Photoshop制作3D立體質感網頁按鈕
2022-12-26 14:24:56
來源/作者: /
己有:9人學習過
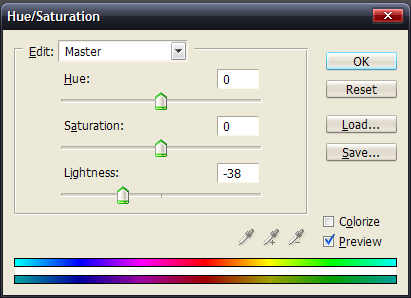
將上面的圓角矩形命名為"Button Top" ,下面的圖層命名為"Button Base" ,這里我們為了制作出3D按鈕的立體質感效果,將會用底部的圖層來做陰影,上面的圖層保持不變,所以選中底部圖層,按ctrl+u設置"色相/飽和度"參數如下

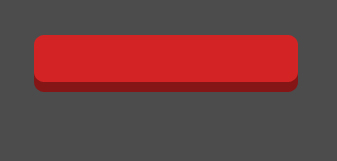
將兩個圖層的位置進行調整,下面的圖層向下移動10像素(按shift+下鍵),完成后的效果如下:

現在我們為3D按鈕上面的圖層進行視覺上的修飾,先按住ctrl點選上面的圖層,使其整個處于選中狀態,隨后按“選擇>修改>收縮”,設置縮小1px

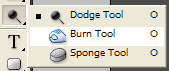
然后我們用工具欄的加深工具,設置參數如下
![]()
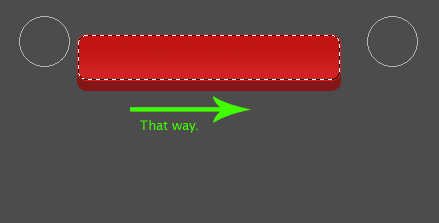
在選中的圖層上按住shift從左向右進行涂抹

標簽(TAG) 按鈕圖標 網頁按鈕 Photoshop3D ps立體按鈕 ps質感按鈕
上一篇:ps包裝質感圖標教程




























