Photoshop制作3D立體質感網頁按鈕
2022-12-26 14:24:56
來源/作者: /
己有:9人學習過
本文的質感3D按鈕效果十分出色,作為設計UI或質感界面的學習教程再好不過了,設計與制作過程如下:
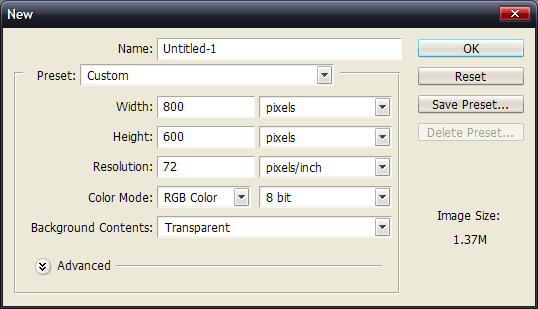
開始前老樣子先在PS里新建一個文件,設置如下圖

使用圓角矩形工具,這里顏色你可以隨意,因為你可以在頂部設置圓角矩形的顏色

在頂部設置它的參數與顏色為紅色
![]()
如下圖顏色為#D32424 的圓角矩形制作完成

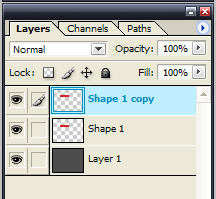
將前面的圓角矩形圖層復制一次,在復制出的圖層上按鼠標右鍵,選擇柵格化圖層,這樣將形狀圖形轉化為像素圖形。同樣將另一個圖層進行柵格化處理(柵格化后的圖層就是我們常說的像素圖)

標簽(TAG) 按鈕圖標 網頁按鈕 Photoshop3D ps立體按鈕 ps質感按鈕
上一篇:ps包裝質感圖標教程




























