ps cs6設計火箭UI圖標
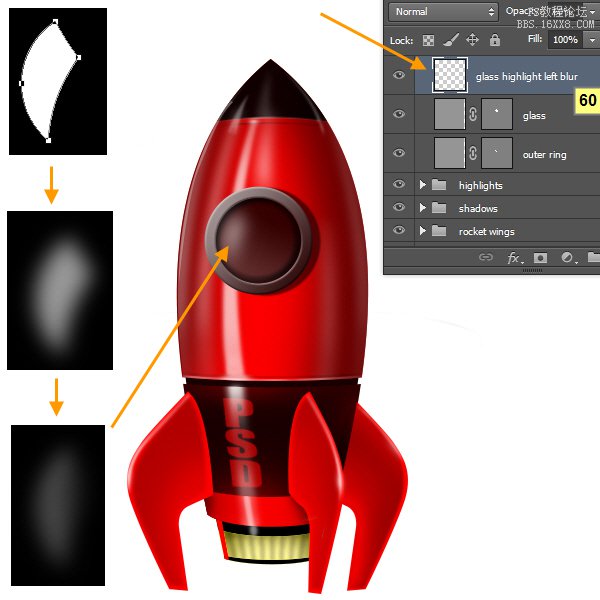
65、我們將在“駕駛艙”組中保留有關的駕駛艙圖層。所以,在“玻璃”圖層上新建一個名為“玻璃亮點左模糊”的形狀圖層。這將填充一個白色(RGB255,255,255)的月牙形狀。然后柵格化,應用高斯模糊,并最終選擇一個柔軟的橡皮擦以50%的不透明度來擦除和混合某些部分。沒必要在這里創建蒙版,這里將不需要做任何編輯。除非你愿意,你可以創建亮點造型和低不透明度的軟白刷刷它。

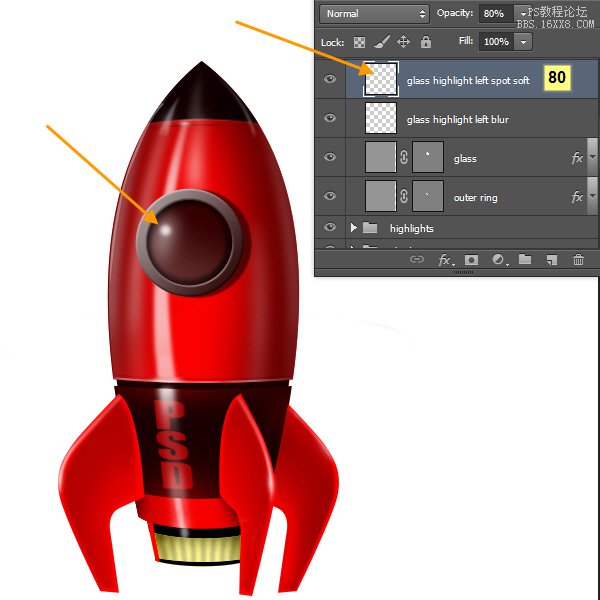
66、在“玻璃亮點左模糊”層上面創建一個名為“玻璃亮點左軟白點”的圖層。選擇一個小半徑的柔軟的白色筆刷然后涂抹頂部的模糊形狀。降低圖層不透明度為80%。檢查屏幕截圖,以供參考。

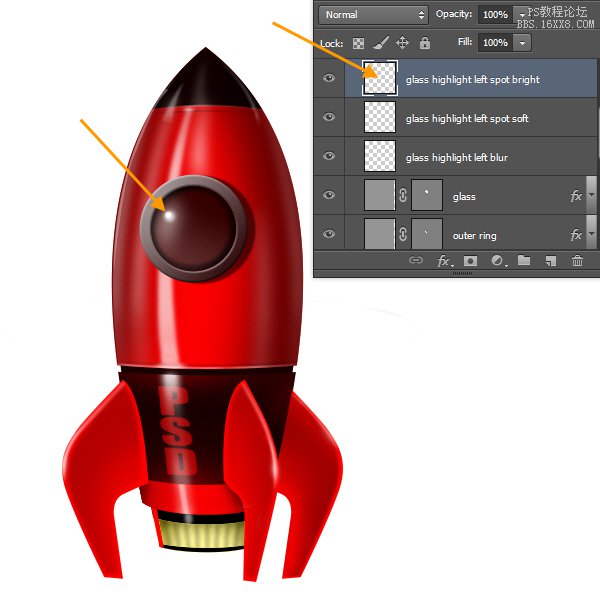
67、 現在,在上一圖層的上面創建新圖層,名字為“玻璃左亮點”。改變你的畫筆大小比之前的軟白點大小。硬度應為50 – 70%,而不是0%。然后,創建最亮的一個玻璃亮點。下面是截圖。

