photoshop如何設計綠色的時尚Web網站
2022-12-26 14:08:19
來源/作者: /
己有:27人學習過

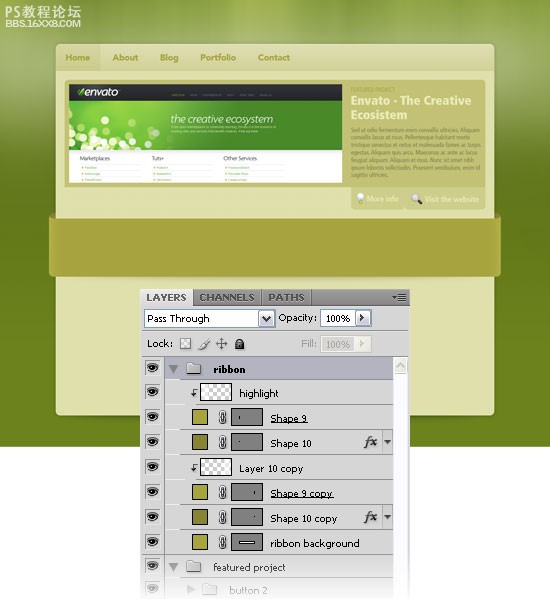
47、層的混合模式的這一層覆蓋,不透明至30%。
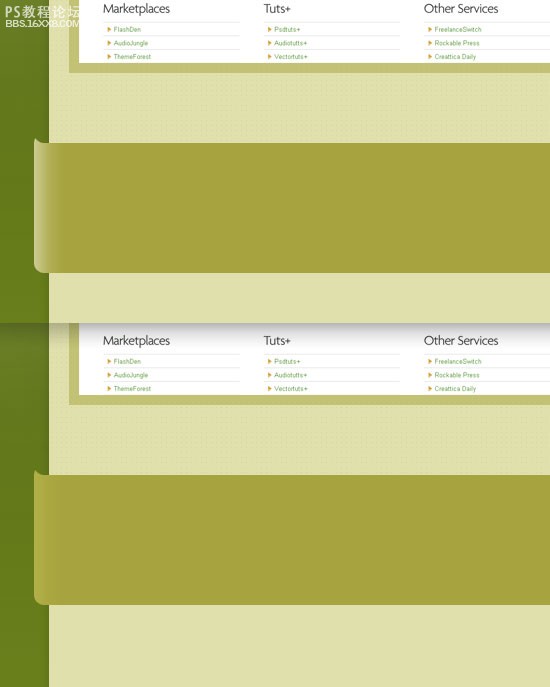
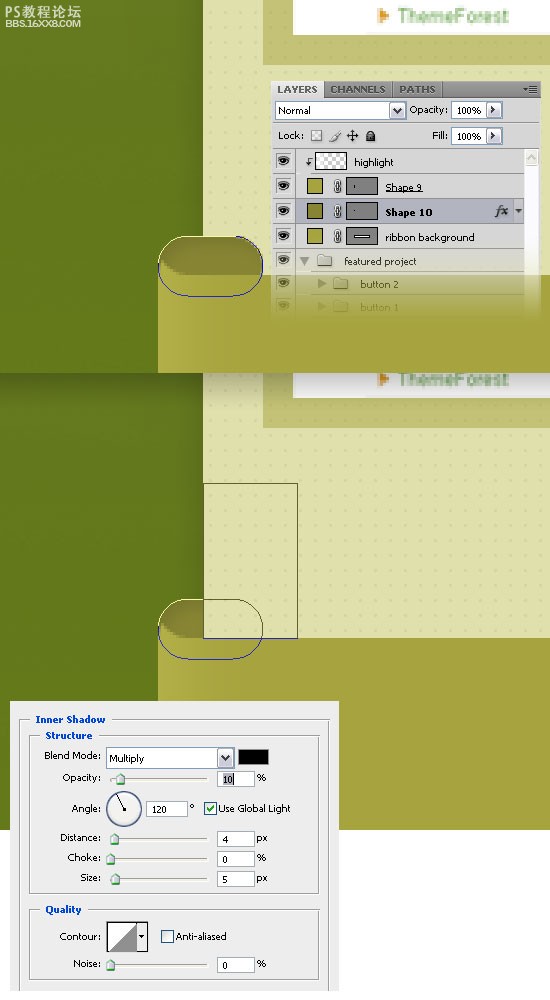
48、選擇圓角矩形工具(ü),設置顏色為#878533,并創建一個圓角矩形。
49、然后選擇矩形工具(ü),點擊“從形狀區域減去”按鈕的選項欄。
50、然后雙擊在此層,打開圖層樣式窗口的設置。

51、重復上述步驟。

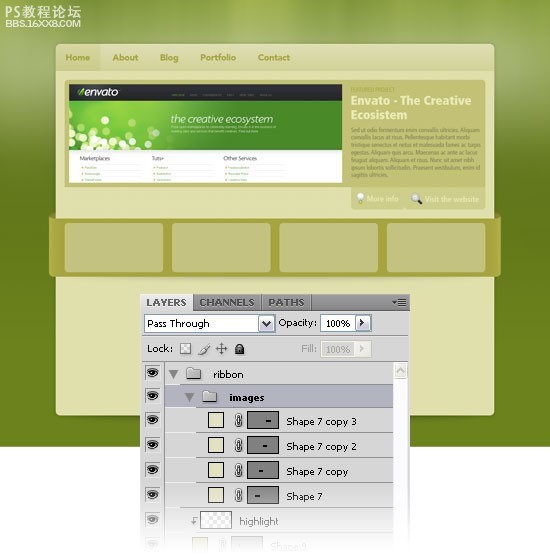
, 52、選擇圓角矩形工具(ü),設置半徑為8px,顏色為#E1E0C1,并創造四個圓形矩形的層面220px的110px。
53、層的不透明性這些層面的50%。

