photoshop快速繪制含圖案的透明立體按鈕
2022-12-26 14:24:12
來源/作者: /
己有:12人學習過

圖九
此步驟完成畫布上已經初步顯示出三維立體按鈕的基本模樣了,如下圖:

圖十
四、加強三維立體感
新建一個圖層,選擇“Elliptical Marquee Tool-圓形”選擇工具,畫一個橢圓,長約為圓形的二分之一,寬約為圓形的三分之一。選擇前景色為白色,并按“G”把工具換成過渡工具,設置過渡色為“Foreground to Transparent -前景色到透明”,在選區(qū)中按“Shift”鍵,由上到下填充過渡色,效果如下圖:

圖十一
再新建一個圖層,按住“Ctrl”鍵,點擊圓形層,重新獲得圓形層選區(qū),在菜單中選擇“Select”->“Modify”->“Contract”,填充數字“2”,把選區(qū)壓縮 2 pixels。
回畫布后,再選擇矩形選擇工具,按住“Alt”鍵,由選區(qū)左上部拖動鼠標到選區(qū)的右下部,整個選區(qū)的三分之二處,留下整個選區(qū)的三分之一。
仍然使用白色作為前景色,并再次選擇過渡工具,過渡色為“Foreground to Transparent -前景色到透明”,在選區(qū)中按“Shift”鍵,由下到上填充過渡色。
選擇菜單中的“ Filters-濾鏡”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入適當的數值,本例為2,加個高斯模糊效果。確定后回到工作界面,把此層的透明度設置為68%左右。至此,整個圖標制作過程完成了三分之二,完成后如下圖:

圖十二
如果想做素素的按鈕,到這個步驟就基本完工了,只需添加按鈕文字。可本文出發(fā)點為做豐富多彩的三維立體按鈕,所以要出入下一個工序:
五、插入漂亮圖標
為了讓按鈕更加美觀,我們可以加入一些標志按鈕寓意的圖標。至于加什么樣的圖標,看個人決定。
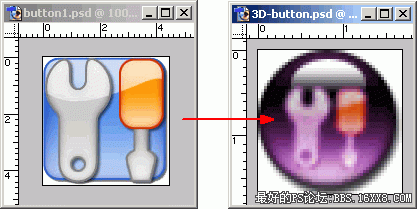
打開一個現成的圖標,經過細心的勾選,把它復制到上面做成的按鈕中,

圖十三
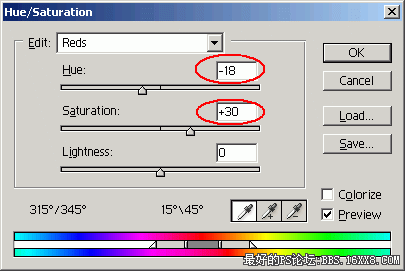
調整圖標的大小,以適應按鈕,為了使插入的圖標顏色與按鈕色相融合,有必要調整圖標的色相與飽和度。確定選中圖標層,打開菜單“Image-圖象”->“Adjustments-調整”->“Hue/Saturation...-色相/飽和度”,或按快捷鍵“Ctrl + U”,進入調整界面,移動滑標,設置:Hue=-18,Saturation=+30,其它為缺省。

圖十四
為了突出按鈕的三維效果,把圖標層的透明度設置為65%。同時記得把此層調整到“第四道”工序中創(chuàng)建的兩層下。完成的按鈕如下圖所示:

圖十五
把按鈕保存成PSD分層文件,有了這個模板,我們可以通過色相、飽和度和亮度的調整,制作其它顏色的一系列按鈕。
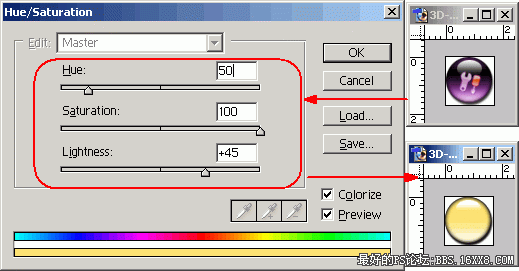
只需要選中圓形層,按“Ctrl + U”,把“Saturation-飽和度”調整為100,“Hue-色相”與“亮度”按自己的需要任意調整。按下圖參數設置,按鈕已成了另一種效果:

圖十六
圖標的插入方法就跟上面的一樣,文章至此為止,就不再羅嗦了。
標簽(TAG) 按鈕圖標 學photoshop
上一篇:設計一個記事本主題UI圖標教程




