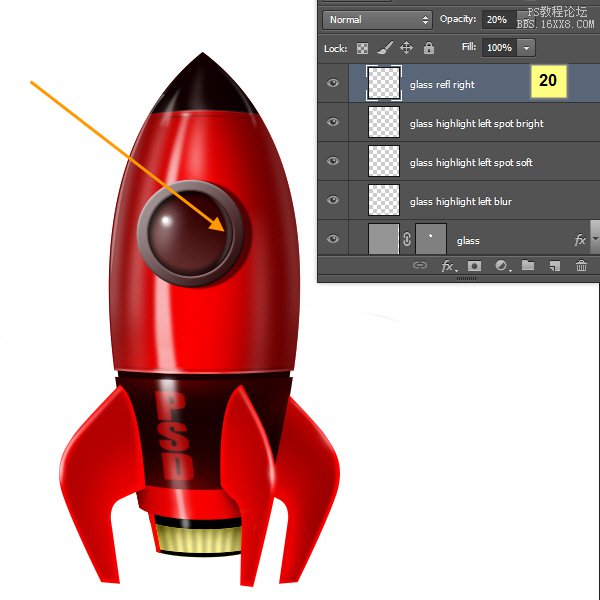
68、現在來看玻璃。
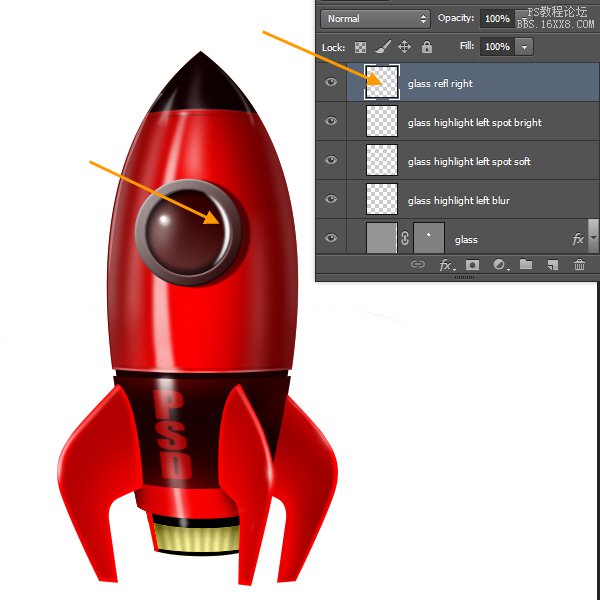
右側的外圈的內部應具有在右側的玻璃的反射。首先按住ctrl點擊“玻璃”圖層來選中,然后在“玻璃左亮點”的上面創建一個名叫“glass refl right”的圖層。然后按“D”鍵來切換前景色和背景色為默認的黑色和白色。
現在按“X”來使白色作為你的前景色,填充選區與Alt +退格鍵。因此,我們現在有一個白色的圓圈。再次按住ctrl點擊“glass refl right”圖層以選擇。通過點擊和拖動任何一個角落手柄擴大選擇。你也可以在拖動鼠標的時候按住SHIFT和ALT來限制形狀。按Enter鍵應用選擇。現在稍微按下左箭頭鍵來移動選區。使用移動工具(V),然后按del刪除左側。然后我們就完成了月牙的形狀。

