教您怎樣用Photoshop制作一個漂亮的網頁
2022-12-26 14:12:25
來源/作者: /
己有:175人學習過
第十一步 現在復制方框所在圖層,按CTRL+T調整方框大小,保持寬度不變,高度變短(如下圖所示)。這就是我們的瀏覽框。
將透明度設置為40%,填充設置為50%。這樣這個方框看起來更淡,給兩個方框添加了一些深度感,讓人覺得主次分明,有所側重。
這種兩個方框的對比方式可以很好用來表現元素之間的視覺差異。用戶瀏覽該頁面,我們首先想讓他們看到大塊信息,然后才是瀏覽欄。將其淡化處理意在告訴用戶這部分并不是要想突出的地方,可以稍后再看。

第十二步 來,我們現在加上一些文字。這里我仍給大標題使用Egyptian Light字體(在最終的HTML代碼中這里是一幅圖片),菜單欄使用Arial字體(這里將是HTML文字鏈接)。
這里給出關于字型的一些建議。這樣的設計很大程度上取決于我們使用一種簡潔字型。漂亮大方的文字顯得非常大氣,同時它是一種細瘦字型,因此看起來十分優雅。
如果你在尋找一個高端設計外觀,細瘦經典的字型必不可少。當我第一次看到Helvetica超幼體的時候,我記得瘋狂地將它應用到所有設計中,設計看起來的確既簡潔又高檔。
另外,Egyptian這種特別字體具有非常筆直的衫線,又有一種方形感覺,看起來很酷(我的感覺)。
還有其他很多很棒的字體可以使用。但是一般來說要用一些更為經典的字體。換句話說,除非你確定知道你的需求,否則最好還是不要使用那些樣子奇怪的字體—— 比方說一些看起來具有未來派的字體。實際上一個有效總體原則就是除非你自信滿滿,否則還是選擇一些更為普通的字體。
另外一種用在這里效果非常不錯的字型是那種位技術——看起來像是Chris Garrett Media用的字體。我也不知道這是什么字體,或者這種類型的字體叫什么,不過非常簡潔。也許一個熱心的印刷達人在評論里告訴我們的。

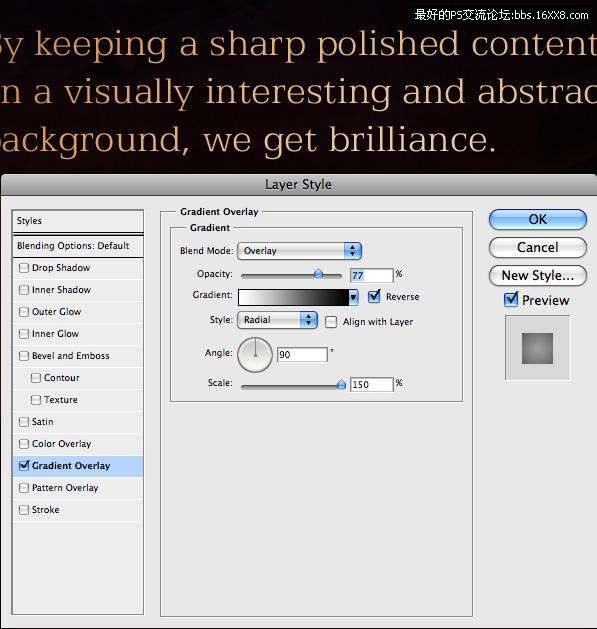
第十三步 不管怎樣,看完Chris Garrett Media的站點之后,我決定給字體上再加一個梯度覆蓋,增加一些亮光,這樣看起來更酷。你在下面可以看到,這里我們正在添加一個從黑到白的梯度覆蓋,在覆蓋模式下淡化一點。

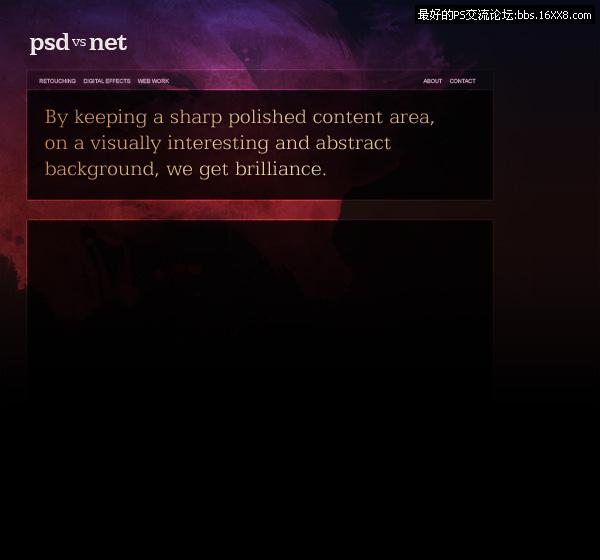
第十四步 現在我們再畫一個大黑框作為內容區。實際上你可以復制先前的涂層,然后做一些調整。
這樣我們就實現下圖所示的樣子了。看起來相當酷吧!!

標簽(TAG) 網頁模板
上一篇:PS cc設計LOL主題圖標教程
下一篇:用ps制作綠色環保Logo




























