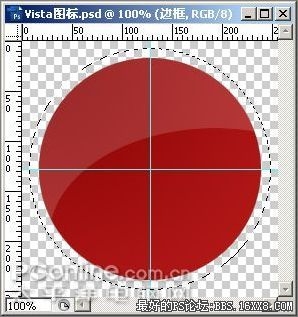
11) 選擇橢圓選框工具同時按住 Shift 鍵,繪制一個 242 × 242 像素的正圓。將該圓環繞著第一個圓。
譯者補充說明:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為 242 像素,開啟標尺,并拉出輔助線,確定畫面的中心點,繪制橢圓時,按住 Alt 鍵,即可以起始點為原心繪制正圓。

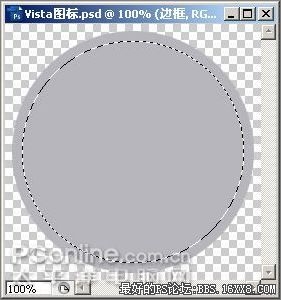
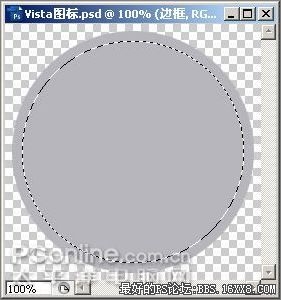
圖6:繪制“邊框”選區 12) 使用灰色 #b6b6bc 填充選區。
13) 加載“正圓選區”。

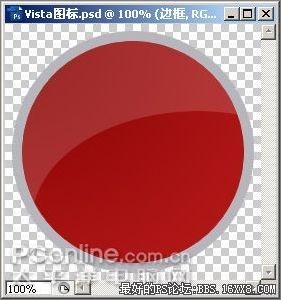
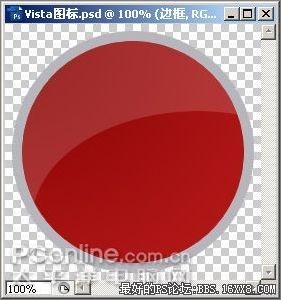
圖7:使用灰色填充“邊框”選區 14)按Del 鍵就可以得到一個環繞正圓的邊框。

圖8:刪除正圓選區中的灰色

圖4:繪制出“反射”選區 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區。設置圖層不透明度為15%。

圖5:使用白色填充“反射”區 10) 新建一個圖層并重命名該圖層為“邊框”。
11) 選擇橢圓選框工具同時按住 Shift 鍵,繪制一個 242 × 242 像素的正圓。將該圓環繞著第一個圓。
譯者補充說明:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為 242 像素,開啟標尺,并拉出輔助線,確定畫面的中心點,繪制橢圓時,按住 Alt 鍵,即可以起始點為原心繪制正圓。

圖6:繪制“邊框”選區 12) 使用灰色 #b6b6bc 填充選區。
13) 加載“正圓選區”。

圖7:使用灰色填充“邊框”選區 14)按Del 鍵就可以得到一個環繞正圓的邊框。

圖8:刪除正圓選區中的灰色
標簽(TAG) logo教程 學photoshop
上一篇:ps制作非常精致的紅色水晶按鈕
下一篇:UI圖標圓角的設計技巧




























