ps cs6設計火箭UI圖標
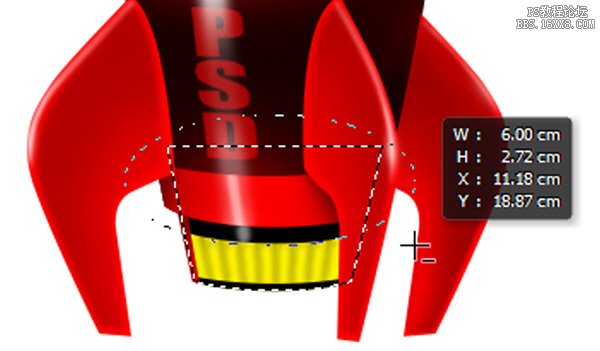
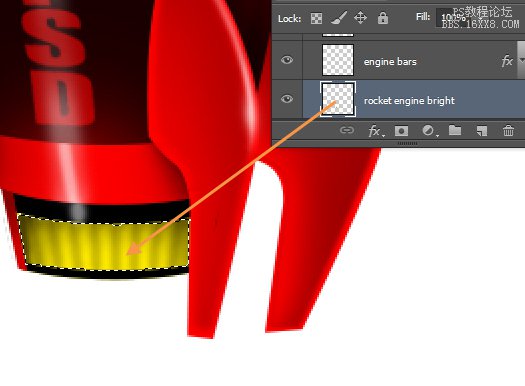
但是,我們希望將“發動機中”圖層的可見部分內作畫。因此,我們必須從這種主動的選擇里排除某些部分。您可以從選擇按Shift(添加)或ALT(減)加或減的地區。在這里,我們希望減小“發動機中”的活動選區。選擇圖層“發動機中”,然后選擇橢圓選框工具。再按Alt鍵并拖動選擇覆蓋的“發動機中”選區的上部。

