photoshop快速繪制含圖案的透明立體按鈕
2022-12-26 14:24:12
來源/作者: /
己有:12人學習過
一、在開始此文章之前,先說幾句費話:
1.先看看下面的三維立體按鈕,如果覺得喜歡的話,那么您可以繼續看下去。

圖一
2.教程在photoshop7.0中實現,如參數設置面板有所不同,請參照7.0版本。
關注photoshop制作效果的網友們都知道,前段時間流行蘋果機的圖標,于是無論是會使用photoshop的還是追求真善美的朋友,都在自己的桌面掀起了一番應用蘋果機圖標風潮,其中應用最多數的數按鈕。當時的按鈕多數都是簡潔的三維立體按鈕加文字,并且顏色也偏向于素色。如:

圖二
如今,三維立體按鈕又發生了大變化!什么大變化??先別擔心,技術上的變化不多,,其實只是將素色加以發揮,向彩色傾移,并加上些色彩豐富的小插圖而已,留意文章開始的圖標示例就明白了。
好了,閑話少說,下面就讓我以制作我的論壇圖標為例子,一起進入三維立體按鈕制作的教程:
二、過渡色的圓
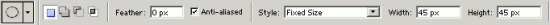
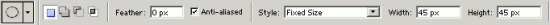
先打開photoshop7,按 Ctrl + N,新建一個 Width=48 pixels,Height=48 pixels 的空文檔,設置選擇工具為“Elliptical Marquee Tool-圓形”選擇工具,雙擊鼠標,在工具面板上部出現的屬性設置欄里設置:Feather=0 px,Anti-aliased,Style=fixed Size,Width=45 px,Height=45 px。設定選區為直徑是45的圓。

圖三
移動鼠標到畫布上,點擊鼠標左鍵,畫出一個固定大小的圓形選擇區。注意了,不是將選區置于畫布中間,而是按鍵盤上的方向鍵,向左向上各移動 2 pixels,目的為后面做按鈕陰影,突出按鈕立體感做準備。當然,做完了過渡填充再移動也可以,這個由個人習慣定。

圖四
任意選擇一種前景色,并設置背景色為同一色系中顏色較淺一種,如圖五:

圖五
在這里多插入幾句可有可無的話,我們在選擇同一色系的顏色時,如果已經確定了前景色,想設置背景色,那么雙擊背景色,彈出顏色拾色器-Color Picker,此時鼠標形狀就會變成一個吸管,就可移動此形狀的鼠標到各個可取色的面板去選擇一個喜歡的顏色,在此吸取前景色,這時拾色器自動選擇了前景色,那么我們就可以在拾色器中快速地選擇到同一色系不同色深的顏色了。
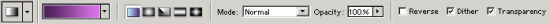
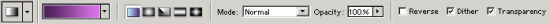
選擇“ Gradient Fill Tool -過渡填充工具”,在屬性工具條中設置過渡色為“Foreground to Background-前景色到背景色”,過渡模式為“Linear Grandient-線形過渡”,設置完成后屬性工具如下圖所示:

圖六
在選區中按“Shift”鍵,由上至下畫過渡色,此步驟完成如下圖:

圖七
三、初步三維立體感
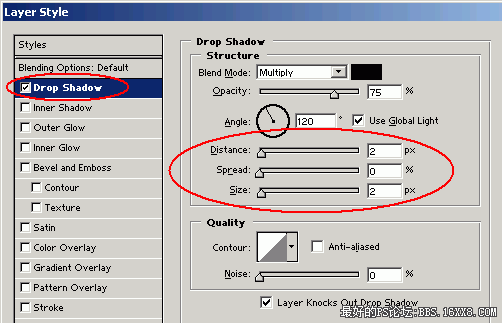
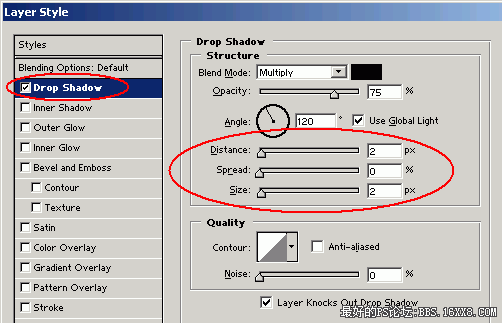
按“Ctrl + D”消除選區,雙擊此層應用層樣式“Add a Layer Style”,在“Layer Style-層樣式”設置面板中選擇“Drop Shadow-下拉陰影”,參數設置為:Distance=2,Size=2,其它為缺省值。如圖八所示:

