教您怎樣用Photoshop制作一個漂亮的網頁
2022-12-26 14:12:25
來源/作者: /
己有:175人學習過
第十五步 現在我們在內容框里加一些假內容。這里我還是給大多數文字用Arial字體,但是標題沒用Egyptian,我用了Georgia字體。Georgia沒有那么優雅,但是也是個標準字體,可以放在之前的HTML代碼里用作標題,可以不用圖像或者Flash。
實際上,隨著Windows Vista的發布又有一種叫做Cambria的半標準字體產生。但是在蘋果上火狐瀏覽器特定尺寸下Cambria存在一些奇怪的渲染問題,因此我們現在還是用表現穩定的Georgia字體。

第十六步 最后我在底部新建一個新圖層,用深紫色填充,在頂部加1px的邊界,瞧,我們有個頁腳了。

準備建站 把以上這些放在一起,準備建站了。

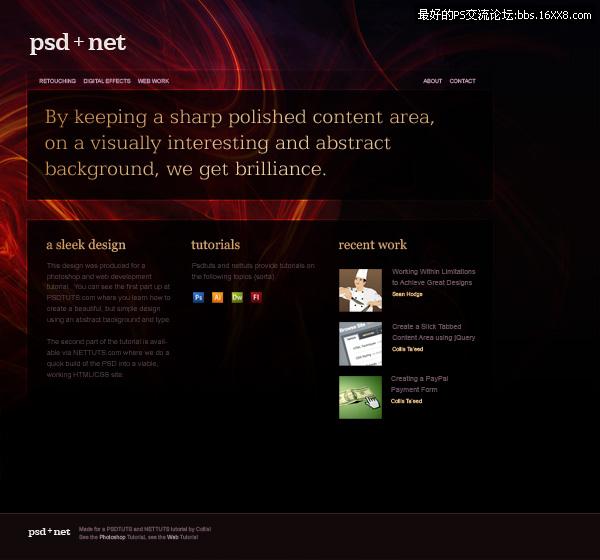
可選背景1 這個設計很酷地方之一就是更換背景圖片很容易,換了以后依然很炫。這里我換了一張從iStockPhoto站點叫做“Passion”的圖片做背景,其顏色策略相似。這是一張很酷的3D光線渲染圖,像我們現在用的背景一樣,也是抽象派,看起來很炫目。

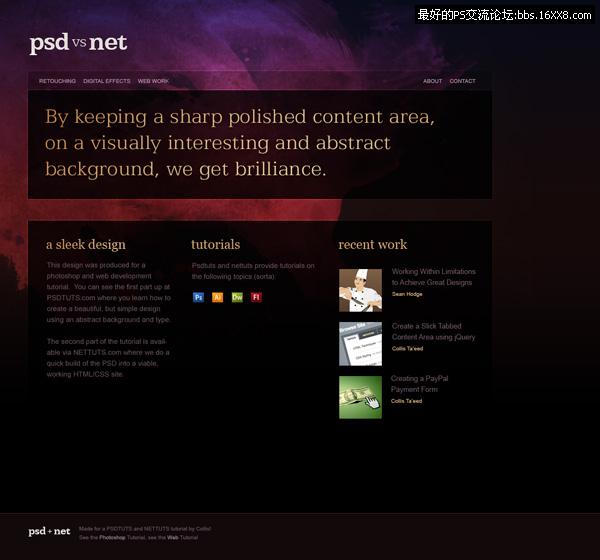
可選背景/顏色2 這里我又換了一張iStockPhoto站點的叫做“Blue Energy”的抽象圖片做背景。因為顏色變了,所以通覽一遍,將一些地方的顏色做了修改——特別是文字地方——再在主圖層上添加一個亮光。

為什么奏效
現在你可能也不會想這個詳細設計了——既然我已經寫了完整教程。現在談一談為什么有這個效果,這樣可以幫助你用這些原則來創建你的專屬頁面。
這里是本次設計的幾條原則:
首先,我挑選了幾張很炫的背景圖片。用幾張iStock的圖片和一張GoMedia圖片可以做出來很好看圖片。雖然很好看,但是不會喧賓奪主。他們也很容易淡出。一般容易淡化的圖片更容易處理。
好圖片一定要搭配簡潔的字體排版。因為圖片已經很可愛了,就沒有必要過分強調字體。一定要是清爽明了,井井有條。
作品另一個因素就是有足夠空間。在復雜背景下,很容易看東西就一團糟,所以元素之間,方框以內等地方要保持足夠的空間。空間寬裕也是讓設計看起來更為高檔的好方法。沒人喜歡亂七八糟的下等設計。 誠然還有很多其他方面的東西可以談,像顏色、優先級等,但是我認為這里需要關注的主要設計元素還是字體和背景的搭配。最后總結一下,這里一幅小圖就說明一切了:-)

現在看HTML/CSS Photoshop的東西已經足夠了,現在讓我們來看看HTML/CSS!接下來來到NETTUTS,看本教程的第二部分——網絡開發教程,我們把設計應用到正在使用的網站上。

標簽(TAG) 網頁模板
上一篇:PS cc設計LOL主題圖標教程
下一篇:用ps制作綠色環保Logo




