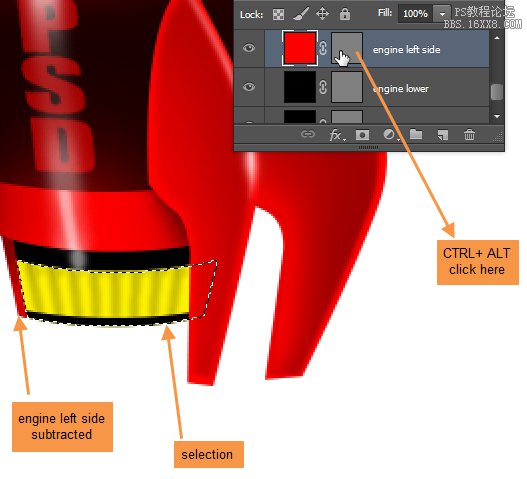
然后ctrl+ Alt點擊“引擎左側”形狀圖層的蒙版縮覽圖。

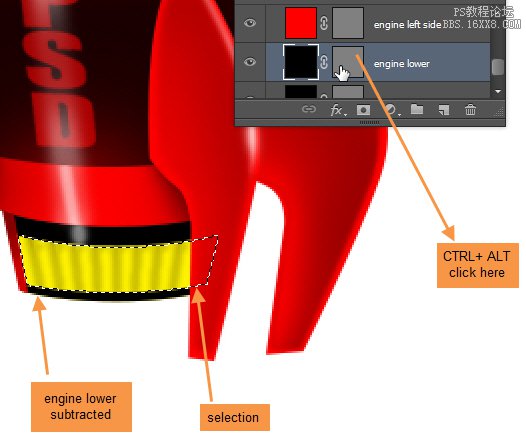
接下來控制+ Alt點擊“引擎下”形狀圖層的蒙版縮覽圖。

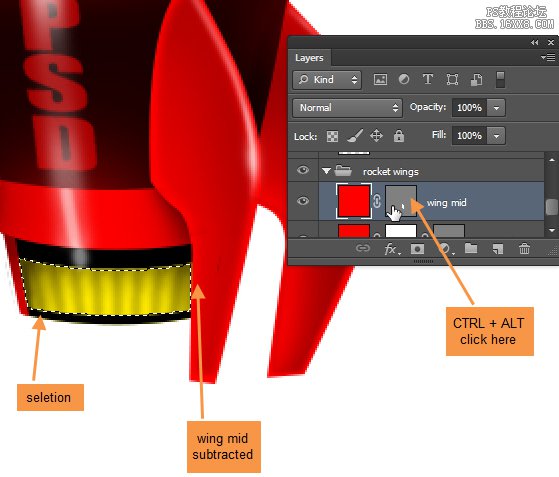
接下來控制+ Alt點擊“翼中間”形狀圖層的蒙版縮覽圖。

所以才有“發動機中”的可見區域被選中。現在在“發動機條”圖層下面的“陰影”組中創建一個名為“火箭發動機亮點”的圖層。在中間區域用顏色為RGB(253,232,0)的筆刷進行涂抹,在頂部和側邊緣以RGB (74,61,0)的顏色進行涂抹。我們的目標是創造一個明亮的中下部分和黑暗的邊。看看下面的圖 。

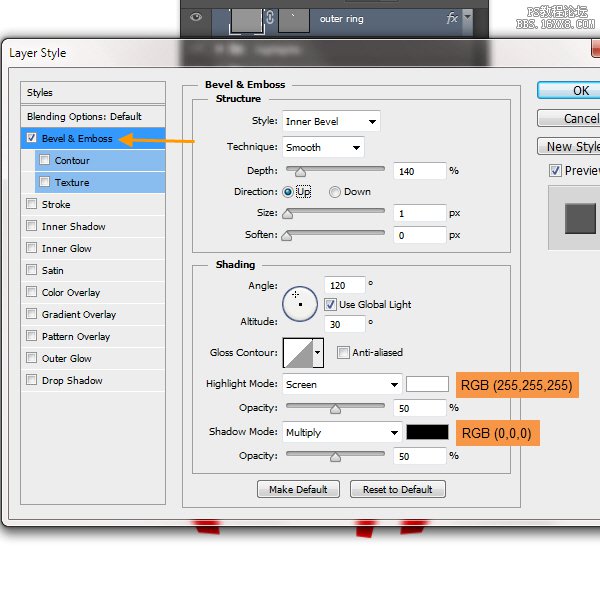
63、 現在是時候開始制作火箭的駕駛艙部分。好消息是,駕駛艙是最容易的部分。主要是我們將使用圖層樣式,然后一點點手動調節。我們將開始與“外環outer ring”層。雙擊“外環outer ring”圖層,打開圖層樣式。首先,是斜面和浮雕設置。

