photoshop如何設計綠色的時尚Web網站
2022-12-26 14:08:19
來源/作者: /
己有:27人學習過
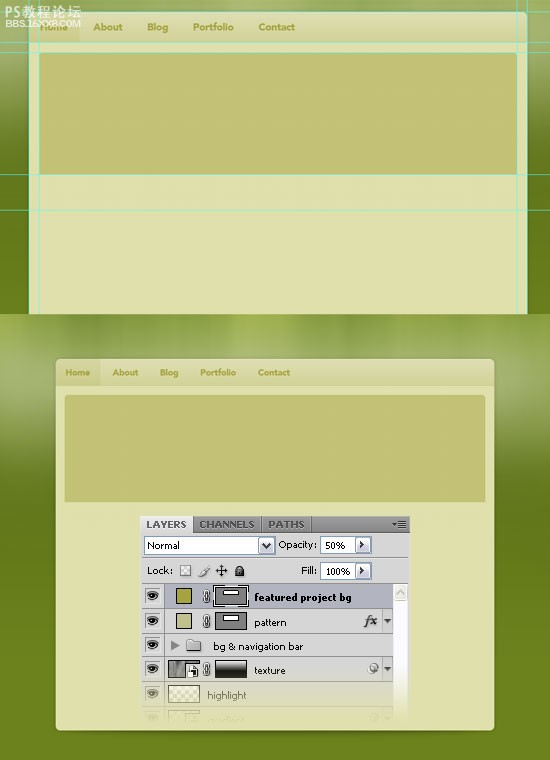
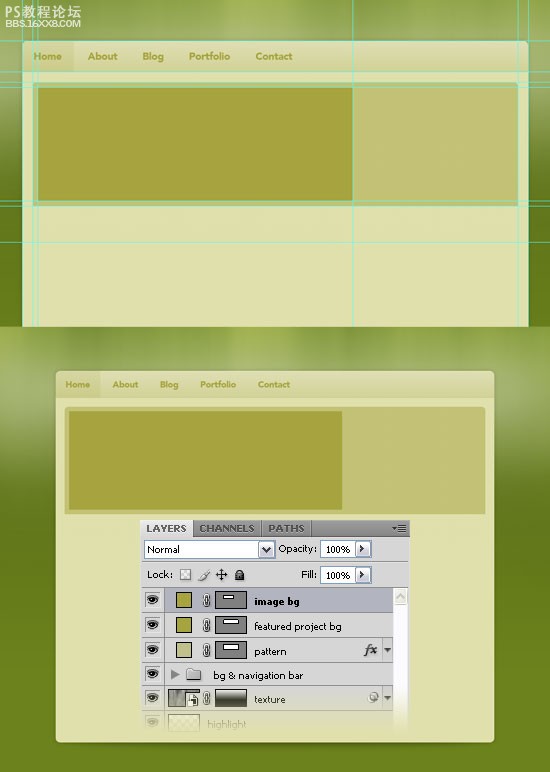
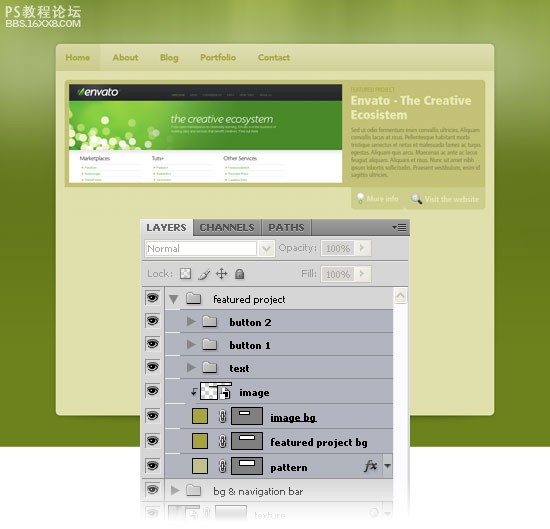
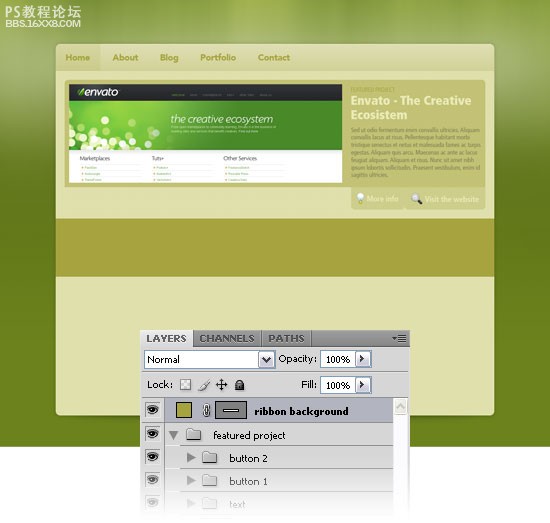
, 31、選擇矩形工具(ü),設置顏色為#A6A43F,并創建一個矩形的尺寸610px的220px。這將是背景,精選項目形象。