圖八
再勾選“”,參數設置為: Blend Mode=Multiply,其它為缺省值。如圖九所示:
1.先看看下面的三維立體按鈕,如果覺得喜歡的話,那么您可以繼續看下去。

圖一
2.教程在photoshop7.0中實現,如參數設置面板有所不同,請參照7.0版本。
關注photoshop制作效果的網友們都知道,前段時間流行蘋果機的圖標,于是無論是會使用photoshop的還是追求真善美的朋友,都在自己的桌面掀起了一番應用蘋果機圖標風潮,其中應用最多數的數按鈕。當時的按鈕多數都是簡潔的三維立體按鈕加文字,并且顏色也偏向于素色。如:

圖二
如今,三維立體按鈕又發生了大變化!什么大變化??先別擔心,技術上的變化不多,,其實只是將素色加以發揮,向彩色傾移,并加上些色彩豐富的小插圖而已,留意文章開始的圖標示例就明白了。
好了,閑話少說,下面就讓我以制作我的論壇圖標為例子,一起進入三維立體按鈕制作的教程:
二、過渡色的圓
先打開photoshop7,按 Ctrl + N,新建一個 Width=48 pixels,Height=48 pixels 的空文檔,設置選擇工具為“Elliptical Marquee Tool-圓形”選擇工具,雙擊鼠標,在工具面板上部出現的屬性設置欄里設置:Feather=0 px,Anti-aliased,Style=fixed Size,Width=45 px,Height=45 px。設定選區為直徑是45的圓。

圖三
移動鼠標到畫布上,點擊鼠標左鍵,畫出一個固定大小的圓形選擇區。注意了,不是將選區置于畫布中間,而是按鍵盤上的方向鍵,向左向上各移動 2 pixels,目的為后面做按鈕陰影,突出按鈕立體感做準備。當然,做完了過渡填充再移動也可以,這個由個人習慣定。

圖四
任意選擇一種前景色,并設置背景色為同一色系中顏色較淺一種,如圖五:

圖五
在這里多插入幾句可有可無的話,我們在選擇同一色系的顏色時,如果已經確定了前景色,想設置背景色,那么雙擊背景色,彈出顏色拾色器-Color Picker,此時鼠標形狀就會變成一個吸管,就可移動此形狀的鼠標到各個可取色的面板去選擇一個喜歡的顏色,在此吸取前景色,這時拾色器自動選擇了前景色,那么我們就可以在拾色器中快速地選擇到同一色系不同色深的顏色了。
選擇“ Gradient Fill Tool -過渡填充工具”,在屬性工具條中設置過渡色為“Foreground to Background-前景色到背景色”,過渡模式為“Linear Grandient-線形過渡”,設置完成后屬性工具如下圖所示:

圖六
在選區中按“Shift”鍵,由上至下畫過渡色,此步驟完成如下圖:

圖七
三、初步三維立體感
按“Ctrl + D”消除選區,雙擊此層應用層樣式“Add a Layer Style”,在“Layer Style-層樣式”設置面板中選擇“Drop Shadow-下拉陰影”,參數設置為:Distance=2,Size=2,其它為缺省值。如圖八所示:

圖八
再勾選“”,參數設置為: Blend Mode=Multiply,其它為缺省值。如圖九所示:
標簽(TAG) 按鈕圖標 學photoshop
上一篇:設計一個記事本主題UI圖標教程




