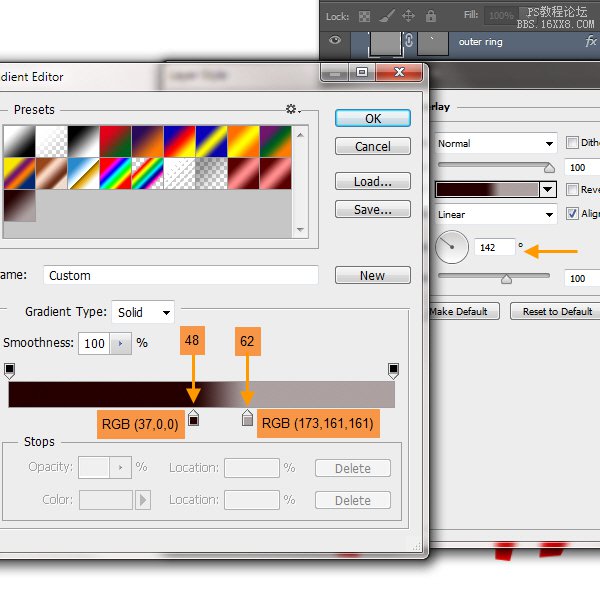
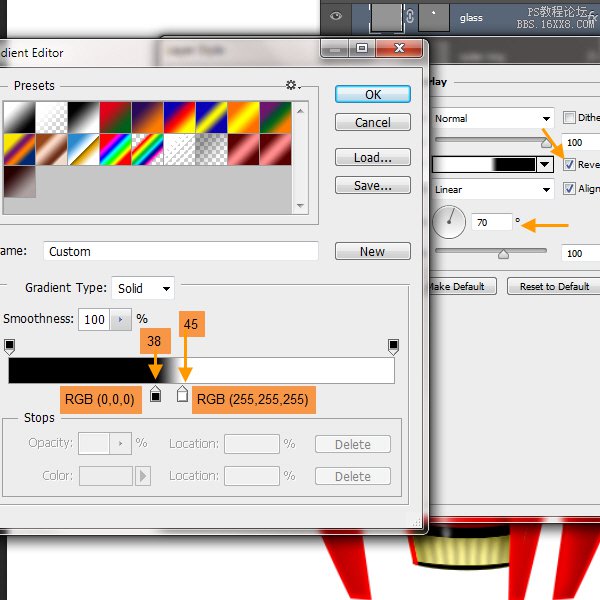
漸變疊加設置。單擊漸變欄右側,打開漸變編輯器。