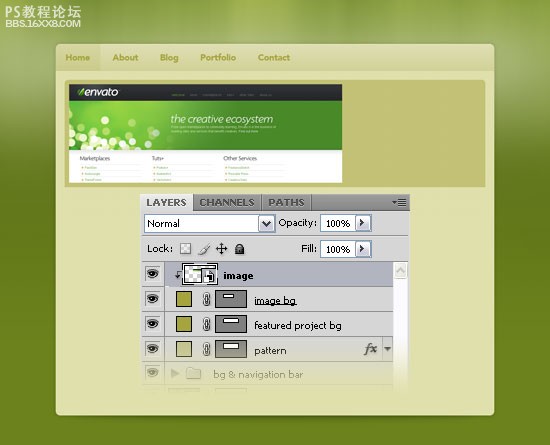
32、插入您想要的任何圖像文件到您使用移動工具(五)(我用的屏幕截圖Envato網站)。
33、把上圖中長方形你創建在上一步中,右鍵單擊層上的圖片并選擇創建裁剪面具。

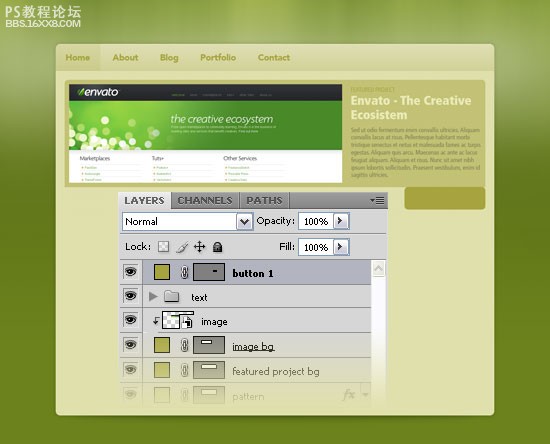
34、選擇文字工具(T)和添加一些文字

, 創建鼓動性按鈕
35、現在,我們要建立兩個按鈕底部的精選項目部分。選擇圓角矩形工具(ü),設置半徑為8px和顏色#A6A42F,創造一個小圓角矩形。命名此層“按鈕1”。