應用2個像素的高斯模糊然后降低該層的不透明度為20%。玻璃反射完成。

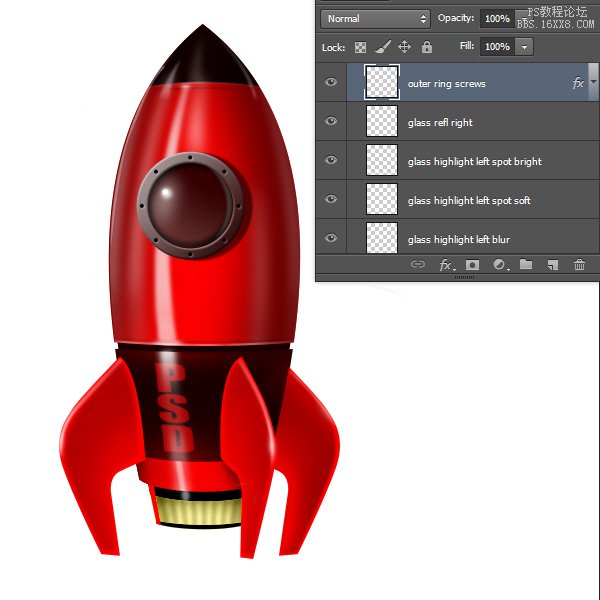
69、 下一步,我們將創建一系列的外圈螺釘。
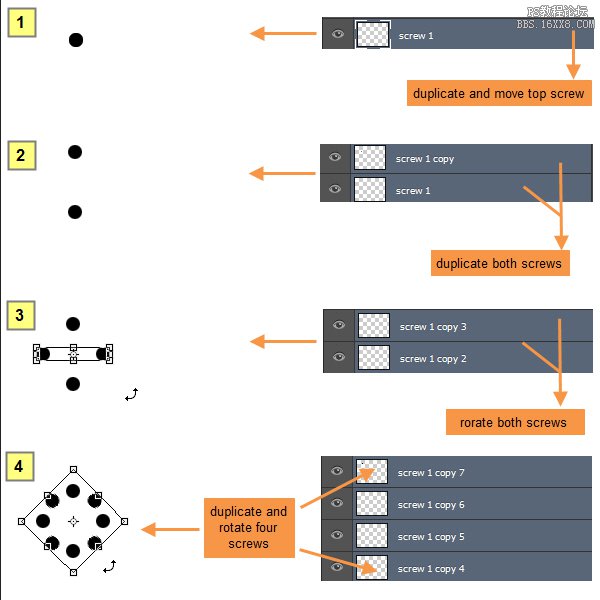
在“glass reflex right”上方新建一個圖層。選擇橢圓選框工具(M),按住shift來拖動以完成一個標準的圓。然后用黑色填充,再按Ctrl+ D取消選擇。把圓圈放在外環的中間。然后復制此層并在外圈的下部同樣放置新圓圈。
然后按住Shift鍵單擊以選中螺旋層,再一起復制這兩層。現在,按Ctrl+ T,而這兩個復制的圖層仍處于選中狀態。然后右擊邊框盒子再旋轉。在旋轉的同時按住SHIFT可以逐漸地旋轉45度。現在我們有四個螺絲層。全部選中,然后復制。四個新復制的圖層仍處于選中狀態,通過旋轉移位旋轉45度。然后我們就擁有了一個完美的圓螺絲。

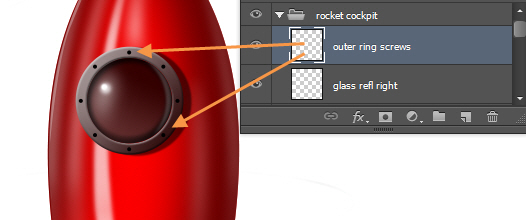
選擇并合并所有層,并重新命名合并后的圖層為“outer ring screws”