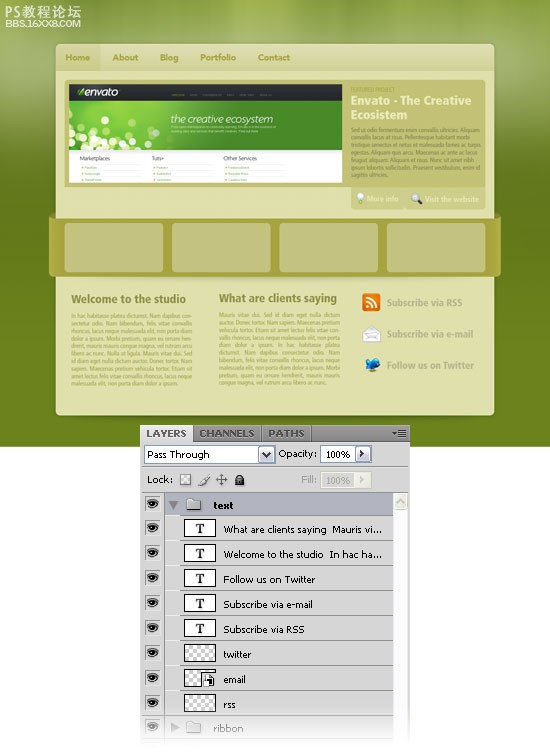
54、選擇工具(T)的從圖層面板,并添加一些文字在底部的布局。您也可以使用一些圖示。

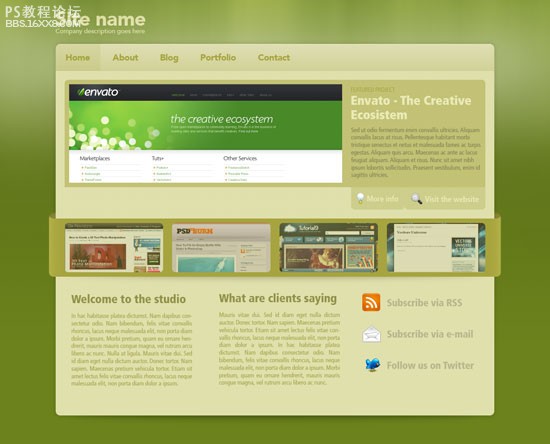
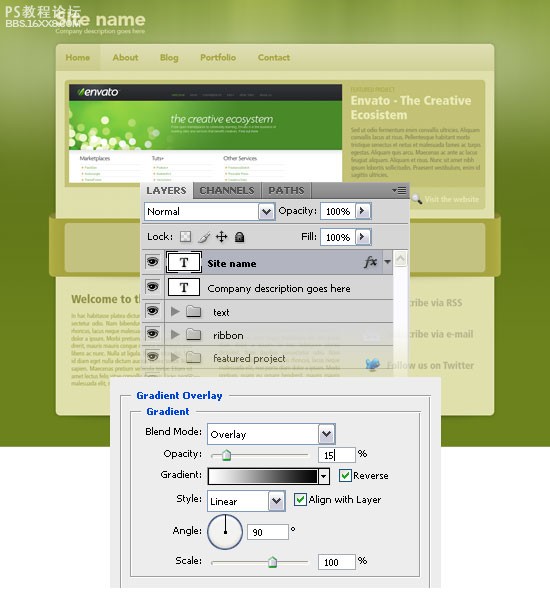
55、使用文字工具(T)及顏色#E0E0AC寫的名稱,您的網站在上方的文件。
56、雙擊這一層的設置如圖。

57、然后,使用文字工具(T)的再次寫標語。
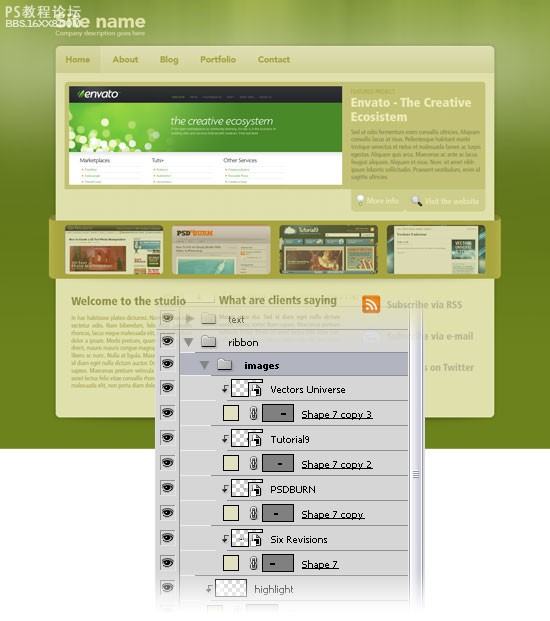
58、使得所有的東西都完成后,您可以添加4個圖像文件,將它們放在你的彩帶內。

恭喜,我們就大功告成了!