36、我們希望頂端和按鈕有關聯。要做到這一點:
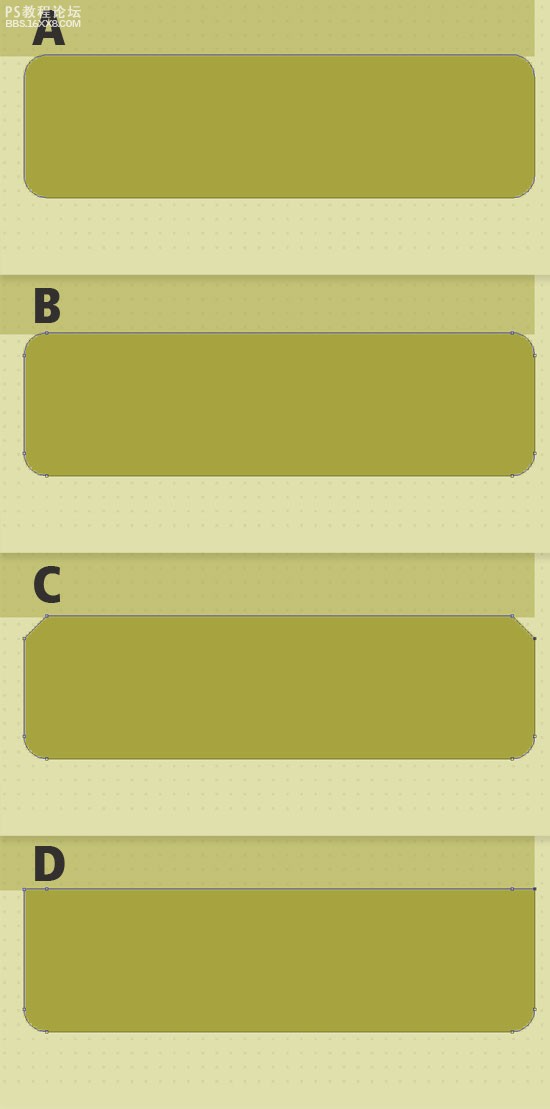
A. 選中節點
B. 選擇直接選擇工具(A)和點擊的道路上,你看到周圍的按鈕,現在你應該看到兩個定位點在每一個角落。
C. 選擇轉換點工具(它是根據鋼筆工具),然后按一下四個定位點上方的按鈕。
D. 選擇直接選擇工具(一)再次按住Shift鍵并創建您連續彎道。

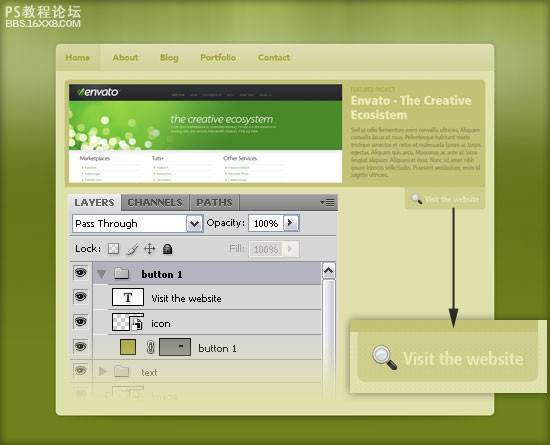
, 37、層不透明為30%。
38、然后添加一些文本使用的文字,工具(T)顏色#EAEAB7。
39、您還可以添加一個圖標。我用一個圖標從功能圖標。