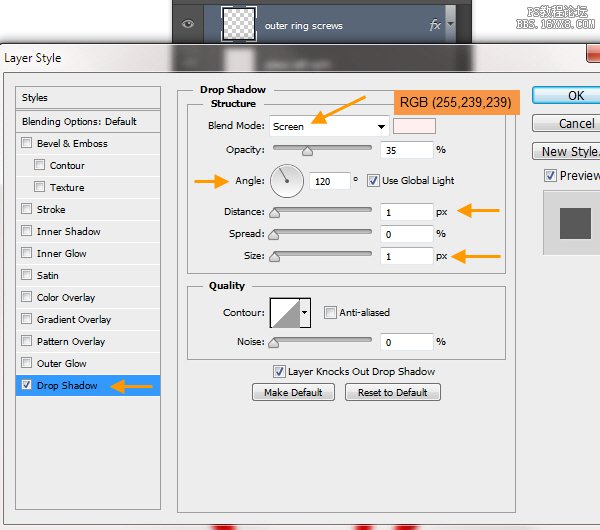
70、右鍵點擊“外圈螺釘”圖層,打開圖層樣式窗口。應用下面的陰影設置:


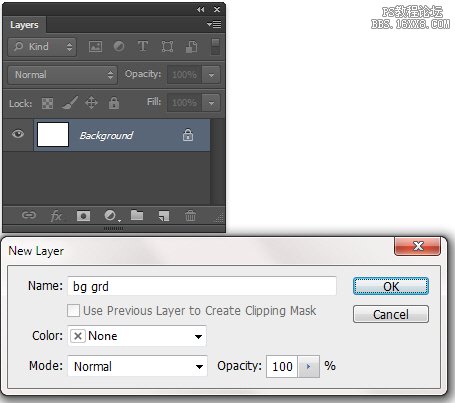
71、 雙擊背景圖層,并在接下來的新圖層窗口中鍵入“BG GRD”。

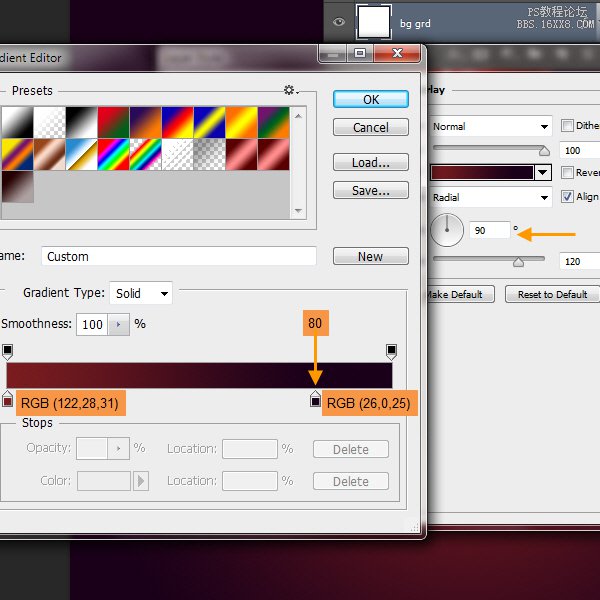
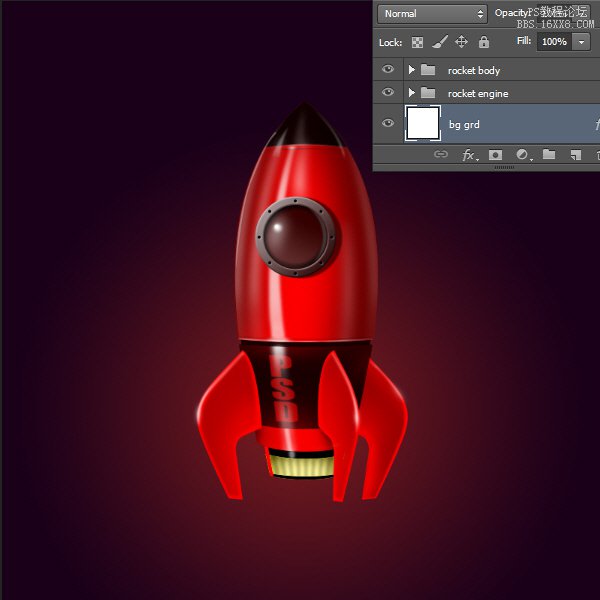
然后應用漸變疊加設置。


標簽(TAG) UI設計教程 經驗分享 ps教程 _Wangyijie_




