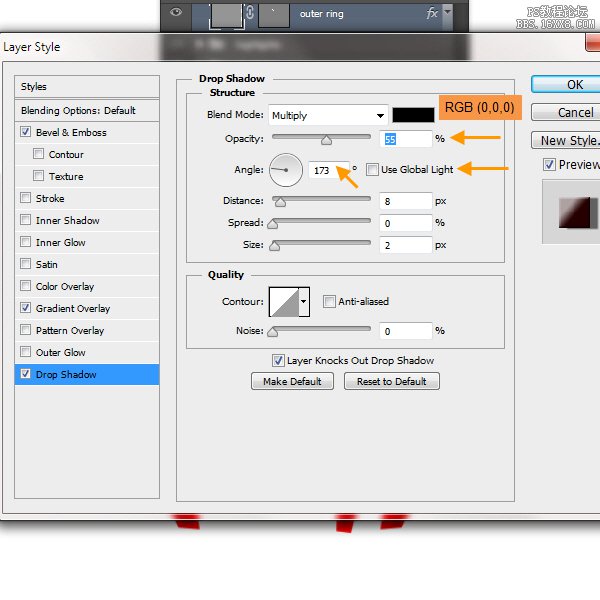
陰影設置。這樣就完成了外環。

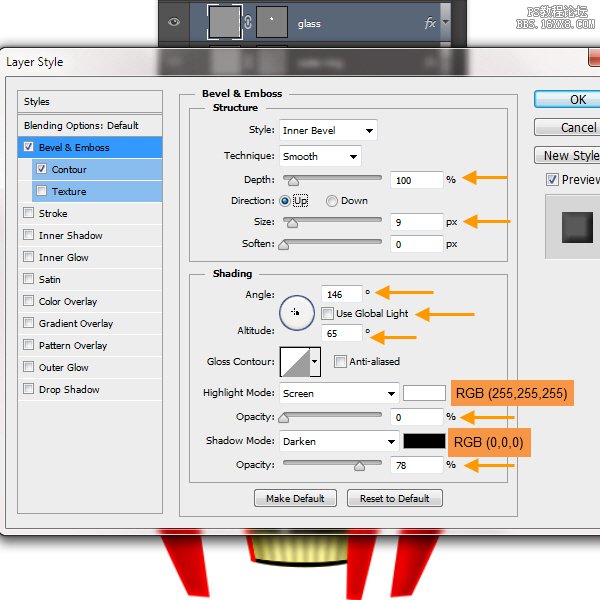
64、 接下來是“玻璃”層。這里是斜面和浮雕設置。

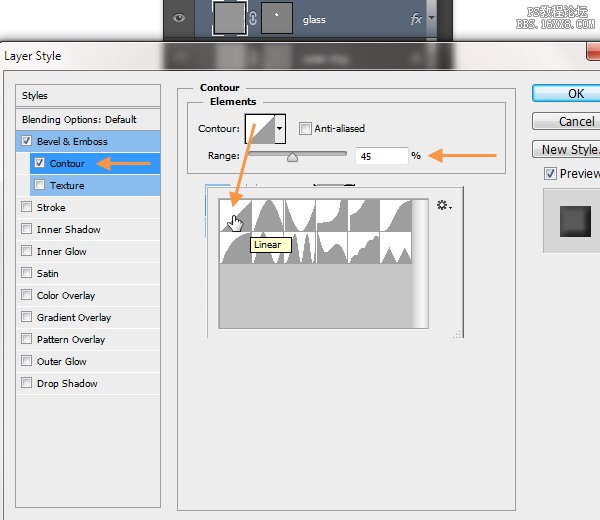
斜面和浮雕等高線設置。點擊縮略圖除了輪廓文本打開輪廓拾取器,選擇線性。

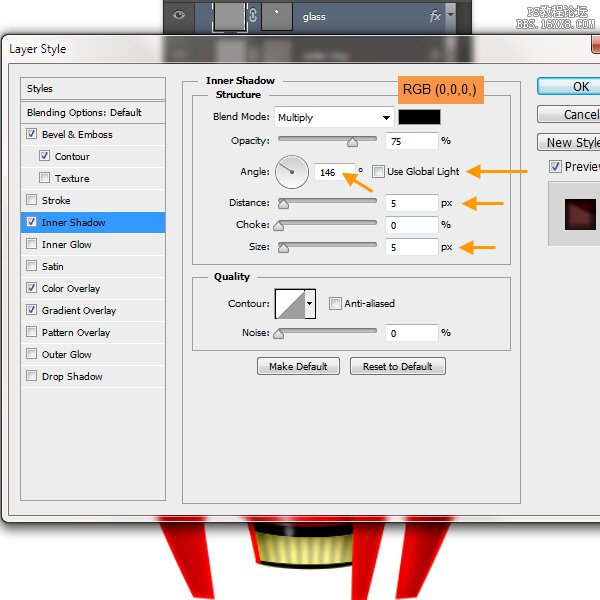
內陰影設置。

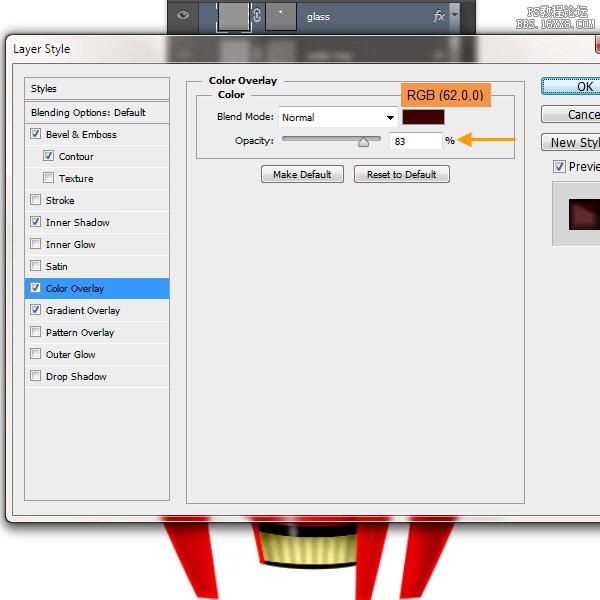
顏色疊加設置。

漸變疊加設置。這樣就完成了玻璃。

標簽(TAG) UI設計教程 經驗分享 ps教程 _Wangyijie_




