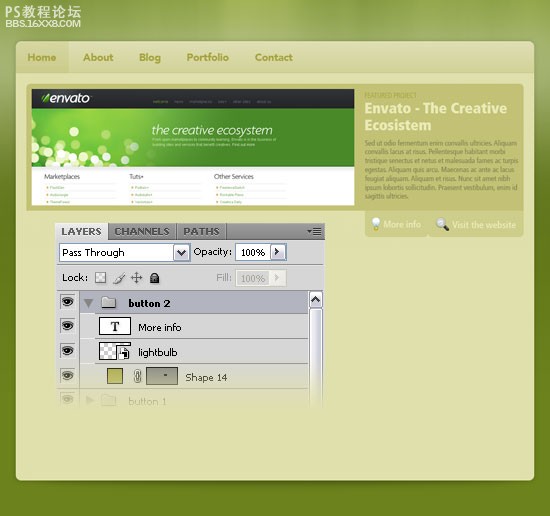
41、創建一個按鈕后,同上述步驟,使用不同的圖標和文字。


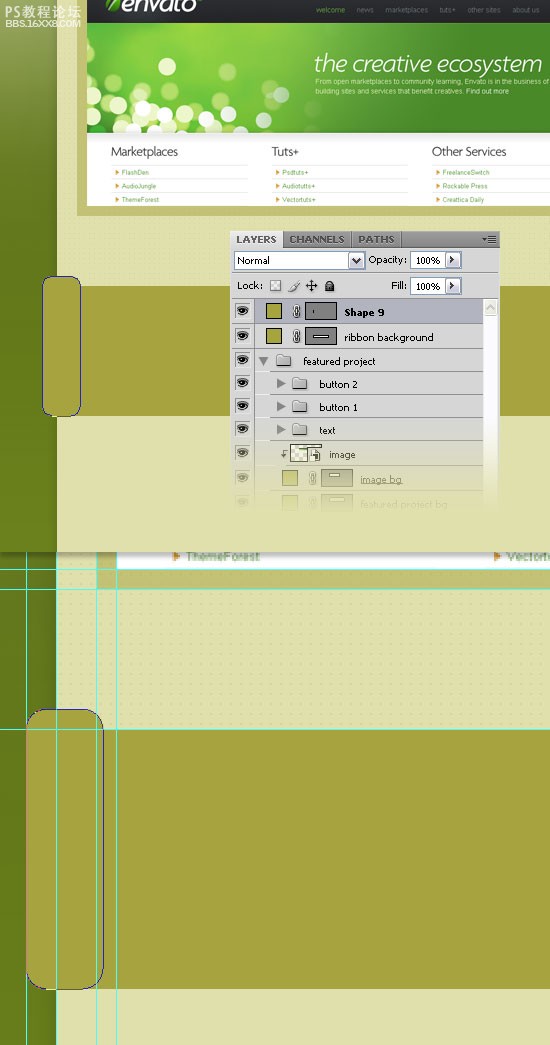
創建三維帶
42、選擇矩形工具(u)和建立一個長方形的高度130px使用顏色#A6A43F。

, 43、選擇圓角矩形工具(ü),設置半徑為10px,在左側創建一個圓角矩形。

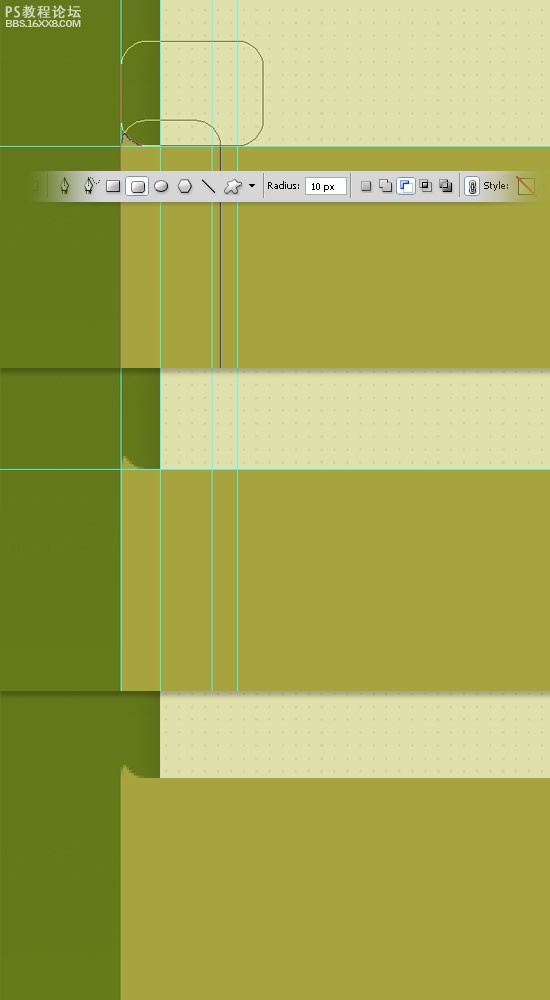
44、點擊載體工具的圓角矩形,然后選擇圓角矩形工具(ü),點擊減去從形狀領域按鈕圖示從選項,看看以下的圖片,以供參考。

, 45、創建一個新層,右鍵單擊它并選擇創建裁剪面具。
46、然后選擇漸變工具(G)白色到透明。




























