photoshop教程:制作Vista警告圖標
2022-12-26 14:50:36
來源/作者: /
己有:14人學習過
17)制作一個“X”標志,筆者使用一種稱之為“Army”的300號字體輸入一個加號“+”。然后旋轉 45°。務必移動“+”圖層到“反射”圖層之下。

圖16:制作“×”標志 18) 右擊“+”圖層并選擇混合選項,應用這些設置:
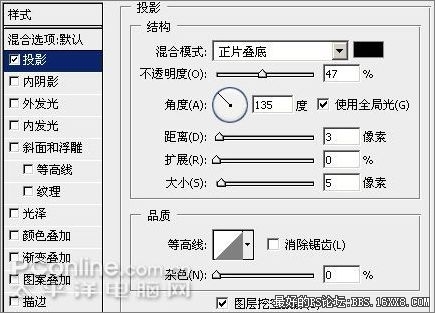
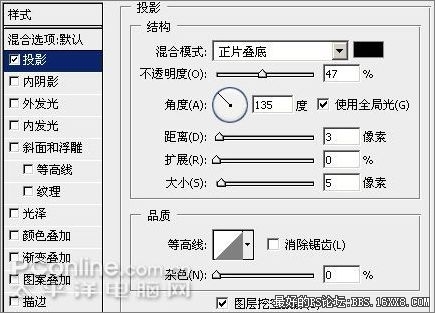
投影:

圖17:給“×”標志應用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標志應用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標志應用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

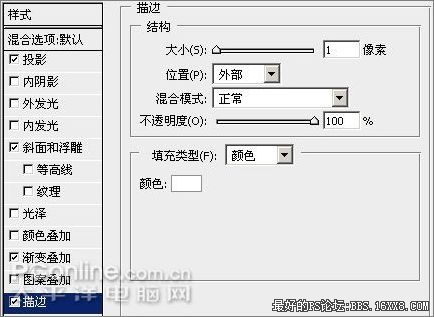
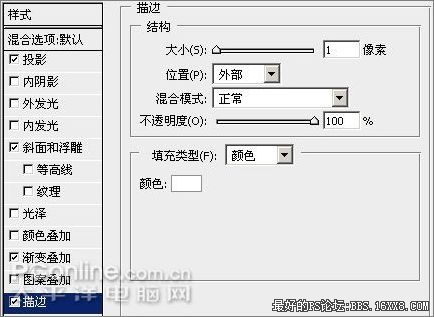
圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標志應用“描邊”圖層樣式photoshop筆刷 最終結果如下:

圖22:Vista風格質感圖標完成效果
作者:kaka_nil 來源:太平洋電腦網

圖16:制作“×”標志 18) 右擊“+”圖層并選擇混合選項,應用這些設置:
投影:

圖17:給“×”標志應用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標志應用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標志應用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標志應用“描邊”圖層樣式photoshop筆刷 最終結果如下:

圖22:Vista風格質感圖標完成效果
作者:kaka_nil 來源:太平洋電腦網
標簽(TAG) logo教程 學photoshop
上一篇:ps制作非常精致的紅色水晶按鈕
下一篇:UI圖標圓角的設計技巧




























